TP5实现支付宝电脑网站支付的示例介绍
本篇文章给大家带来的内容是关于TP5实现支付宝电脑网站支付的示例介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
这两天在公司做一个小型WEB项目,需要有支付功能。第一次做支付宝的支付,踩了点小坑,还算顺利。激动的我赶紧记下实现的流程。
第一步当然是在支付宝开放平台申请公钥私钥APPID等,支付宝关官方文档都有详细介绍,这里就省略。
申请完了下面开始开发者的实现流程。首先是下载支付宝的官方DEMO,网址是https://docs.open.alipay.com/... 这里建议下载官方的DEMO而不是SDK,因为对新手来说DEMO里有封装好的函数可以直接拿来改改就用,比较友好。以后技术提升了,再拿SDK玩玩。

因为我是个PHPer,当然选择PHP版。下载好之后默认名字是alipay.trade.page.pay-PHP-UTF-8,建议改名字为alipay即可。
因为我是用TP5开发,所以放到项目根目录下的外部资源包vendor目录中。

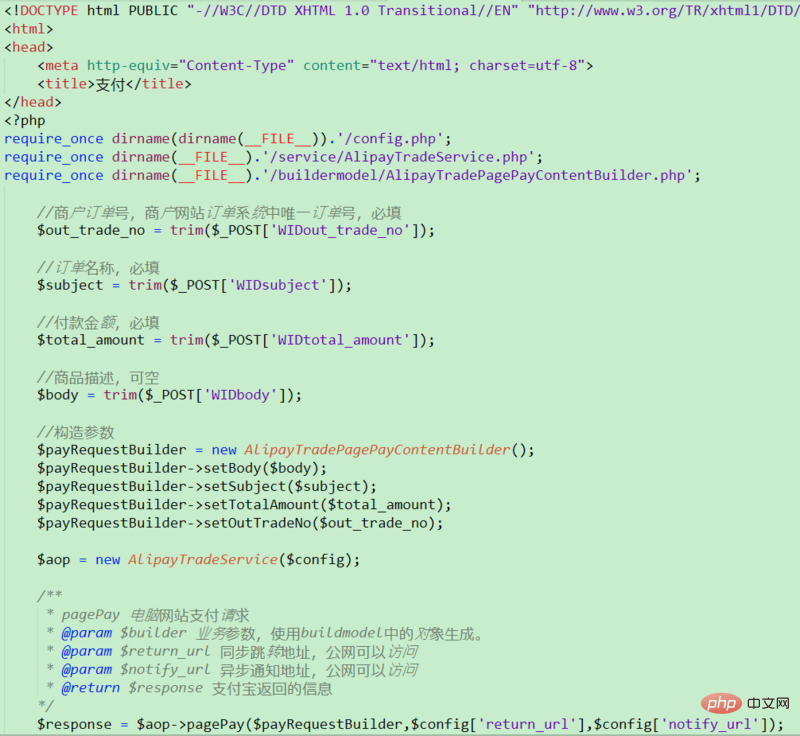
放进去之后,找到alipay目录下pagepay目录下的pagepay.php文件,这便是阿里官方提供的支付方法样例,

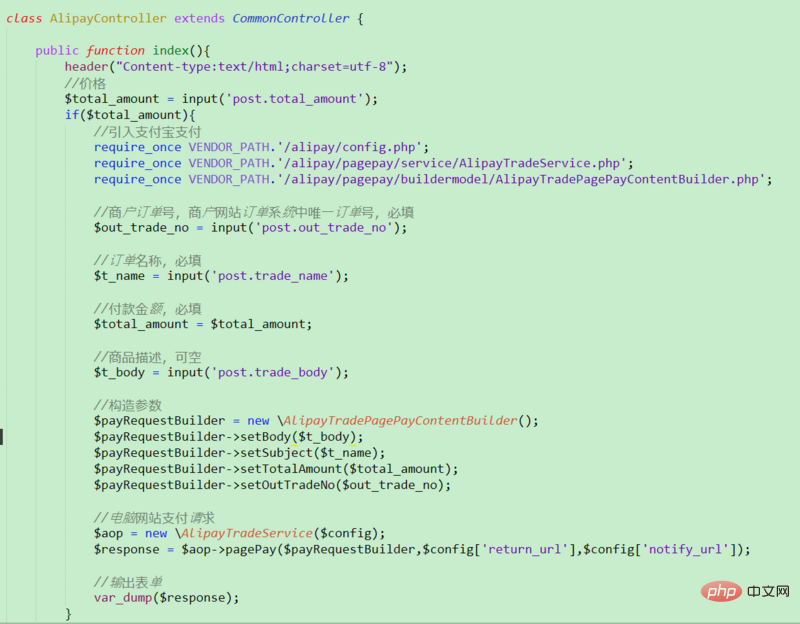
我学着网上一位学长的写法改了一下放到TP5的方法中,见下图:

