word-break属性怎么用
word-break属性用于指定非CJK(中日韩)脚本的断行规则,规定了自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。

CSS3 word-break属性
作用:word-break 属性规定自动换行的处理方法。
提示:通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
语法:
word-break: normal|break-all|keep-all;
normal:使用浏览器默认的换行规则。
break-all:允许在单词内换行。
keep-all:只能在半角空格或连字符处换行。
注:所有主流浏览器都支持 word-break 属性。但 Opera 不支持 word-break 属性。
CSS3 word-break属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
p.test3
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test4
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
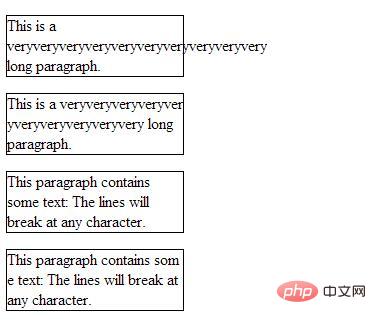
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test3">This paragraph contains some text: The lines will break at any character.</p>
<p class="test4">This paragraph contains some text: The lines will break at any character.</p>
</body>
</html>效果图:

本文参考:https://www.html.cn/book/css/properties/text/word-break.htm
Atas ialah kandungan terperinci word-break属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Bagaimana untuk membatalkan pembungkusan perkataan automatik dalam perkataan
Mar 19, 2024 pm 10:16 PM
Bagaimana untuk membatalkan pembungkusan perkataan automatik dalam perkataan
Mar 19, 2024 pm 10:16 PM
Apabila menyunting kandungan dalam dokumen perkataan, baris secara automatik boleh membalut Jika tiada pelarasan dibuat pada masa ini, ia akan memberi kesan yang besar pada penyuntingan kami dan membuat orang sangat sakit kepala. Sebenarnya, ia adalah masalah dengan pembaris Di bawah, saya akan memperkenalkan penyelesaian kepada cara membatalkan pembungkusan perkataan secara automatik. Saya harap ia dapat membantu semua orang. Selepas membuka dokumen Word dan memasukkan teks, apabila anda cuba menyalin dan menampal, teks mungkin melompat ke baris baharu Dalam kes ini, anda perlu melaraskan tetapan untuk menyelesaikan masalah ini. 2. Untuk menyelesaikan masalah ini, kita mesti tahu dahulu punca masalah ini. Pada masa ini kami mengklik Lihat di bawah bar alat. 3. Kemudian klik pilihan "Pembaris" di bawah. 4. Pada masa ini, kita akan mendapati bahawa pembaris muncul di atas dokumen, dengan beberapa penanda kon di atasnya.
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Cara membalut dan memaksa membalut jadual WPS secara automatik
Mar 20, 2024 pm 07:46 PM
Cara membalut dan memaksa membalut jadual WPS secara automatik
Mar 20, 2024 pm 07:46 PM
Bagi sesetengah rakan pemula, pembungkusan perkataan automatik dan pembungkusan kata paksa dalam Excel masih belum jelas. Jadi hari ini, editor akan memberitahu anda tentang pembalut baris automatik dan pembalut baris manual dalam Excel! Fungsi pembalut perkataan automatik Excel: Mula-mula, pilih julat sel yang anda mahu gunakan pembalut perkataan, dan kemudian klik butang "Mula" - "Penjajaran" - "Balut secara automatik". Panjang pembalut teks dalam sel bergantung pada lebar lajur sel. Jika anda mengubah saiz lebar lajur, teks akan membungkus secara automatik. Kekunci pintasan balut baris paksa Excel Jika anda perlu membalut baris mengikut kedudukan yang anda mahu, anda boleh klik dua kali pada sel, letakkan kursor di belakang kandungan pemisah baris, dan kemudian gunakan kombinasi kekunci "ALT+Enter". Perbezaan antara pembalut talian automatik dan pembalut talian paksa dijelaskan di sini
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.




