JavaScript解析URL的方法介绍(代码示例)
本篇文章给大家带来的内容是关于JavaScript解析URL的方法介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在 Web 开发中,有许多情况需要解析 URL,这篇主要学习如何使用 URL 对象实现这一点。
开始
创建一个以下内容的 HTML 文件,并在浏览器中打开。
<html> <head> <title>JavaScript URL parsing</title> </head> <body> <script> // 激动人心的代码即将写在这里 </script> </body> </html>
如果你想尝试本文中的任何内容,可以将其放在 <script> 标记中,保存,重新加载页面,看看会发生什么! 在本教程中,将使用 console.log 来打印所需要的内容,你可以打开开发都工具,来查看内容。
什么是 URL
这应该是相当简单的,但让我们说清楚。 URL 是网页的地址,可以在浏览器中输入以获取该网页的唯一内容。 可以在地址栏中看到它:

URL 是统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
此外,如果你不熟悉基本 URL 路径的工作方式,可以查看此文学习。
URL 不都长的一样的这是一个快速提醒 - 有时 URL 可能非常奇怪,如下:
https://example.com:1234/page/?a=b
http://localhost/page.html
https://154.23.54.156/page?x=...
file:///Users/username/folder/file.png
获取当前URL
获取当前页面的 URL 非常简单 - 我们可以使用 window.location。
试着把这个添加到我们形如写的的脚本中:
console.log(window.location);
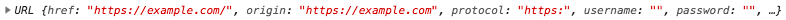
查看浏览器的控制台:

不是你想要的?这是因为它不返回你在浏览器中看到的实际 URL 地址——它返回的是一个 URL 对象。使用这个 URL 对象,我们可以解析 URL 的不同部分,接下来就会讲到。
创建 URL 对象
很快就会看到,可以使用 URL 对象来了解 URL 的不同部分。如果你想对任何 URL 执行此操作,而不仅仅是当前页面的 URL,该怎么办? 我们可以通过创建一个新的 URL 对象来实现。 以下是如何创建一个:
var myURL = new URL('https://example.com');就这么简单! 可以打印 myURL 来查看 myURL 的内容:
console.log(myURL);

