
在HTML5中可以通过canvas元素以及脚本来绘制图形,以及fillRect()方法和clearReact()方法来实现清除图像的效果
在HTML5中新增了许多新的元素,可以帮助我们实现许多新的功能。比如:图形的绘制,多媒体内容,api拖放元素,定位,应用程序缓存,存储等等。今天将要分享的是HTML5中与canvas元素相关的属性,canvas元素是用于定义图形,比如图表和其他图像等。是基于 JavaScript 的绘图 API。接下来将在文章中为大家详细介绍如何通过canvas元素绘制图像以及清除图像

【推荐课程:HTML5教程】
图像绘制:
canvas元素用于绘制图像,但是它本身不具备绘制功能必须要通过脚本来实现绘图任务
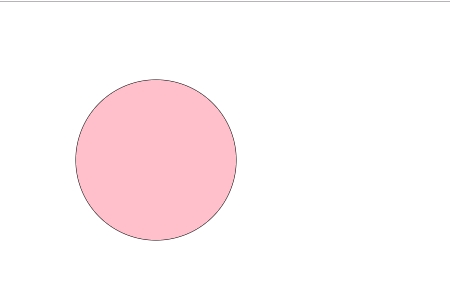
例:通过canvas和JavaScript脚本绘制一个圆
圆心坐标是:200,200;半径是:80;开始角度是:0;结束角度是:2*Math.PI
<canvas id="myCanvas" width="500" height="500"">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(120,150,80,0,2*Math.PI);
ctx.stroke();
ctx.fillStyle="pink";
ctx.fill();
</script>效果图:

上述案例中我们可以通过arc()方法来实现圆的绘制,它的语法为:
arc(x,y,r,sAngle,eAngle,counterclockwise)
x,y:表示圆的中心坐标
r:代表圆的半径
sAngle :代表圆的起始角,以弧度计。
eAngle:代表圆的结束角,以弧度计。
counterclockwise:为可选参数,表示是逆时针还是顺时针绘图,其中true=逆时针,false=顺时针
清空画布:
绘制图形结束后,我们可以通过两个方法来清空画布。它们分别为fillRect()方法以及clearRect()方法
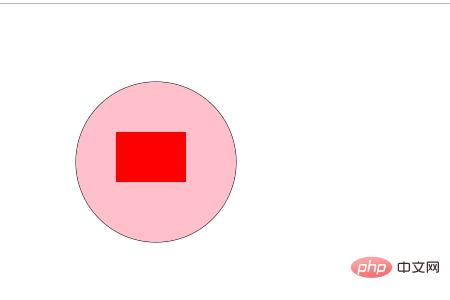
fillRect()方法直接把内容覆盖掉
ctx.fillStyle="red"; ctx.fillRect(80,120,70,50);
效果图:

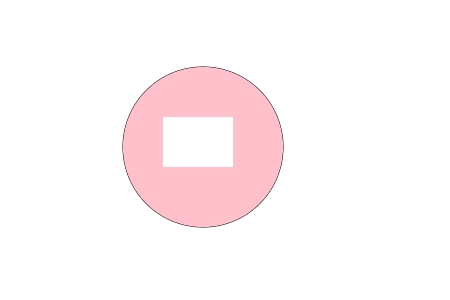
clearReact()方法清除掉内容:
ctx.clearRect(80,120,70,50);
效果图:

本文参考文章:https://www.html.cn/doc/html5/canvas/
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家学会通过canvas元素绘制图形以及清空画布的方法
Atas ialah kandungan terperinci html5中如何绘制图形以及清空图像. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Berapakah kos untuk menggantikan bateri telefon bimbit Apple?
Berapakah kos untuk menggantikan bateri telefon bimbit Apple?
 arahan telnet
arahan telnet
 penggunaan fungsi nilai
penggunaan fungsi nilai
 Apakah maksud format xml
Apakah maksud format xml
 Bagaimana untuk membuka tetingkap terminal dalam vscode
Bagaimana untuk membuka tetingkap terminal dalam vscode
 Bagaimana untuk menyelesaikan ralat 443
Bagaimana untuk menyelesaikan ralat 443
 Adakah Code Red virus komputer?
Adakah Code Red virus komputer?