
在Object构造函数方法中,有一个Object.freeze()方法,是用来冻结对象的。冻结对象后就不允许将新属性添加到对象中,并防止删除或更改现有属性。下面我们就来介绍如何使用Object.freeze()方法,希望对大家有所帮助。

Object.freeze()方法
Object.freeze()方法以一个对象为参数,冻结这个对象;它可以保留对象的可枚举性,可配置性,可写性和原型不被修改;它返回被冻结的对象,但不创建冻结副本。【相关视频教程推荐:JavaScript教程】
基本语法:
Object.freeze(obj)
bject.freeze()方法的使用
下面我们通过简单示例来看看如何使用bject.freeze()方法。
示例1:冻结一个对象或数组
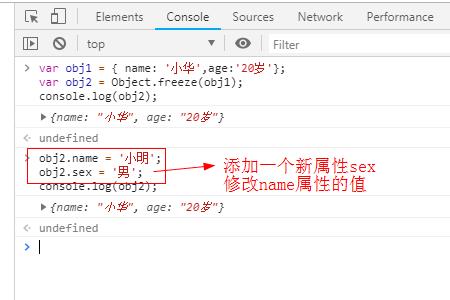
var obj1 = { name: '小华',age:'20岁'};
var obj2 = Object.freeze(obj1);
console.log(obj2);
obj2.name = '小明';
obj2.sex = '男';
console.log(obj2);输出:

示例说明:
使用Object.freeze()方法冻结了obj1对象,然后把冻结的obj1对象里的属性分配给obj2对象;因为obj1对象是冻结的,所以阻止将新属性和值添加到obj2对象中。
示例2:使对象不可变
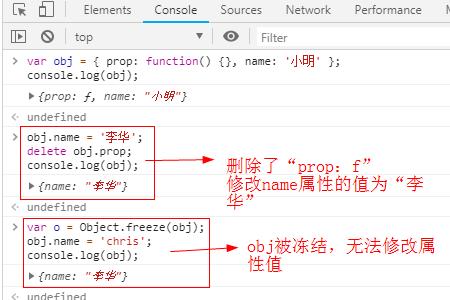
var obj = { prop: function() {}, name: '小明' };
console.log(obj);
obj.name = '李华';
delete obj.prop;
console.log(obj);
var o = Object.freeze(obj);
obj.name = 'chris';
console.log(obj);输出:

示例说明:
obj对象分配有属性[prop,function() {}]对和[name,adam]对,因为此时obj对象还没有冻结,所以可以执行删除“prop: function”,修改name属性的值为'李华'。
新对象“o”分配了“obj”的冻结值,因为obj1对象是冻结的,所以会阻止修改属性和值,因此name属性的值还是为'李华'。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci JavaScript中的Object.freeze()方法如何使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!