
html中的autocomplete属性是用来实现表单自动完成功能的,它一般用于input元素中,通过设置on或off值来开启或关闭自动完成功能
在HTML可以使用autocomplete属性来实现自动完成。它一般可用于元素中,将文本或数值作为输入的元素。autocomplete允许开发人员指定用户代理必须在填写表单字段值时提供自动帮助的权限,以及向浏览器提供有关字段中预期信息类型的指导
【推荐课程:HTML教程】

autocomplete属性介绍:
autocomplete 属性表示输入字段是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,建议值的来源通常取决于浏览器; 通常是来自用户输入的过去值,但它们也可能来自预先配置的值。例如,浏览器可能会让用户保存其姓名,地址,电话号码和电子邮件地址以用于自动完成目的。也许浏览器提供了保存加密信用卡信息的能力,以便在验证过程之后自动完成
autocomplete属性用法:
off:指的是不允许浏览器自动输入或选择此字段的值。文档或应用程序可能提供自己的自动完成功能,或者安全性问题要求不自动输入字段的值。
注意:在大多数现代浏览器中,设置autocomplete为"off"不会阻止密码管理器询问用户是否要保存用户名和密码信息,或者是否自动在站点的登录表单中填写这些值。
on:允许浏览器自动完成输入。没有提供关于该领域中预期的数据类型的指导,因此浏览器可以使用其自己的判断
例:
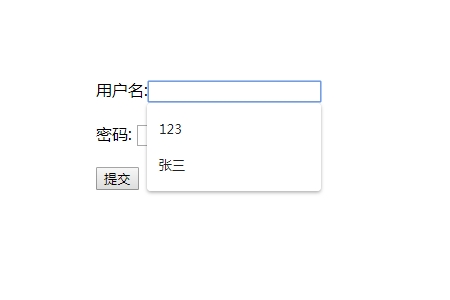
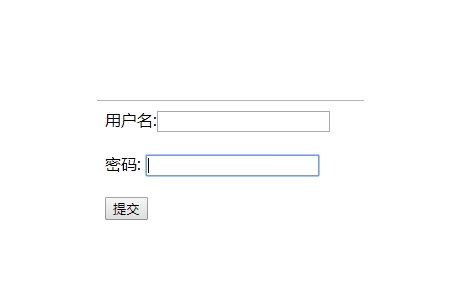
<form action="#" method="get" autocomplete="on"> 用户名:<input type="text" name="fname" /><br /><br /> 密码: <input type="text" name="lname" autocomplete="off"/><br /><br /> <input type="submit" /> </form>


从上面的例子可以看出用户名那栏开启了自动完成,因此在输入时会显示以前输入的值,而密码那栏关闭了则不显示。
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家学会使用autocomplete属性。
Atas ialah kandungan terperinci HTML中的autocomplete属性是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan subplot dalam matlab
Cara menggunakan subplot dalam matlab
 Apakah yang perlu saya lakukan sekiranya kad jadual perjalanan tidak boleh dibuka?
Apakah yang perlu saya lakukan sekiranya kad jadual perjalanan tidak boleh dibuka?
 Langkah membina projek SpringBoot
Langkah membina projek SpringBoot
 Apakah parameter konfigurasi pelayan video?
Apakah parameter konfigurasi pelayan video?
 Pengenalan kepada penggunaan fungsi paksi dalam Matlab
Pengenalan kepada penggunaan fungsi paksi dalam Matlab
 skrin telefon bimbit tft
skrin telefon bimbit tft
 Bagaimana untuk mengimport fail mdf ke dalam pangkalan data
Bagaimana untuk mengimport fail mdf ke dalam pangkalan data
 Padamkan jadual berlebihan dalam jadual
Padamkan jadual berlebihan dalam jadual
 Bagaimana untuk melaksanakan fungsi sembang dalam talian Vue
Bagaimana untuk melaksanakan fungsi sembang dalam talian Vue


