TP5简单实现类似淘宝多级商品筛选功能(代码示例)
本篇文章给大家带来的内容是关于TP5简单实现类似淘宝多级商品筛选功能(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前几天做项目时,碰到个需求,商品多级分类筛选功能。之前从没做过,查了不少资料,总算实现了。虽然实现的不够优雅,但起码能有效果,心里还是很高兴的。菜鸟有一颗成为大神的心。在这里分享给各位童鞋,欢迎大佬指导一下。
先说下原理:php实现多级筛选主要是利用a链接get传参,把每个标签包含的参数通过a链接传到后台控制器,控制器接收参数后接着再把值赋回给模板,并且根据参数查询对应数据输出给前台。实现起来也不难,讲到这里,感觉刚开始自己完全没有思路的样子真是该打,哈哈...
下面是前台代码示例:
<div>
<span>类型:</span>
<!-- 0~4代表ID值 -->
<a href="{:url('地址', ['category' => 0, 'mode' => $a, 'price'=>$c])}">全部</a>
<a href="{:url('地址', ['category' => 1, 'mode' => $a, 'price'=>$c])}">官方新闻</a>
<a href="{:url('地址', ['category' => 2, 'mode' => $a, 'price'=>$c])}">移动应用</a>
<a href="{:url('地址', ['category' => 3, 'mode' => $a, 'price'=>$c])}">微信公众号</a>
<a href="{:url('地址', ['category' => 4, 'mode' => $a, 'price'=>$c])}">Android开发</a>
<span>模式:
<a href="{:url('地址', ['category' => $b, 'mode' => '0', 'price'=>$c])}">全部</a>
<a href="{:url('地址', ['category' => $b, 'mode' => '1', 'price'=>$c])}">模式1</a>
<a href="{:url('地址', ['category' => $b, 'mode' => '2', 'price'=>$c])}">模式2</a>
<a href="{:url('地址', ['category' => $b, 'mode' => '3', 'price'=>$c])}">模式3</a>
<a href="{:url('地址', ['category' => $b, 'mode' => '4', 'price'=>$c])}">模式4</a>
<a href="{:url('地址', ['category' => $b, 'mode' => '5', 'price'=>$c])}">模式5</a>
<a href="{:url('地址', ['category' => $b, 'mode' => '6', 'price'=>$c])}">模式6</a>
<span>预算价格:
<a href="{:url('地址', ['category' => $b, 'mode' => $a, 'price'=>'0'])}">全部</a>
<a href="{:url('地址', ['category' => $b, 'mode' => $a, 'price'=>'1'])}">600以下</a>
<a href="{:url('地址', ['category' => $b, 'mode' => $a, 'price'=>'600'])}">600-1000</a>
<a href="{:url('地址', ['category' => $b, 'mode' => $a, 'price'=>'1000'])}">1000-5000</a>
<a href="{:url('地址', ['category' => $b, 'mode' => $a, 'price'=>'5000'])}">5000以上</a>
</div>这段代码大家肯定都能看懂,我再啰嗦一下,比如当用户第一下点击类型里面的全部的时候,便会把category字段为0传到后台。后台接收判断并把值再赋回给前台,如果category字段值为0,则查询全部的分类数据。如果用户第二下点击模式里面的全部,那此时因为category的值是由后台赋值过来的所以为0,mode为0。如果第三下点击价格里的全部,则三个标签值全部为0。此时后台判断条件,如果全部为0,则全部查询,模板遍历显示。举一反三,其他标签也是一样。实际操作中,肯定不会把值一个一个写在标签里这么傻,只要用volist遍历出来取值就可以了。大家都懂得哈。
因为是多级筛选,所以where方法条件肯定不止一个,所以要拼接where方法的值,我是个TPer,用TP5的方法举例:
$b = input('category');//接收的分类id
$a = input('mode'); //接收的模式id
$c = input('price'); //接收的价格范围值
$where = ['category'=>$category,'mode'=>$mode,'price'=>$price];//拼接where条件
$data = model('表名')->where($where)->select(); //查询数据
return $this->fetch('',[
'data'=>$data,
'c'=>$c,
'b'=>$b,
'a'=>$a
]); //模板赋值
当然,实际的情况肯定要设条件判断三个值的数据的,根据值的情况设定where条件。例如:
if ($a == 0 && $b == 0 && $c == 0) {//条件全部为空,即显示所有
$where = '';
} elseif ($a == 0 && $b != 0 && $c != 0) {//模式为全部范围,分类和价格单独指定。
$where = ['b'=>$b,'c'=>$c];
}因为我的代码写的比较冗余,就不献丑了哈...
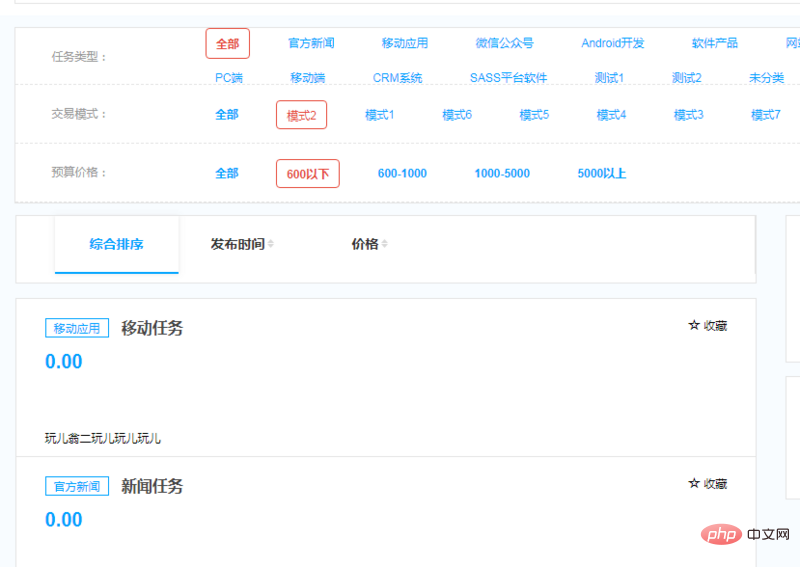
最后实现的效果是这样:


图中的样式可以在标签里判断,如果页面接收的参数值和当前标签中的值相同,则给标签高亮样式。至此,就是这样,如果有同学有更好的思路,请不吝赐教。
Atas ialah kandungan terperinci TP5简单实现类似淘宝多级商品筛选功能(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Bagaimanakah anda dapat mengelakkan kelas daripada dilanjutkan atau kaedah yang ditindas dalam PHP? (kata kunci akhir)
Apr 08, 2025 am 12:03 AM
Bagaimanakah anda dapat mengelakkan kelas daripada dilanjutkan atau kaedah yang ditindas dalam PHP? (kata kunci akhir)
Apr 08, 2025 am 12:03 AM
Dalam PHP, kata kunci akhir digunakan untuk mencegah kelas daripada diwarisi dan kaedah ditimpa. 1) Apabila menandakan kelas sebagai muktamad, kelas tidak boleh diwarisi. 2) Apabila menandakan kaedah sebagai muktamad, kaedah itu tidak boleh ditulis semula oleh subkelas. Menggunakan kata kunci akhir memastikan kestabilan dan keselamatan kod anda.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




