npm如何安装与配置
npm的安装与配置有以下几步:下载并安装nodejs、打开cmd检查是否安装成功、npm的环境配置、检测npm是否配置成功
npm的安装与环境配置

【推荐文章:npm中有哪些有用的提示和技巧、npm是什么】
(1)下载并安装nodejs

选择next即可,本篇文章中选择的路径D:\nodejs文件夹下
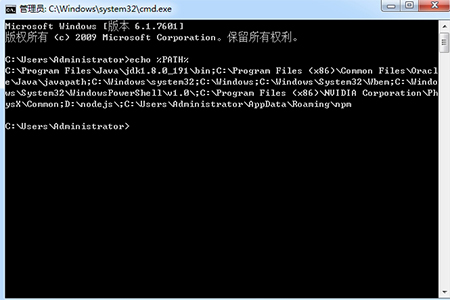
(2)打开CMD,检查是否正常path路径是否正常

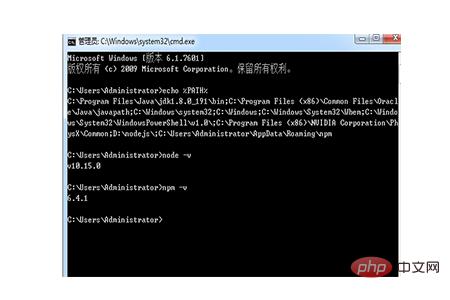
(3)安装完成后测试下nodejs和npm是否安装成功
方法:在cmd下输入node -v,npm -v出现下图版本提示就是完成了NodeJS和npm的安装

(4)npm配置
模块路径、cache路径
先配置npm的全局模块的存放路径以及cache的路径
具体方法:在NodeJs下建立"node_global"及"node_cache"两个文件夹。如下图

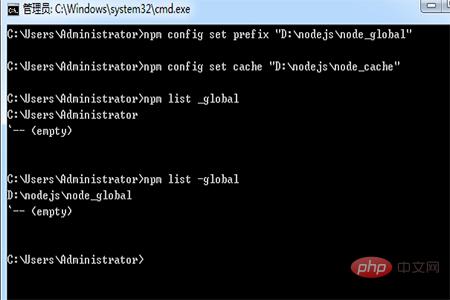
然后运行以下2条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

可以发现目录路径发生改变了
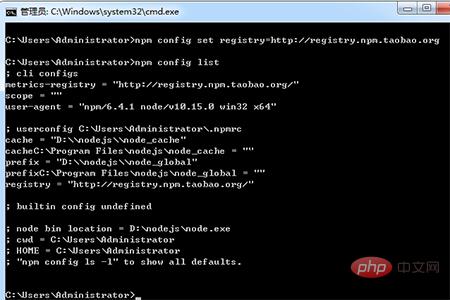
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
输入命令npm config list 显示所有配置信息

检查一下镜像站行不行命令1
npm config get registry

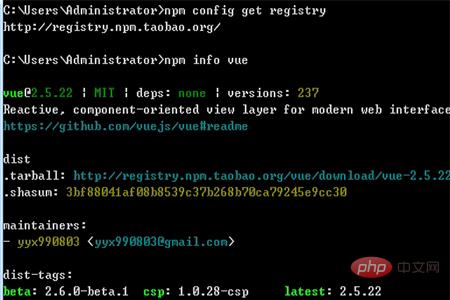
检查一下镜像站行不行命令2
Npm info vue 看看能否获得vue的信息

注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules,
对path环境变量添加D:\nodejs\node_global

一、测试NPM安装vue.js
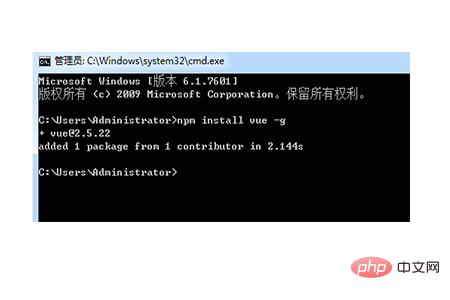
命令:npm install vue -g
这里的-g是指安装到global全局目录去

