CSS中display: inline-block的用法解析
本篇文章给大家带来的内容是关于CSS中display: inline-block的用法解析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
迷之间隙
我们创建一个导航列表,并将其列表 item 设置为 inline-block,主要代码如下:
<div class="nav">
<div class="nav-item"><a>我</a></div>
<div class="nav-item"><a>我</a></div>
<div class="nav-item"><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
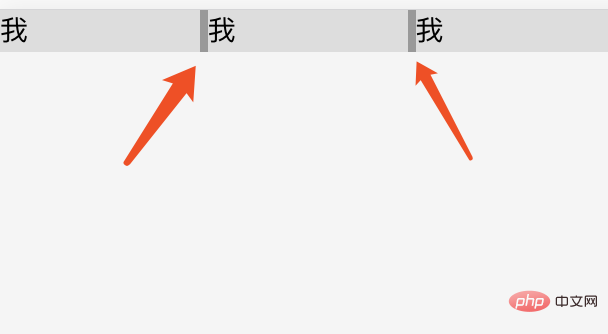
}效果图如下:

我们从效果图中可以看到列表 item 之间有一点小空隙,但是我们在代码中并没有设置 margin 水平间距。那么这个空隙是如何产生的呢?
这是因为我们编写代码时输入空格、换行都会产生空白符。而浏览器是不会忽略空白符的,且对于多个连续的空白符浏览器会自动将其合并成一个,故产生了所谓的间隙。
对于上面实例,我们在列表 item 元素之间输入了回车换行以方便阅读,而这间隙正是这个回车换行产生的空白符。
同样对于所有的行内元素(inline,inline-block),换行都会产生空白符的间隙。
如何消除空白符
从上面我们了解到空白符,是浏览器正常的表现行为。但是对于某些场景来说,并不美观,而且间隙大小非可控,所以我们往往需要去掉这个空白间隙。一般来说我们有两种方法来去掉这个换行引起间隙:代码不换行和设置 font-size。
代码不换行
我们了解到,由于换行空格导致产生换行符,因此我们可以将上述例子中的列表 item 写成一行,这样空白符便消失,间隙就不复存在了。其代码如下:
<div class="nav"> <div class="nav-item">导航</div><div class="nav-item">导航</div><div class="nav-item">导航</div> </div>
但考虑到代码可读及维护性,我们一般不建议连成一行的写法。
设置 font-size
首先要理解空白符归根结底是个字符,因此,我们可以通过设置 font-size 属性来控制产生的间隙的大小。我们知道如果将 font-size 设置为 0,文字字符是没法显示的,那么同样这个空白字也没了,间隙也就没了。
于是顺着这个思路就有了另一个解决方案:通过设置父元素的 font-size 为 0 来去掉这个间隙,然后重置子元素的 font-size,让其恢复子元素文字字符。
所以该方法代码如下:
.nav {
background: #999;
font-size: 0; /* 空白字符大小为0 */
}
.nav-item{
display:inline-block;
width: 100px;
font-size: 16px; /* 重置 font-size 为16px*/
background: #ddd;
}使用该方法时需要特别注意其子元素一定要重置 font-size,不然很容易掉进坑里(文字显示不出来)。
对齐问题
由于 inline-block 属于行内级元素,所以 vertical-align 属性同样对其适用。
在正式讲解 vertical-align 之前,我们需要先说一些基本概念。
中线、基线、顶线、底线
中线(middle)、基线(baseline)、顶线(text-top、底线(text-bottom))是文本的几个基本线,其对应位置如下图:
基线(base line):小写英文字母x的下端沿。
中线(middle line):小写英文字母x的中间。
顶线(text-top):父元素 font-size 大小所组成的一个内容区域的顶部
底线(text-bottom):父元素 font-size 大小所组成的一个内容区域的底部
vertical-align 的值
vertical-align 只接受8个关键字、一个百分数值或者一个长度值。下面我们将看看各关键字如何作用于行内元素。
baseline 默认元素的基线与父元素的基线对齐。
sub 将元素的基线与其父元素的下标基线对齐。
super 将元素的基线与其父代的上标 - 基线对齐。
text-top 将元素的顶部与父元素的字体顶部对齐。
text-bottom 将元素的底部与父元素的字体的底部对齐。
middle 将元素的中间与基线对齐加上父元素的x-height的一半。
top 将元素的顶部和其后代与整行的顶部对齐。
bottom 将元素的底部和其后代与整行的底部对齐。
将元素的基线对准给定长度高于其父元素的基线。 像<长度>值,百分比是line-height属性的百分比
Atas ialah kandungan terperinci CSS中display: inline-block的用法解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




