原生JS实现别踩白块小游戏(四)
原生JS实现别踩白块小游戏的整体思路,在前面的文章中已经给大家简单的介绍过了。可参考:《原生JS实现别踩白块小游戏(三)》

下面我们就继续结合源代码中js代码部分,逐一地给大家介绍其js方法。
部分js代码如下:
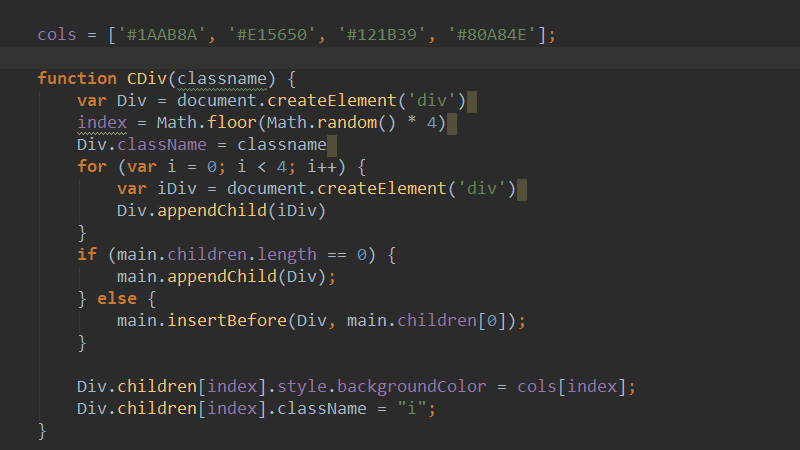
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>此段代码中,CDiv方法就是用来实现动态创建div的功能。在这个方法中,我们定义了一个变量Div和index。
createElement() 方法通过指定名称创建一个元素。(注:所有主要浏览器都支持 createElement() 方法)
floor() 方法返回小于等于x【这里是:Math.random() * 4】的最大整数。如果传递的参数是一个整数,该值不变。
random() 方法可返回介于 0 ~ 1 之间的一个随机数。该Math.random()函数返回0-1范围内的浮点伪随机数(包括0,但不包括1),在该范围内具有近似均匀的分布 ,然后你可以将其缩放到所需范围,它不能被用户选择或重置。
那么这里生成随机值index则表示的是别踩别白块小游戏中,一行中随机出现的有颜色的方块部分。

Div.className则表示设置或返回class的值,是CDiv方法中传入的classname参数。
由于篇幅的问题,js方法就先介绍到这里,在后期的文章中,会继续给大家介绍剩余js部分的实现方法。
Atas ialah kandungan terperinci 原生JS实现别踩白块小游戏(四). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24


