Cellpadding和Cellspacing之间的区别
Cellpadding和Cellspacing是table表格中使用的属性,可以设置table表格单元格中的空白,是两个有助于控制网页中表格的样式和布局的属性。那么它们之间有什么区别?下面本篇文章就来带大家简单比较一下,介绍Cellpadding和Cellspacing之间的区别,希望对大家有所帮助。

Cellpadding属性
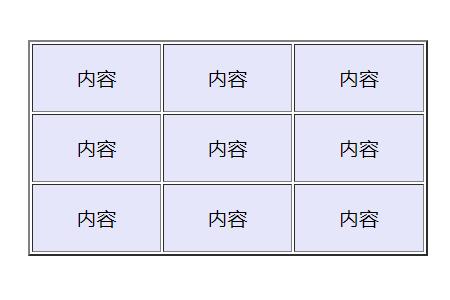
在内容和外围边界之间设置单元格空间的属性称为cellpadding。换句话说,通过cellpadding属性管理单元格所围绕的内容与单元格边界之间的距离。此距离的单位可以隐含在HTML中的像素或百分比。
根据用户的需要,cellpadding属性值也可以是0值。它用于将文本彼此分开,从而改善外观。
简单示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellpadding属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellpadding = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>输出:

注:较旧版本的HTML支持cellpadding命令,但更高版本的HTML5不允许使用cellpadding,因此替代CSS用于在需要时提供相同的格式。
Cellspacing属性
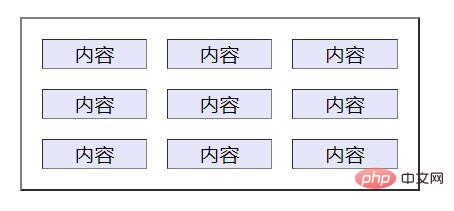
Cellspacing属性可以控制表格中单个单元格之间的距离。通过使用此属性,设计人员可以轻松地改变不同相邻单元格边缘之间的空间。
Cellspacing属性主要用于网页设计。不同的语言对于cellspacing具有完全不同的语法,例如在CSS中使用“border-spacing”属性,而在HTML中使用“cellspacing”。
简单示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellspacing属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellspacing = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>输出:

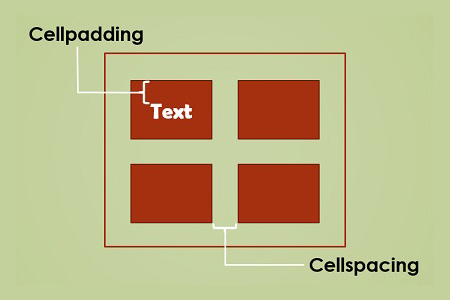
总结:
cellpadding和cellspacing之间的主要区别在于cellpadding用于固定单元格边缘与其内容之间的宽度,即在文本和单元格边框之间的单元格内创建空白。而,cellspacing可以用于管理表格中单个单元格之间的空间。

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci Cellpadding和Cellspacing之间的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
Giteepages Statik Laman Web Penggunaan Gagal: 404 Penyelesaian Masalah dan Resolusi Ralat Semasa Menggunakan Gitee ...
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Untuk mencapai kesan penyebaran dan membesarkan imej sekitarnya selepas mengklik pada imej, banyak reka bentuk web perlu mencapai kesan interaktif: klik pada imej tertentu untuk membuat sekitar ...
 Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Keperluan mendaftarkan vuerouter dalam fail index.js di bawah folder penghala apabila membangunkan aplikasi VUE, anda sering menghadapi masalah dengan konfigurasi penghalaan. Khas ...




