
jQuery中的find()方法用来返回当前元素的后代,通过查找元素中的CSS类可以返回单个元素或多个元素,通过*号可返回全部因素
在jQuery中有一个方法可以查找并返回选择的所有的后代,后代是位于所选元素内的元素,这些元素可以是孩子,孩子的孩子,孩子的孩子等等。这个用于获得当前元素中每个元素的后代的方法就是find(),它主要通过选择器、jQuery 对象或元素来筛选

【推荐课程:jQuery教程】
find()方法的用法
HTML代码:
<div class="demo">
<ul>
<li>php中文网</li>
<li>php中文网</li>
<li class="findMe">php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</div>(1)查找单个元素:
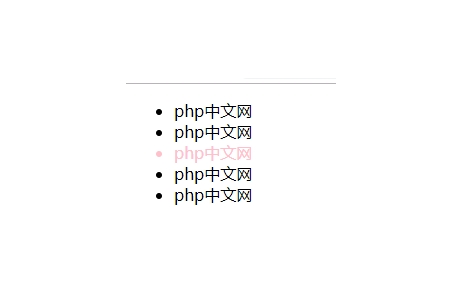
$(".demo").find(".findMe").css("color", "pink");效果图:

从效果图可以看出只有第三个li变色了
(2)在jQuery中以逗号分隔开,返回多个子元素
$(".demo").find(".findMe1,.findMe2,.findMe3").css("color", "pink");效果图:

(3)返回所以的后代元素
可以通过*号来返回所有的后代元素
$(".demo").find("*").css("color", "pink");效果图:

总结:以上就是有关于jQuery中find()方法的使用了,希望对大家有所帮助
Atas ialah kandungan terperinci 如何使用jQuery中的find()方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!