走到这里如果顺利,便会出现支付宝的二维码页面。我这里因为客户重新申请权限所以没法截图了。就是那个支付宝二维码的页面。扫码支付,便会跳转到支付成功页面,最后会跳到你自定义的同步跳转地址。
价格由前台表单传值即可,这里强调有三个必填项:订单号、订单名称、付款金额,这三个缺哪一个都会报错。我刚开始脑袋发晕,把订单名称去掉了,结果报错了...
这里写完之后,便去config.php配置各项参数,config.php在alipay的根目录下,配置这一项至关重要。如果错了,商家可是收不到款的噢...
这里是傻瓜填法,应用ID、私钥、异步地址、同步地址、公钥。这6项必须填正确。因为我是用的TP5,所以通知地址那里我改成了TP5的写法,模块/控制器/方法.
支付宝网关那里不要更改,如果是沙箱环境,需要改成"https://openapi.alipaydev.com/gateway.do" 多了个"dev",因为我是真实环境,所以就不用更改。

这里再说一下异步和同步地址,新人肯定不知道是有什么用,大佬略过即可。支付宝支付成功后会执行这两个方法,系统会把你支付的信息用POST方式异步传给你的方法。因为是异步,所以页面是没有变化的,所谓"打枪的不要,悄悄地进村..."在异步这个方法里可以写你自己的业务逻辑。比如接收值,存入数据库之类。这里有个大坑,坑了我两天,即在异步方法里是没法用session取值的,我原本想用session取用户登录id存入数据库中,后来问了师傅才知道,异步是服务器和服务器之间的交互,所以没有cookieId,没有cookieId当然没有session值。对这里不懂的童鞋可以复习下session基础知识,惭愧,我居然把这么基础的东西忘了...由此可知,同步方法是可以取session的,因为是服务器和客户端的交互。如果对此没概念,可以在异步方法接收参数后转成JSON格式,然后用file_put_contents()函数写到记事本里看一下。
例:
{
"gmt_create":"xxxxxxxx",//订单创建时间
"charset":"UTF-8",
"gmt_payment":"xxxxxxxx", //付款时间
"notify_time":"xxxxx", //异步回调时间
"subject":"XXXXX", //订单名称
"sign":"xxxxxxxxxxxxxxxxxxx",
"buyer_id":"xxxxxxxx",
"invoice_amount":"xxxxx",
"version":"1.0",
"notify_id":"xxxxxxxxx",
"fund_bill_list":"[{"amount":"0.01","fundChannel":"ALIPAYACCOUNT"}]",
"notify_type":"trade_status_sync",
"out_trade_no":"xxxxxxxx", //订单号
"total_amount":"0.01",
"trade_status":"TRADE_SUCCESS", //success代表支付成功,商家会收到钱
"trade_no":"xxxxxx", //支付宝流水号
"auth_app_id":"xxxxxxxx",
"receipt_amount":"0.01",
"point_amount":"0.00",
"app_id":"xxxxxxxxx",
"buyer_pay_amount":"0.01",
"sign_type":"RSA2",
"seller_id":"xxxxxxxxxxxxx"
}重要的我都加了注释了,其他不明白的参数可以去官方文档查询。
同步方法,顾名思义,就是页面同步跳转的地址,即能让客户看见的页面。这里自定义即可,比如提示用户支付成功之类文字。
下面是异步和同步方法的示例写法:
/**
异步同步示例
*/
class alipay extends Controller {
/**
* 异步方法
* @return [void]
*/
public function notify(){
$post = input();
if($post['trade_status'] == "TRADE_SUCCESS"){
//操作数据库 修改状态
echo "SUCCESS";//返回给支付宝成功 ,不返回这个 字符 ,支付宝定时 回调这个方法 时间 5 10 30/m 1小时 成功为止
}
//写在文本里看一下参数
$data = json_encode($post);
file_put_contents("alipaytext.txt",$data);
}
/**
* 同步方法
* @return [type] [description]
*/
public function returnfy(){
//同步跳转地址
return $this->fetch();
}
}这里面重要的是需要在异步方法里判断trade_status字段,如果等于"TRADE_SUCCESS"即支付成功,后面必须echo返回一个"SUCCESS",否则支付宝会认为你没有付款成功,而在24小时内定时回调这个方法。实际业务逻辑根据你的需求来比如存入订单表等等,当然不会这么简单,最好加一些验证。为了安全。下面是前台代码示例:
{include file="public/header"}
<!-- HEADER END -->
<!-- CONTENT BEGIN -->
<div id="content" class="right_sidebar">
<div class="inner">
<div class="general_content">
<div class="main_content">
<form name=alipayment action="{:url('index/alipay/index')}" method="post">
商户订单号:<input type="text" name="out_trade_no" value="123" /><br/>
订单名称:<input type="text" name="t_name" value="a"/><br/>
付款金额:<input type="text" name="total_amount" /><br/>
