
本篇文章给大家带来的内容是关于JS函数节流的用法介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
现在javascript的用途 真的很广,感觉什么事都可以做,比如做视频监控,时刻看看你喜欢的人再做什么,哎呀妈呀,这可是犯法的,不行不行。
最近工作上遇到个需求,:一个原本是pc端框架配置的需求,现在领导突然急着要,让我从pc端兼容移动的大小,瞬间脑壳疼,由于用的都是px单位,不好真疼,然后就想到根据浏览器窗口改变的时候需要改一些页面元素大小
原大小

配置成移动的的时候

function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
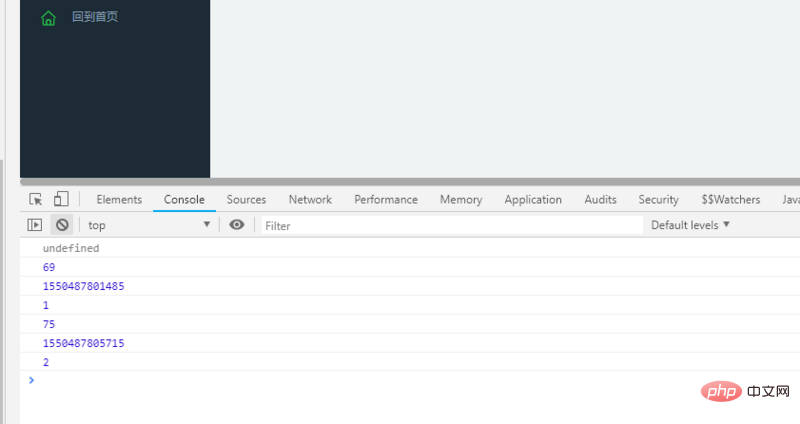
}然后我试着拖拽窗口,看了下控制台居然打印了50几次,这并不是我想要的,作为一个合理的代码,是只需要执行一次的,可能函数里面的代码很复杂,但却是我想要的。
网上搜了下JavaScript高级程序设 中有专门应对此问题的函数节流
原理很简单,利用定时器,让函数执行延迟500毫秒,在500毫秒内如果有函数又被调用则删除上一次调用,这次调用500毫秒后执行,如此往复
let n=0;
function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}function fn(cb,context){
clearTimeout(cb.Tid);
cb.Tid=setTimeout(function(){
cb.call(context);
},500);
}window.onresize=function(){
fn(resizehandler,window);
};这样就实现了想要的效果

Atas ialah kandungan terperinci JS函数节流的用法介绍(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!