如何实现Vuejs过渡动画
通过vuejs中的transition元素可以实现过渡动画,它有六个类可以应用到标记中分别处理进入和离开过渡
VueJS(Vue.js)可以说是一个非常好的前端Javascript框架。它易于使用,扩展和自定义,可以满足我们的需求。尤其是vue.js中的过渡功能,它使得动画过程变得轻而易举。接下来在文章中将为大家具体介绍如何实现vue.js过渡动画。具有一定的参考价值,希望对大家有所帮助

【推荐课程:vue.js教程】
Vue.js中有一个
在CSS转换的情况下,
语法如下:
<transition name = "nameoftransition"> <div></div> </transition>
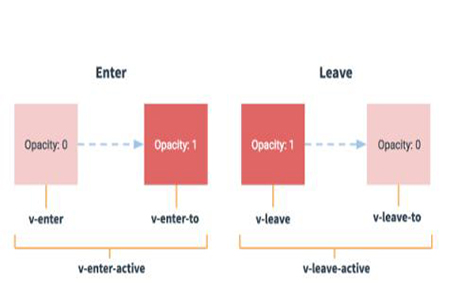
过渡元素将六个类应用于您的标记,您可以使用它们分别处理您的进入和离开过渡。当元素被显示时,有三个类来处理A到B的转换,另外三个类来处理元素被移除时的A到B转换。
启用或显示组件时会发生输入转换: v-enter,v-enter-active,v-enter-to
v-enter:表示进入过渡的开始状态。在元素被插入之后的下一帧移除
v-enter-active:表示过渡生效时的状态,在动画完成后移除
v-enter-to:进入过渡的结束状态,在动画完成后移除
离开转换是在禁用或删除组件时:v-leave,v-leave-active,和v-leave-to
v-leave: 表示离开过渡的开始状态,下一帧被移除
v-leave-active:表示离开过渡生效时的状态,在整个离开过渡的阶段中应用,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数
v-leave-to: 表示离开过渡的结束状态,在过渡/动画完成之后移除

例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html>效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家学会听过vue.js创建过渡动画
Atas ialah kandungan terperinci 如何实现Vuejs过渡动画. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Petua CSS: Gunakan peralihan untuk mengekalkan keadaan tuding
Sep 27, 2022 pm 02:01 PM
Petua CSS: Gunakan peralihan untuk mengekalkan keadaan tuding
Sep 27, 2022 pm 02:01 PM
Bagaimana untuk mengekalkan keadaan tuding? Artikel berikut akan memperkenalkan kepada anda cara mengekalkan keadaan tuding tanpa menggunakan JavaScript. Saya harap ia akan membantu anda!
 Bagaimana untuk melaksanakan animasi imej dan kesan kecerunan dalam Vue?
Aug 18, 2023 pm 06:00 PM
Bagaimana untuk melaksanakan animasi imej dan kesan kecerunan dalam Vue?
Aug 18, 2023 pm 06:00 PM
Bagaimana untuk melaksanakan animasi imej dan kesan kecerunan dalam Vue? Vue ialah rangka kerja progresif untuk membina antara muka pengguna yang memudahkan untuk melaksanakan animasi dan kesan kecerunan. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk melaksanakan animasi imej dan kesan kecerunan, dan memberikan beberapa contoh kod. 1. Gunakan kesan peralihan Vue untuk melaksanakan animasi imej menyediakan arahan terbina dalam untuk kesan peralihan, menjadikannya mudah untuk menambah kesan animasi pada elemen HTML. Apabila menggunakan kesan peralihan, anda boleh membalut elemen gambar dan menambah arahan peralihan pada elemen. Contoh
 Sifat animasi kecerunan CSS: peralihan dan imej latar belakang
Oct 27, 2023 pm 01:18 PM
Sifat animasi kecerunan CSS: peralihan dan imej latar belakang
Oct 27, 2023 pm 01:18 PM
Ciri animasi kecerunan CSS: peralihan dan imej latar belakang Dalam reka bentuk web, kesan animasi boleh menambah daya hidup dan daya tarikan pada halaman. CSS menyediakan banyak sifat untuk mencipta kesan animasi, termasuk peralihan sifat animasi kecerunan dan imej latar belakang. Artikel ini akan memperkenalkan kedua-dua sifat ini secara terperinci dan memberikan contoh kod khusus. atribut peralihan Atribut peralihan digunakan untuk melaksanakan elemen dalam a
 Fungsi peralihan dalam Vue3: melaksanakan peralihan animasi komponen
Jun 18, 2023 pm 04:20 PM
Fungsi peralihan dalam Vue3: melaksanakan peralihan animasi komponen
Jun 18, 2023 pm 04:20 PM
