javascript闭包是什么
JavaScript闭包就是一个内部函数能够访问它所在外部函数作用域中的所有局部变量,参数或者是其他内部函数。使用闭包需要注意闭包使用增大了内存消耗,可能会造成内存泄漏
JavaScript中的闭包函数是javascript的一个重要知识点同样也是一个难点。简单的说闭包就是一个函数能够访问其函数外部作用域的变量。接下来在文章中将为大家具体介绍什么是JavaScript闭包,具有一定的参考作用,希望对大家有所帮助。

【推荐课程:JavaScript教程】
JavaScript闭包
在JavaScript中允许函数定义和函数表达式位于另一个函数的函数体中(内部函数),而且内部函数可以访问它们所在外部函数声明中的所有局部变量,参数以及其他内部函数。当其中一个内部函数被外部函数以外调用时就会形成闭包
闭包的特点
闭包函数具有以下三个方面的特点
(1)函数嵌套函数
(2)内部的函数可以访问外部函数的变量
(3)参数和变量都不会被回收
例:
<script>
function f1(){
var n=999;
nAdd=function(){
n+=1
}
function f2(){
document.write(n);
}
return f2;
}
var result=f1();
result();
nAdd();
result();
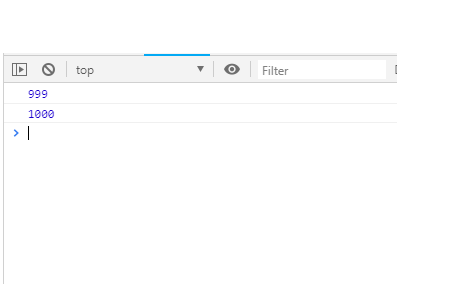
</script>输出结果为:

上述代码可以这样理解:
f1是f2的父函数,而f2被赋给了一个全局变量(return的值),这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收,这便形成了闭包。

