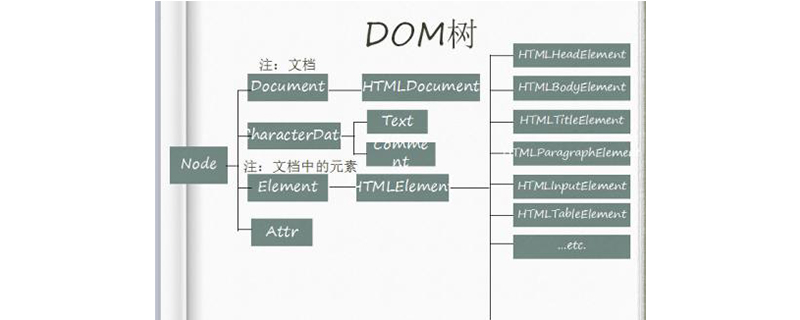
如何修改DOM中的属性,类和样式
通过jQuery来获取要修改的DOM元素,然后通过JavaScript中方法来对属性、类以及样式进行修改
今天在本篇文章中将分享的是如何通过修改html元素节点的样式,类和属性来进一步的更改dom,,具有一定的参考价值,希望对大家有所帮助。

【推荐课程:JavaScript教程、jQuery教程】
查找要选择的元素
我们可以通过jQuery来选择和修改DOM中的元素。jQuery简化了选择一个或多个元素并同时对所有元素应用更改的过程
其中,document.querySelector()和document.getElementById()是用于访问单个元素的方法。
例:
function myFunction() {
document.querySelector(".example").style.backgroundColor = "pink";
}效果图:

访问单个元素,我们可以改变文本的内容
document.querySelector(".example").textContent="点击文本发生变化";效果图:
修改属性
属性是包含有关HTML元素的其他信息的值。它们通常由名称/值构成,具体取决于元素。
在JavaScript中,我们有四种修改元素属性的方法:
| 方法 | 描述 | 例 |
| hasAttribute() | 返回一个true或false布尔值 | element.hasAttribute('href'); |
| getAttribute() | 返回指定属性的值或 null | element.getAttribute('href'); |
| setAttribute() | 添加或更新指定属性的值 | element.setAttribute('href', 'index.html'); |
| removeAttribute() | 从元素中删除属性 | element.removeAttribute('href'); |
function demo(){
var img =document.getElementsByTagName("img")[0];
img.setAttribute('src', 'images/2.jpg');
}效果图:

