常用的前端UI框架有哪些
前端中常见的UI框架有:layui框架、NEC框架、Bootstrap、easyui、jQuery UI框架以及Foundation框架等等
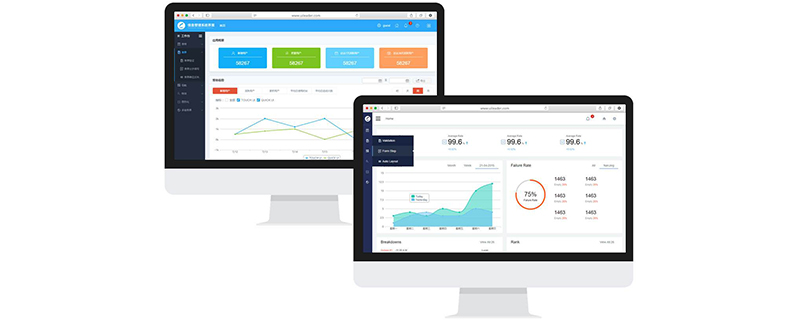
随着前端的技术日渐更新,越来越多的前端框架随之出现。这些前端框架为我们的开发工程节省了大量的时间,可以使我们通过这些技术快速构建产品。接下来在文章中为大家介绍一些常用的前端ui框架,具有一定的参考价值,希望对大家有所帮助

Layui
layui是一个采用自身模块规范化编写的前端UI框架,它依照原生HTML/CSS/JS的书写与组织形式,入门简单,使用也非常简单。从核心代码到API的每一处细节都经过精心雕琢,非常适合界面的快速开发。

NEC
NEC框架是非常优秀的CSS框架,它包含了规范、框架、代码库等内容。它也提供了常见布局、模块、技巧等代码,为满足产品对不同的平台和设备的要求,NEC代码库中的代码开发使用了三种版本:兼容、优雅、高级
兼容:支持包括IE6在内的所有主流浏览器和设备,UI效果可能有所退化。
优雅:在高级浏览器中有“高级”效果,在低级浏览器中有“兼容”效果,是高级版的“优雅退化”,也是兼容版的“渐进增强”。
高级:支持IE9+、Chrome、Safari、Firefox等主流浏览器,支持移动设备和所有智能系统,具有优越的UI效果。
总之NEC提供了很多基础性的东西,对于刚入行的web前端工程师们来说,它可以帮助我们更好更方便的学习一些web前端系统性的东西,规范,BUG,技巧等等,而且每个demo中还自带代码运行效果,可以随时修改方便自己调试、学习

Bootstrap
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 语言的。简洁、直观、实用的前端开发框架,让web开发更迅速、简单。
【推荐课程:bootstrap教程】

jquery EasyUI
easyui是一种基于jQuery的用户界面插件集合。为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。完美支持HTML5网页的完整框架。节省您网页开发的时间和规模。
【推荐课程:jQuery easyui教程】

jquery ui
jQueryUI是一套jQuery的页面UI插件,包含很多种常用的页面空间。例:对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容功能非常全面,界面也漂亮,可以整体使用,也可以分开使用其中的几个模块,而且免费开源!
【推荐课程:jQuery UI教程】

Foundation
Foundation 是一款易用、强大而且灵活的响应式前端框架,用于构建基于任何设备上的响应式网站、 Web应用和电子邮件。结构语义化、移动设备优先、完全可定制。
【推荐教程:foundation教程】

YDUI Touch
官网地址:http://www.ydui.org/
YDUI Touch是专为移动端打造,在技术实现、交互设计上能够兼容主流移动设备,保证代码轻、性能高;使用 Flex 技术,灵活自如地对齐、收缩、扩展元素,轻松搞定移动页面布局;实现强大的屏幕适配布局,等比例适配所有屏幕。通过它可以自定义JavaScript组件、Less文件、Less变量,定制一份属于自己的YDUI

相关文章推荐:常用的前端框架有哪些
总结:以上就是本篇文章的全部内容,希望对大家有所帮助。
Atas ialah kandungan terperinci 常用的前端UI框架有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