闭包的优缺点
优点
(1)它可以保护函数内的变量安全 ,实现封装,防止变量流入其他环境发生命名冲突
(2)匿名自执行函数可以减少内存消耗
(3)在内存中维持一个变量,可以做缓存
缺点
(1)被引用的私有变量不能被销毁,增大了内存消耗,造成内存泄漏
(2)由于闭包涉及跨域访问,所以会导致性能损失,影响代码执行速度
相关文章推荐:JavaScript中闭包的含义是什么以及如何使用它
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家理解JavaScript中的闭包函数。
Atas ialah kandungan terperinci javascript闭包是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apakah maksud penutupan dalam ungkapan lambda C++?
Apr 17, 2024 pm 06:15 PM
Apakah maksud penutupan dalam ungkapan lambda C++?
Apr 17, 2024 pm 06:15 PM
Dalam C++, penutupan ialah ungkapan lambda yang boleh mengakses pembolehubah luaran. Untuk membuat penutupan, tangkap pembolehubah luar dalam ungkapan lambda. Penutupan memberikan kelebihan seperti kebolehgunaan semula, penyembunyian maklumat dan penilaian malas. Ia berguna dalam situasi dunia sebenar seperti pengendali acara, di mana penutupan masih boleh mengakses pembolehubah luar walaupun ia dimusnahkan.
 Bagaimana untuk melaksanakan penutupan dalam ungkapan C++ Lambda?
Jun 01, 2024 pm 05:50 PM
Bagaimana untuk melaksanakan penutupan dalam ungkapan C++ Lambda?
Jun 01, 2024 pm 05:50 PM
Ungkapan C++ Lambda menyokong penutupan, yang menyimpan pembolehubah skop fungsi dan menjadikannya boleh diakses oleh fungsi. Sintaks ialah [capture-list](parameters)->return-type{function-body}. capture-list mentakrifkan pembolehubah untuk ditangkap Anda boleh menggunakan [=] untuk menangkap semua pembolehubah tempatan mengikut nilai, [&] untuk menangkap semua pembolehubah tempatan melalui rujukan, atau [variable1, variable2,...] untuk menangkap pembolehubah tertentu. Ungkapan Lambda hanya boleh mengakses pembolehubah yang ditangkap tetapi tidak boleh mengubah suai nilai asal.
 Apakah kelebihan dan kekurangan penutupan dalam fungsi C++?
Apr 25, 2024 pm 01:33 PM
Apakah kelebihan dan kekurangan penutupan dalam fungsi C++?
Apr 25, 2024 pm 01:33 PM
Penutupan ialah fungsi bersarang yang boleh mengakses pembolehubah dalam skop fungsi luar Kelebihannya termasuk pengkapsulan data, pengekalan keadaan dan fleksibiliti. Kelemahan termasuk penggunaan memori, kesan prestasi dan kerumitan penyahpepijatan. Selain itu, penutupan boleh mencipta fungsi tanpa nama dan menyerahkannya kepada fungsi lain sebagai panggilan balik atau hujah.
 Selesaikan masalah kebocoran memori yang disebabkan oleh penutupan
Feb 18, 2024 pm 03:20 PM
Selesaikan masalah kebocoran memori yang disebabkan oleh penutupan
Feb 18, 2024 pm 03:20 PM
Tajuk: Kebocoran memori disebabkan oleh penutupan dan penyelesaian Pengenalan: Penutupan ialah konsep yang sangat biasa dalam JavaScript, yang membenarkan fungsi dalaman mengakses pembolehubah fungsi luaran. Walau bagaimanapun, penutupan boleh menyebabkan kebocoran memori jika digunakan secara tidak betul. Artikel ini akan meneroka masalah kebocoran memori yang disebabkan oleh penutupan dan menyediakan penyelesaian serta contoh kod khusus. 1. Kebocoran memori disebabkan oleh penutupan Ciri penutupan ialah fungsi dalaman boleh mengakses pembolehubah fungsi luaran, yang bermaksud pembolehubah yang dirujuk dalam penutupan tidak akan dikumpul sampah. Jika digunakan secara tidak betul,
 Kesan penunjuk fungsi dan penutupan pada prestasi Golang
Apr 15, 2024 am 10:36 AM
Kesan penunjuk fungsi dan penutupan pada prestasi Golang
Apr 15, 2024 am 10:36 AM
Kesan penunjuk fungsi dan penutupan pada prestasi Go adalah seperti berikut: Penunjuk fungsi: Lebih perlahan sedikit daripada panggilan langsung, tetapi meningkatkan kebolehbacaan dan kebolehgunaan semula. Penutupan: Biasanya lebih perlahan, tetapi merangkumi data dan tingkah laku. Kes praktikal: Penunjuk fungsi boleh mengoptimumkan algoritma pengisihan dan penutupan boleh mencipta pengendali acara, tetapi ia akan membawa kerugian prestasi.
 Panggilan berantai dan penutupan fungsi PHP
Apr 13, 2024 am 11:18 AM
Panggilan berantai dan penutupan fungsi PHP
Apr 13, 2024 am 11:18 AM
Ya, kesederhanaan dan kebolehbacaan kod boleh dioptimumkan melalui panggilan berantai dan penutupan: panggilan berantai memaut fungsi panggilan ke antara muka yang lancar. Penutupan mewujudkan blok kod yang boleh digunakan semula dan pembolehubah akses di luar fungsi.
 Bagaimanakah penutupan dilaksanakan di Jawa?
May 03, 2024 pm 12:48 PM
Bagaimanakah penutupan dilaksanakan di Jawa?
May 03, 2024 pm 12:48 PM
Penutupan dalam Java membenarkan fungsi dalaman mengakses pembolehubah skop luar walaupun fungsi luar telah keluar. Dilaksanakan melalui kelas dalaman tanpa nama, kelas dalam memegang rujukan kepada kelas luar dan memastikan pembolehubah luar aktif. Penutupan meningkatkan fleksibiliti kod, tetapi anda perlu sedar tentang risiko kebocoran memori kerana rujukan kepada pembolehubah luaran oleh kelas dalaman tanpa nama memastikan pembolehubah tersebut hidup.
 Bagaimana untuk mengelakkan kebocoran memori dengan berkesan dalam penutupan?
Jan 13, 2024 pm 12:46 PM
Bagaimana untuk mengelakkan kebocoran memori dengan berkesan dalam penutupan?
Jan 13, 2024 pm 12:46 PM
Bagaimana untuk mengelakkan kebocoran memori dalam penutupan? Penutupan ialah salah satu ciri yang paling berkuasa dalam JavaScript, yang membolehkan sarang fungsi dan enkapsulasi data. Walau bagaimanapun, penutupan juga terdedah kepada kebocoran memori, terutamanya apabila berurusan dengan tak segerak dan pemasa. Artikel ini menerangkan cara untuk mengelakkan kebocoran memori dalam penutupan dan menyediakan contoh kod khusus. Kebocoran memori biasanya berlaku apabila objek tidak lagi diperlukan tetapi memori yang didudukinya tidak dapat dilepaskan atas sebab tertentu. Dalam penutupan, apabila fungsi merujuk kepada pembolehubah luaran, dan pembolehubah ini