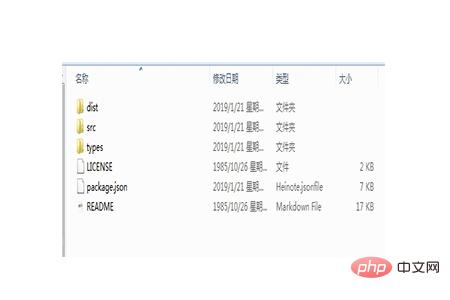
我们可以发现在global的目录下找到了vue

到这一步我们的npm就安装配置好了
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
Atas ialah kandungan terperinci npm如何安装与配置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1370
1370
 52
52
 Apakah yang perlu saya lakukan jika saya mendapat ralat semasa memasang npm react?
Dec 27, 2022 am 11:25 AM
Apakah yang perlu saya lakukan jika saya mendapat ralat semasa memasang npm react?
Dec 27, 2022 am 11:25 AM
Penyelesaian kepada ralat pemasangan npm react: 1. Buka fail "package.json" dalam projek dan cari objek dependencies 2. Alihkan "react.json" ke "devDependencies" 3. Jalankan "audit npm dalam terminal -- pengeluaran" untuk menetapkan amaran.
 Pengurus pakej JavaScript dibandingkan: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
Pengurus pakej JavaScript dibandingkan: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
Artikel ini akan membawa anda melalui tiga pengurus pakej JavaScript (npm, yarn, pnpm), membandingkan ketiga-tiga pengurus pakej ini dan bercakap tentang perbezaan dan hubungan antara npm, yarn dan pnpm Saya harap ia akan membantu semua orang bantuan, jika anda mempunyai sebarang soalan sila tunjukkan!
 Satu artikel menganalisis package.json dan package-lock.json
Sep 01, 2022 pm 08:02 PM
Satu artikel menganalisis package.json dan package-lock.json
Sep 01, 2022 pm 08:02 PM
Artikel ini akan memberi anda penjelasan terperinci tentang fail package.json dan package-lock.json saya harap ia akan membantu anda!
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;
 Mari kita bincangkan tentang konfigurasi npm cermin domestik (cermin Taobao)
Aug 09, 2022 pm 12:06 PM
Mari kita bincangkan tentang konfigurasi npm cermin domestik (cermin Taobao)
Aug 09, 2022 pm 12:06 PM
npm ialah alat pengurusan pakej untuk perpustakaan node.js Oleh kerana alamat cermin berada di luar negara, pemasangan perpustakaan akan menjadi perlahan Anda boleh menukar alamat cermin ke alamat domestik (cermin Taobao) untuk meningkatkan kelajuan pemasangan perpustakaan.
 Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
npm node gyp gagal kerana versi "node-gyp.js" dan "Node.js" tidak sepadan Penyelesaiannya: 1. Kosongkan cache nod melalui "npm cache clean -f" 2. Melalui "npm install -. g n" Pasang modul n; 3. Pasang versi "nod v12.21.0" melalui arahan "n v12.21.0".
 Artikel ini akan membantu anda memahami prinsip npm
Aug 09, 2022 am 09:23 AM
Artikel ini akan membantu anda memahami prinsip npm
Aug 09, 2022 am 09:23 AM
npm ialah alat pengurusan pakej dunia JavaScript dan merupakan alat pengurusan pakej lalai untuk platform Node.js. Melalui npm, anda boleh memasang, berkongsi, mengedarkan kod dan mengurus kebergantungan projek. Artikel ini akan membawa anda melalui prinsip npm, saya harap ia akan membantu anda!
 Apakah hubungan antara npm dan node.js?
Jul 11, 2022 pm 06:00 PM
Apakah hubungan antara npm dan node.js?
Jul 11, 2022 pm 06:00 PM
npm bermaksud "pengurus pakej nod" dalam bahasa Cina Ia adalah alat pengurusan pakej lalai untuk platform Node.js. kongsi, dan edarkan kod melalui npm , uruskan kebergantungan projek nod.