修改类
CSS类用于将样式应用于多个元素,这与每页只能存在一次的ID不同。在JavaScript中,我们有className和classList属性来处理class属性。
| 方法/属性 | 描述 | 例 |
| className | 获取或设置类值 | element.className; |
| classList.add() | 添加一个或多个类值 | element.classList.add('active'); |
| classList.toggle() | 在元素中切换类名 | element.classList.toggle('active'); |
| classList.contains() | 检查类值是否存在 | element.classList.contains('active'); |
| classList.replace() | 用新的类值替换现有的类值 | element.classList.replace('old', 'new'); |
| classList.remove() | 删除类值 | element.classList.remove('active'); |
例:
.demo1{
width:100px;
height:100px;
background-color: pink;
}
.demo2{
width:200px;
height:200px;
background-color:skyblue;
}
function demo(){
var p =document.getElementsByTagName("p")[0];
p.classList.toggle("demo2");
}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
Atas ialah kandungan terperinci 如何修改DOM中的属性,类和样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Apakah cara untuk mendapatkan nod DOM dalam Vue3
May 11, 2023 pm 04:55 PM
Apakah cara untuk mendapatkan nod DOM dalam Vue3
May 11, 2023 pm 04:55 PM
1. Native js mendapat nod DOM: document.querySelector (pemilih) document.getElementById (pemilih id) document.getElementsByClassName (pemilih kelas).... 2. Dapatkan objek contoh komponen semasa dalam vue2: kerana setiap vue Setiap contoh komponen mengandungi objek $refs, yang menyimpan rujukan kepada elemen atau komponen DOM yang sepadan. Jadi secara lalai, $refs komponen menghala ke objek kosong. Mula-mula anda boleh menambah ref="name" pada komponen, dan kemudian lulus ini.$refs.
 Apakah maksud vue dom?
Dec 20, 2022 pm 08:41 PM
Apakah maksud vue dom?
Dec 20, 2022 pm 08:41 PM
DOM ialah model objek dokumen dan antara muka untuk pengaturcaraan HTML dalam halaman dimanipulasi melalui DOM. DOM ialah perwakilan objek dalam memori bagi dokumen HTML, dan ia menyediakan cara untuk berinteraksi dengan halaman web menggunakan JavaScript. DOM ialah hierarki (atau pokok) nod dengan nod dokumen sebagai akarnya.
 Panduan manipulasi DOM dalam PHP
May 21, 2023 pm 04:01 PM
Panduan manipulasi DOM dalam PHP
May 21, 2023 pm 04:01 PM
Dalam pembangunan web, DOM (DocumentObjectModel) adalah konsep yang sangat penting. Ia membolehkan pembangun mengubah suai dan mengendalikan dokumen HTML atau XML halaman web dengan mudah, seperti menambah, memadam, mengubah suai elemen, dsb. Pustaka operasi DOM terbina dalam dalam PHP juga menyediakan pembangun dengan fungsi yang kaya Artikel ini akan memperkenalkan panduan operasi DOM dalam PHP, dengan harapan dapat membantu semua orang. Konsep asas DOM DOM ialah merentas platform, API bebas bahasa yang boleh
 Apakah sebab mengapa ref mengikat dom atau komponen gagal dalam vue3 dan cara menyelesaikannya
May 12, 2023 pm 01:28 PM
Apakah sebab mengapa ref mengikat dom atau komponen gagal dalam vue3 dan cara menyelesaikannya
May 12, 2023 pm 01:28 PM
DOM pengikat Vue3ref atau penerangan senario analisis sebab kegagalan komponen Dalam Vue3, ia sering digunakan untuk menggunakan ref untuk mengikat komponen atau elemen DOM Banyak kali, ref digunakan dengan jelas untuk mengikat komponen berkaitan, tetapi pengikatan ref sering gagal. Contoh situasi kegagalan pengikatan ref Sebilangan besar kes di mana pengikatan ref gagal ialah apabila ref diikat pada komponen, komponen itu belum lagi diberikan, jadi pengikatan gagal. Atau komponen tidak diberikan pada permulaan dan ref tidak terikat Apabila komponen mula membuat, ref juga mula terikat, tetapi pengikatan antara ref dan komponen tidak selesai apabila menggunakan kaedah berkaitan komponen. Komponen terikat kepada ref menggunakan v-if, atau komponen induknya menggunakan v-if untuk menyebabkan halaman tersebut
 Apakah objek dom dan bom?
Nov 13, 2023 am 10:52 AM
Apakah objek dom dan bom?
Nov 13, 2023 am 10:52 AM
Terdapat 5 objek DOM termasuk "dokumen", "elemen", "Nod", "Acara" dan "Tetingkap" 2. "tetingkap", "navigator", "lokasi" dan "sejarah" dan "skrin" dan 5 lain; objek BOM.
 Apakah perbezaan antara bom dan dom
Nov 13, 2023 pm 03:23 PM
Apakah perbezaan antara bom dan dom
Nov 13, 2023 pm 03:23 PM
BOM dan DOM berbeza dari segi peranan dan fungsi, hubungan dengan JavaScript, saling bergantung, keserasian penyemak imbas yang berbeza dan pertimbangan keselamatan. Pengenalan terperinci: 1. Peranan dan fungsi Fungsi utama BOM adalah untuk mengendalikan tetingkap penyemak imbas Ia menyediakan akses terus dan kawalan tetingkap penyemak imbas, manakala fungsi utama DOM adalah untuk menukar dokumen web menjadi pokok objek. pembangun untuk Mendapatkan dan mengubah suai elemen dan kandungan halaman web melalui pepohon objek ini 2. Hubungan dengan JavaScript, dsb.
 Apakah objek terbina dalam DOM?
Dec 19, 2023 pm 03:45 PM
Apakah objek terbina dalam DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有:1、dokumen;2、tingkap;3、navigator;4、lokasi;5、sejarah;6,skrin;7,dokumen.dokumen .title;11、document.cookie。
 Contoh untuk menerangkan cara js melaksanakan animasi menatal mendatar dan menegak elemen dom
Aug 07, 2022 am 09:36 AM
Contoh untuk menerangkan cara js melaksanakan animasi menatal mendatar dan menegak elemen dom
Aug 07, 2022 am 09:36 AM
Artikel ini akan memperkenalkan kepada anda cara melaksanakan animasi tatal mendatar dan menegak bagi elemen DOM dalam js. Saya harap ia akan membantu rakan-rakan yang memerlukan!




