JavaScript拖拽上传功能的实现及原理介绍
本篇文章给大家带来的内容是关于JavaScript拖拽上传功能的实现及原理介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
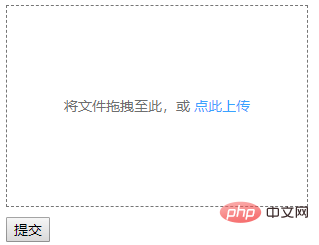
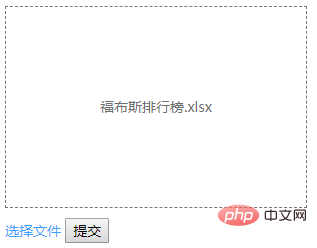
最近,小明遇到这样一种情况:在网页中上传文件时偶尔页面会崩溃。小明仔细测试了这种情况,发现之前用的一个文件上传组件有一点缺陷,于是,小明决定自己手写一个,样式如下:


图一是没有上传文件时的样式,图二为上传文件后的样式。虚线部分为放置区域,先来看代码:
html部分
<div id="app">
<div class="content">
<div class="drag-area" @dragover="fileDragover" @drop="fileDrop">
<div v-if="fileName" class="file-name">{{ fileName }}</div>
<div v-else class="uploader-tips">
<span>将文件拖拽至此,或</span>
<label for="fileInput" style="color: #11A8FF; cursor: pointer">点此上传</label>
</div>
</div>
</div>
<div class="footer">
<input type="file" id="fileInput" @change="chooseUploadFile" style="display: none;">
<label for="fileInput" v-if="fileName" style="color: #11A8FF; cursor: pointer">选择文件</label>
<button @click="uploadOk">提交</button>
</div>
</div>css部分
* {
font-size: 14px;
}
.drag-area {
height: 200px;
width: 300px;
border: dashed 1px gray;
margin-bottom: 10px;
color: #777;
}
.uploader-tips {
text-align: center;
height: 200px;
line-height: 200px;
}
.file-name {
text-align: center;
height: 200px;
line-height: 200px;
}js部分
new Vue({
el: '#app',
data () {
return {
fileName: '',
batchFile: '',
MAX_FILE_SIZE: 10 * 1000 * 1000
}
},
methods: {
// 点击上传
chooseUploadFile (e) {
const file = e.target.files.item(0)
if (!file) return
if (file.size > this.MAX_FILE_SIZE) {
return alert('文件大小不能超过10M')
}
this.batchFile = file
this.fileName = file.name
// 清空,防止上传后再上传没有反应
e.target.value = ''
},
// 拖拽上传
fileDragover (e) {
e.preventDefault()
},
fileDrop (e) {
e.preventDefault()
const file = e.dataTransfer.files[0] // 获取到第一个上传的文件对象
if (!file) return
if (file.size > this.MAX_FILE_SIZE) {
return alert('文件大小不能超过10M')
}
this.batchFile = file
this.fileName = file.name
},
// 提交
uploadOk () {
if (this.batchFile === '') {
return alert('请选择要上传的文件')
}
let data = new FormData()
data.append('upfile', this.batchFile)
// ajax
}
}
})核心原理说明
dragover和drop事件
第一个要说的就是拖拽中的这两个事件,因为这两个事件撑起了拖拽上传的核心功能。
对于拖拽这个动作而言,有二个核心概念,一个是拖拽元素,还一个是放置目标。这里,我只讲放置目标上的事件,对于拖拽元素的事件,请自行查阅。
那对于放置目标,它有什么事件呢?如下:
当某个元素被拖动到一个有效的放置目标上(如上例中虚线区域)时,下列事件会依次发生:
(1) dragenter
(2) dragover
(3) dragleave 或 drop
只要有元素被拖动到放置目标上,就会触发 dragenter 事件(类似于 mouseover 事件)。紧随其后的是 dragover 事件,而且在被拖动的元素还在放置目标的范围内移动时,就会持续触发该事件。如果元素被拖出了放置目标,dragover 事件不再发生,但会触发 dragleave 事件(类似于 mouseout事件)。如果元素被放到了放置目标中,则会触发 drop 事件而不是 dragleave 事件。
对于本例来说,我们只需要关注dragover和drop事件。但是drop事件却有点调皮,你想监听它,还得进行一些处理,因为默认情况下,元素是不允许放置的,在拖动元素经过某些无效放置目标时,可以看到一种特殊的光标(圆环中有一条反斜线),表示不能放置。如下:

如果拖动元素经过不允许放置的元素,那无论用户如何操作,都不会发生 drop 事件。那怎么办呢?
我们可以重写 dragover 事件的默认行为,如上例代码中的e.preventDefault()。
细心的同学可能要问了,那drop事件中也有e.preventDefault(),去掉行不行呢?大家可以自行试下。
dataTransfer 对象
可能这个对象看着有些陌生,但是它的作用可不小。比如,你拖动一个图片到目标区域,那目标区域怎么获取这个图片的信息呢?就靠它!它是事件对象的一个属性,用于从被拖动元素向放置目标传递字符串格式的数据。在本例中,我们可以通过它来获取拖动中的文件信息。
input的change事件
这个事件其实有坑的,它有这样一个特性,即:上传同一个文件,并不会触发change事件,即使该文件内容做过修改。
细思极恐!比如,用户要上传一个文档,但是拖拽到虚线区域后发现文档内容还需要修改下,他改完后再拖拽该文档,再提交到服务器,那么他上传到服务器的文档内容却是未修改之前的!
所以,我们需要代码e.target.value = ''来进行重置处理,这样,每次上传文件都会触发change事件。
Atas ialah kandungan terperinci JavaScript拖拽上传功能的实现及原理介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).