商品描述:<input type="text" name="t_body" value=""/><br/>
<button type="submit">付 款</button>
</form>
</div>
{include file="public/right"}
<div class="separator" style="height:31px;"></div>
<div class="clearboth"></div>
</div>
</div>
</div>
<!-- CONTENT END -->
<!-- FOOTER BEGIN -->
{include file="public/tail"}最后补上一句:日志文件一定要开启写权限,否则无法自动写入。即在alipay文件夹下右键log.txt属性设置。出了问题可以在日志里查看。
走到这里,流程就基本介绍完了。欢迎各位大佬拍砖指导。做完支付,会感觉自己又上了一个台阶!
Atas ialah kandungan terperinci TP5实现支付宝电脑网站支付的示例介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1370
1370
 52
52
 Bagaimanakah anda dapat mengelakkan kelas daripada dilanjutkan atau kaedah yang ditindas dalam PHP? (kata kunci akhir)
Apr 08, 2025 am 12:03 AM
Bagaimanakah anda dapat mengelakkan kelas daripada dilanjutkan atau kaedah yang ditindas dalam PHP? (kata kunci akhir)
Apr 08, 2025 am 12:03 AM
Dalam PHP, kata kunci akhir digunakan untuk mencegah kelas daripada diwarisi dan kaedah ditimpa. 1) Apabila menandakan kelas sebagai muktamad, kelas tidak boleh diwarisi. 2) Apabila menandakan kaedah sebagai muktamad, kaedah itu tidak boleh ditulis semula oleh subkelas. Menggunakan kata kunci akhir memastikan kestabilan dan keselamatan kod anda.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Saiz senarai bootstrap bergantung kepada saiz bekas yang mengandungi senarai, bukan senarai itu sendiri. Menggunakan sistem grid Bootstrap atau Flexbox boleh mengawal saiz bekas, dengan itu secara tidak langsung mengubah saiz item senarai.
 Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Untuk menggunakan bootstrap untuk susun atur laman web, anda perlu menggunakan sistem grid untuk membahagikan halaman ke dalam bekas, baris, dan lajur. Mula -mula tambahkan bekas, kemudian tambahkan baris di dalamnya, tambahkan lajur dalam baris, dan akhirnya tambah kandungan dalam lajur. Fungsi susun atur responsif Bootstrap secara automatik menyesuaikan susun atur mengikut titik putus (XS, SM, MD, LG, XL). Susun atur yang berbeza di bawah saiz skrin yang berbeza boleh dicapai dengan menggunakan kelas responsif.
 Bagaimana untuk melaksanakan penyiaran senarai bootstrap?
Apr 07, 2025 am 10:27 AM
Bagaimana untuk melaksanakan penyiaran senarai bootstrap?
Apr 07, 2025 am 10:27 AM
Senarai bersarang di Bootstrap memerlukan penggunaan sistem grid Bootstrap untuk mengawal gaya. Pertama, gunakan lapisan luar & lt; ul & gt; dan & lt; li & gt; Untuk membuat senarai, kemudian bungkus senarai lapisan dalaman dalam & lt; div class = & quot; row & gt; dan tambah & lt; kelas div = & quot; col-md-6 & quot; & gt; ke senarai lapisan dalaman untuk menentukan bahawa senarai lapisan dalaman menduduki separuh lebar baris. Dengan cara ini, senarai dalaman boleh mempunyai yang betul




