如何使用animate.css动画库
animate.css动画库的使用方法:通过link标签引入到代码中,再向要设置动画的标记元素中添加animated类以及所需设置动画效果的动画类名
Animate.css是一个简单的CSS库,可以不用写太多的CSS代码就可以在网页上设置动画。它其实就是CSS3动画效果的即用型库集合。该库了一共提供了包含抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达50多种不同的动画效果,这些效果在大多数支持CSS3的浏览器上都能保持一致

【推荐课程:CSS3教程】
首先我们要将Animate.css库下载下来,通过link标签引入到我们的代码中
下载地址:http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
将Animate.css库加载到网页后,我们就可以访问其中所有写入的动画,并在元素上调用一个动画
首先必须将animated类添加到要设置动画的元素,然后添加空格,然后添加你想要的动画效果的类名
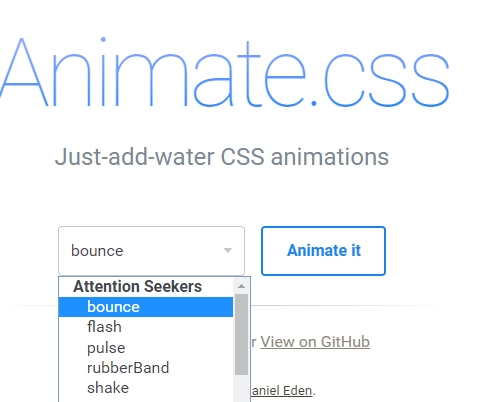
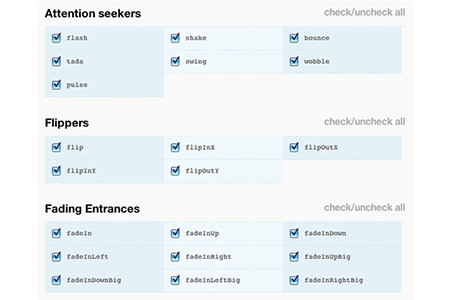
我们可以通过以下的这个链接寻找我们想要的动画效果的类名以及查看动画效果
链接地址:https://daneden.github.io/animate.css/


例:添加一个hinge动画效果
<h1 class="animated hinge">PHP中文网</h1>

如果想通过一些事件来触发效果可以通过JavaScript来实现。我们可以通过触发click事件并将类添加到元素中
例:
<button class="btn">点击</button>
<h1>PHP中文网</h1>
<script src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$(".btn").click(function(){
$("h1").addClass('animated shake');
});
})
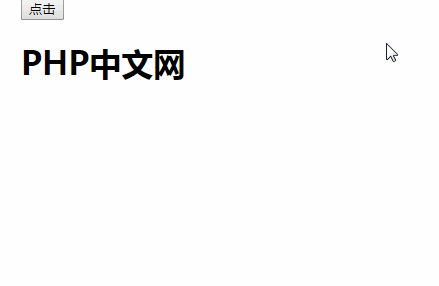
</script>效果图:

同样我们还可以使用动画延迟和动画迭代计数更改动画中的延迟和播放的次数
.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
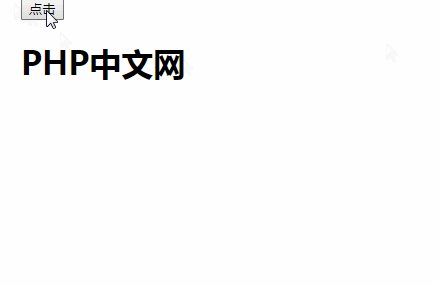
}效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以让大家对animate.css动画库有所了解。
Atas ialah kandungan terperinci 如何使用animate.css动画库. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Ini adalah jawatan ke -3 dalam siri kecil yang kami lakukan dalam kebolehcapaian bentuk. Jika anda terlepas jawatan kedua, lihat "Menguruskan Fokus Pengguna dengan: Fokus-Visible". Dalam
 Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Tutorial ini menunjukkan mewujudkan bentuk JavaScript yang berpandangan profesional menggunakan rangka kerja pintar (nota: tidak lagi tersedia). Walaupun kerangka itu sendiri tidak tersedia, prinsip dan teknik tetap relevan untuk pembina bentuk lain.
 Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
CSS box-shadow dan garis besar sifat mendapat tema.json Sokongan dalam WordPress 6.1. Let ' s melihat beberapa contoh bagaimana ia berfungsi dalam tema sebenar, dan pilihan apa yang kita perlu gunakan gaya ini ke blok dan elemen WordPress.
 Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
Mar 02, 2025 am 09:03 AM
Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
Mar 02, 2025 am 09:03 AM
Membina editor teks sebaris tidak remeh. Proses ini bermula dengan membuat elemen sasaran yang boleh diedit, mengendalikan potensi pengecualian syntaxError di sepanjang jalan. Membuat editor anda Untuk membina editor ini, anda perlu mengubahsuai kandungan secara dinamik
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
API Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Muat naik fail dengan multer di node.js dan ekspres
Mar 02, 2025 am 09:15 AM
Muat naik fail dengan multer di node.js dan ekspres
Mar 02, 2025 am 09:15 AM
Tutorial ini membimbing anda melalui membina sistem muat naik fail menggunakan Node.js, Express, dan Multer. Kami akan merangkumi muat naik fail tunggal dan berganda, dan juga menunjukkan menyimpan imej dalam pangkalan data MongoDB untuk mendapatkan semula kemudian. Pertama, sediakan Projek anda
 Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Artikel ini meneroka skrip pembina bentuk PHP teratas yang terdapat di Envato Market, membandingkan ciri -ciri, fleksibiliti, dan reka bentuk mereka. Sebelum menyelam ke dalam pilihan tertentu, mari kita faham apa pembina bentuk PHP dan mengapa anda menggunakannya. Borang PHP