Fungsi peralihan dalam Vue3: Melaksanakan peralihan animasi bagi komponen Vue3 ialah salah satu rangka kerja JavaScript yang paling popular pada masa ini Ia menyediakan alatan yang komprehensif untuk menyelesaikan masalah pembinaan aplikasi bahagian hadapan. Antaranya, fungsi peralihan adalah salah satu fungsi yang sangat berkuasa dan berguna, yang boleh membantu kami merealisasikan peralihan animasi komponen. Dalam artikel ini, kami akan memperkenalkan fungsi peralihan secara terperinci dan menerangkan cara menggunakannya dalam aplikasi Vue3. peralihan
 Cara menggunakan komponen peralihan untuk mencapai kesan peralihan animasi dalam Vue
Jun 11, 2023 am 10:49 AM
Cara menggunakan komponen peralihan untuk mencapai kesan peralihan animasi dalam Vue
Jun 11, 2023 am 10:49 AM
Vue ialah rangka kerja JavaScript popular yang merangkumi banyak komponen berguna untuk membantu pembangun membina aplikasi bahagian hadapan dengan lebih cekap. Antaranya, komponen peralihan Vue sendiri boleh digunakan untuk mencapai kesan peralihan animasi, yang boleh menjadikan interaksi aplikasi lebih lancar dan lebih jelas. Seterusnya, artikel ini akan memperkenalkan cara menggunakan komponen peralihan dalam Vue untuk mencapai kesan peralihan animasi. 1. Pengetahuan asas Sebelum menggunakan komponen peralihan Vue, anda perlu terlebih dahulu memahami V
 Cara menggunakan peralihan dan animasi Vue untuk meningkatkan prestasi animasi aplikasi anda
Jul 17, 2023 am 08:24 AM
Cara menggunakan peralihan dan animasi Vue untuk meningkatkan prestasi animasi aplikasi anda
Jul 17, 2023 am 08:24 AM
Cara menggunakan peralihan dan animasi Vue untuk meningkatkan prestasi animasi aplikasi anda Pengenalan: Dalam aplikasi web moden, animasi telah menjadi bahagian penting dalam pengalaman pengguna. Sebagai rangka kerja pembangunan bahagian hadapan yang popular, rangka kerja Vue menyediakan satu siri kesan animasi yang berkuasa dan ciri interaktif. Artikel ini akan memperkenalkan cara menggunakan peralihan dan fungsi animasi Vue untuk meningkatkan prestasi animasi aplikasi dan memberikan contoh kod yang sepadan. 1. Peralihan Vue
 Komponen peralihan dalam Vue3: merealisasikan kesan peralihan komponen
Jun 18, 2023 am 08:31 AM
Komponen peralihan dalam Vue3: merealisasikan kesan peralihan komponen
Jun 18, 2023 am 08:31 AM
Komponen peralihan dalam Vue3: Melaksanakan kesan peralihan komponen Vue3 ialah versi serba baharu yang dilancarkan baru-baru ini, yang telah membuat banyak peningkatan dalam prestasi dan pengalaman pembangunan. Pada masa yang sama, Vue3 juga menyediakan lebih banyak ciri dan fungsi, salah satu fungsi penting ialah komponen peralihan. Dalam Vue3, komponen peralihan boleh digunakan untuk melaksanakan kesan peralihan komponen, dengan itu menjadikan UI lebih kaya dan lebih jelas. Apakah komponen peralihan? Dalam Vue3, transi
 Penjelasan terperinci tentang sifat peralihan imej CSS: peralihan dan imej latar belakang
Oct 22, 2023 am 08:06 AM
Penjelasan terperinci tentang sifat peralihan imej CSS: peralihan dan imej latar belakang
Oct 22, 2023 am 08:06 AM
Penjelasan terperinci tentang sifat peralihan imej CSS: peralihan dan imej latar belakang Pengenalan: Dalam reka bentuk web moden, kesan peralihan ialah teknologi penting untuk meningkatkan pengalaman interaksi pengguna. Antaranya, kesan peralihan imej memainkan peranan penting dalam mencantikkan halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan secara terperinci dua sifat peralihan imej yang biasa digunakan: peralihan dan imej latar belakang, dan memberikan contoh kod khusus untuk membantu pembaca memahami dan menerapkannya. 1. tran