出于本文的目的,将 myURL 设置为这个值:
var myURL = new URL('https://example.com:4000/folder/page.html?x=y&a=b#section-2')将其复制并粘贴到 <script> 元素中,以便你可以继续操作! 这个 URL 的某些部分可能不熟悉,因为它们并不总是被使用 - 但你将在下面了解它们,所以不要担心!
URL 对象的结构
使用 URL 对象,可以非常轻松地获取 URL 的不同部分。 以下是你可以从 URL 对象获得的所有内容。 对于这些示例,我们将使用上面设置的 myURL。
href
URL 的 href 基本上是作为字符串(文本)的整个 URL。如果你想把页面的 URL 作为字符串而不是 URL 对象,你可以写 window.location.href。
console.log(myURL.href); // Output: "https://example.com:4000/folder/page.html?x=y&a=b#section-2"
协议 (protocol)
URL的协议是一开始的部分。这告诉浏览器如何访问该页面,例如通过 HTTP 或 HTTPS。 但是还有很多其他协议,比如 ftp(文件传输协议)和 ws(WebSocket)。通常,网站将使用 HTTP 或 HTTPS。
虽然如果你的计算机上打开了文件,你可能正在使用文件协议! URL对象的协议部分包括:,但不包括 //。 让我们看看 myURL 吧!
console.log(myURL.protocol); // Output: "https:"
主机名(hostname)
主机名是站点的域名。 如果你不熟悉域名,则它是在浏览器中看到的URL的主要部分 - 例如 google.com 或codetheweb.blog。
console.log(myURL.hostname); // Output: "example.com"
端口(port)
URL 的端口号位于域名后面,用冒号分隔(例如 example.com:1234)。 大多数网址都没有端口号,这种情况非常罕见。
端口号是服务器上用于获取数据的特定“通道” - 因此,如果我拥有 example.com,我可以在多个不同的端口上发送不同的数据。 但通常域名默认为一个特定端口,因此不需要端口号。 来看看 myURL 的端口号:
console.log(myURL.port); // Output: "4000"
主机(host)
主机只是主机名和端口放在一起,尝试获取 myURL 的主机:
console.log(myURL.host); // Output: "example.com:4000"
来源(origin)
origin 由 URL 的协议,主机名和端口组成。 它基本上是整个 URL,直到端口号结束,如果没有端口号,到主机名结束。
console.log(myURL.origin); // Output: "https://example.com:4000"
pathname(文件名)
pathname 从域名的最后一个 “/” 开始到 “?” 为止,是文件名部分,如果没有 “?” ,则是从域名最后的一个 “/” 开始到 “#” 为止 , 是文件部分, 如果没有 “?” 和 “#” , 那么从域名后的最后一个 “/” 开始到结束 , 都是文件名部分。
console.log(myURL.pathname); // Output: "/folder/page.html"
锚点(hash)
从 “#” 开始到最后,都是锚部分。可以将哈希值添加到 URL 以直接滚动到具有 ID 为该值的哈希值 的元素。 例如,如果你有一个 id 为 hello 的元素,则可以在 URL 中添加 #hello 就可以直接滚动到这个元素的位置上。通过以下方式可以在 URL 获取 “#” 后面的值:
console.log(myURL.hash); // Output: "#section-2"
查询参数 (search)
你还可以向 URL 添加查询参数。它们是键值对,意味着将特定的“变量”设置为特定值。 查询参数的形式为 key=value。 以下是一些 URL 查询参数的示例:
?key1=value1&key2=value2&key3=value3
请注意,如果 URL 也有 锚点(hash),则查询参数位于 锚点(hash)(也就是 ‘#’)之前,如我们的示例 URL 中所示:
console.log(myURL.search); // Output: "?x=y&a=b"
但是,如果我们想要拆分它们并获取它们的值,那就有点复杂了。
使用 URLSearchParams 解析查询参数
要解析查询参数,我们需要创建一个 URLSearchParams 对象,如下所示:
var searchParams = new URLSearchParams(myURL.search);
然后可以通过调用 searchParams.get('key')来获取特定键的值。 使用我们的示例网址 - 这是原始搜索参数:
?x=y&a=b
因此,如果我们调用 searchParams.get('x'),那么它应该返回 y,而 searchParams.get('a')应该返回 b,我们来试试吧!
console.log(searchParams.get('x'));
// Output: "y"
console.log(searchParams.get('a'));
// Output: "b"扩展
获取 URL 的中参数
方法一:正则法
function getQueryString(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
// 这样调用:
alert(GetQueryString("参数名1"));
alert(GetQueryString("参数名2"));
alert(GetQueryString("参数名3"));方法二:split拆分法
function GetRequest() {
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
var Request = new Object();
Request = GetRequest();
// var 参数1,参数2,参数3,参数N;
// 参数1 = Request['参数1'];
// 参数2 = Request['参数2'];
// 参数3 = Request['参数3'];
// 参数N = Request['参数N'];修改 URL 的中某个参数值
//替换指定传入参数的值,paramName为参数,replaceWith为新值
function replaceParamVal(paramName,replaceWith) {
var oUrl = this.location.href.toString();
var re=eval('/('+ paramName+'=)([^&]*)/gi');
var nUrl = oUrl.replace(re,paramName+'='+replaceWith);
this.location = nUrl;
window.location.href=nUrl
}Atas ialah kandungan terperinci JavaScript解析URL的方法介绍(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Mengapa NameResolutionError(self.host, self, e) daripada e dan cara menyelesaikannya
Mar 01, 2024 pm 01:20 PM
Mengapa NameResolutionError(self.host, self, e) daripada e dan cara menyelesaikannya
Mar 01, 2024 pm 01:20 PM
Sebab ralat adalah NameResolutionError(self.host,self,e)daripada, yang merupakan jenis pengecualian dalam pustaka urllib3 Sebab ralat ini adalah bahawa resolusi DNS gagal, iaitu nama hos atau alamat IP yang telah cuba diselesaikan tidak dapat ditemui. Ini mungkin disebabkan oleh alamat URL yang dimasukkan tidak betul atau pelayan DNS tidak tersedia buat sementara waktu. Bagaimana untuk menyelesaikan ralat ini Mungkin terdapat beberapa cara untuk menyelesaikan ralat ini: Semak sama ada alamat URL yang dimasukkan adalah betul dan pastikan ia boleh diakses Pastikan pelayan DNS tersedia, anda boleh cuba menggunakan arahan "ping" dalam baris arahan untuk menguji sama ada pelayan DNS tersedia Cuba akses tapak web menggunakan alamat IP dan bukannya nama hos jika di belakang proksi
 Apakah perbezaan antara html dan url
Mar 06, 2024 pm 03:06 PM
Apakah perbezaan antara html dan url
Mar 06, 2024 pm 03:06 PM
Perbezaan: 1. Definisi yang berbeza, url ialah pencari sumber seragam, dan html ialah bahasa penanda hiperteks 2. Terdapat banyak url dalam html, tetapi hanya satu halaman html boleh wujud dalam url 3. html merujuk kepada; halaman web, dan url merujuk kepada alamat tapak web.
 Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pada 3 Mac 2022, kurang daripada sebulan selepas kelahiran pengaturcara AI pertama di dunia, Devin, pasukan NLP Universiti Princeton membangunkan pengaturcara AI sumber terbuka ejen SWE. Ia memanfaatkan model GPT-4 untuk menyelesaikan isu secara automatik dalam repositori GitHub. Prestasi ejen SWE pada set ujian bangku SWE adalah serupa dengan Devin, mengambil purata 93 saat dan menyelesaikan 12.29% masalah. Dengan berinteraksi dengan terminal khusus, ejen SWE boleh membuka dan mencari kandungan fail, menggunakan semakan sintaks automatik, mengedit baris tertentu dan menulis serta melaksanakan ujian. (Nota: Kandungan di atas adalah sedikit pelarasan bagi kandungan asal, tetapi maklumat utama dalam teks asal dikekalkan dan tidak melebihi had perkataan yang ditentukan.) SWE-A
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Mendedahkan daya tarikan bahasa C: Mendedahkan potensi pengaturcara
Feb 24, 2024 pm 11:21 PM
Mendedahkan daya tarikan bahasa C: Mendedahkan potensi pengaturcara
Feb 24, 2024 pm 11:21 PM
Pesona Pembelajaran Bahasa C: Membuka Potensi Pengaturcara Dengan perkembangan teknologi yang berterusan, pengaturcaraan komputer telah menjadi satu bidang yang telah menarik perhatian ramai. Di antara banyak bahasa pengaturcaraan, bahasa C sentiasa digemari oleh pengaturcara. Kesederhanaan, kecekapan dan aplikasinya yang luas menjadikan pembelajaran bahasa C sebagai langkah pertama untuk ramai orang memasuki bidang pengaturcaraan. Artikel ini akan membincangkan daya tarikan mempelajari bahasa C dan cara membuka kunci potensi pengaturcara dengan mempelajari bahasa C. Pertama sekali, daya tarikan mempelajari bahasa C terletak pada kesederhanaannya. Berbanding dengan bahasa pengaturcaraan lain, bahasa C
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.




