
本篇文章给大家带来的内容是关于JavaScript中的this的详细分析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
只需要记住几个口诀就能正确找到this的指向:
1.不管函数或者方法是如何声明的,要看这个函数或者方法最终是谁调用的,谁最终调用这个函数或方法,那么这个函数或方法中的this就是谁,(谁点出来的this就是谁).
2.看执行时而非定义时,只要函数(function)没有绑定在对象上调用,它的 this 就是 window。
3.ES6,箭头函数中的this 会绑定上下文中的this,创建箭头函数时this是谁 以后一直都是那个谁
1.普通函数中的this
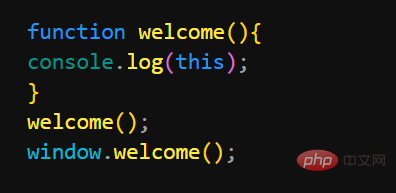
一个全局函数相当于给window对象添加了一个方法,所以第5行调用welcome函数和第6行调用welcome函数本质是一样的,所以welcome函数最终是window对象在调用,所以welcome函数内部的this就指向了window对象.

运行结果为window ,window.
2.作为对象的方法中的this
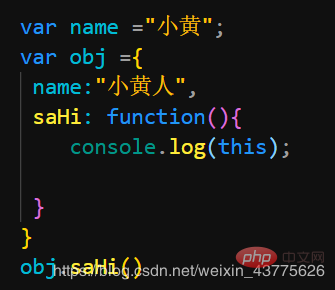
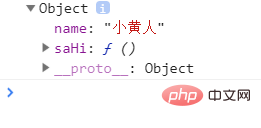
sayHi方法是由obj对象点出来调用的,所以sayHi方法中的this指向obj对象.所以输出的是obj对象中的name的值.

结果如下

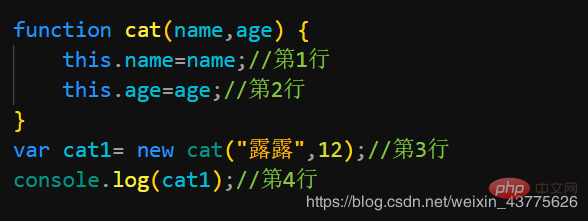
3.构造函数中的this
(1)直接调用构造函数
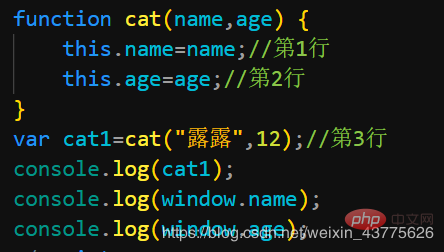
第3行,调用cat1函数的时候没有用new关键字,那么这就意味着cat函数是window点出来调用的,所以Student函数中的this就是window,那么第1行第2行就是在给window添加name和age属性,值分别是露露和12. 然后函数内部没有写return关键字那默认返回值是undefined.所以cat1接受到的是undefined.

整个输出结果如下

(2)使用new调用构造函数
new关键字会创建一个对象,并且会把构造函数中的this指向这个对象,并且还会把这个对象自动返回, 那么执行完第3行代码, cat1就是那个new关键字创建并返回的对象.在第1行第2行也已经给这个对象添加了name和age属性.

所以上面的代码执行结果如下:

4. 修改函数中this的默认指向:call、 apply、 bind
4.1.call();
语法:函数名.call(期望函数内部this指向谁, 参数1,参数2....);
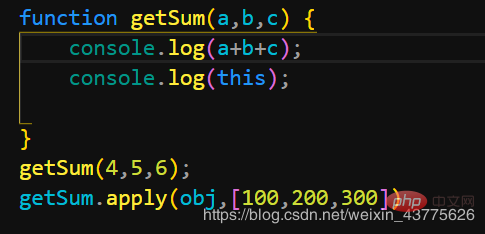
4.2.apply();
语法:函数名.apply(this的新指向 , 数组或者伪数组);

输出结果为:

apply()和call()输出结果是一样的,区别在于apply()只有2个参数,第一个参数是this的新指向,第二个参数是数组或者伪数组,调用的时候会把第二个参数(数组或伪数组)的元素依次的赋值给被调用函数的形参。
适用条件,参数是明确知道数量时用 call 。而不确定的时候用 apply,然后把参数 push 进数组传递进去。
4.3.bind();
bind()方法会创建一个新函数,当这个click事件绑定在被调用的时候,它的 this 关键词会被设置成被传入的值(这里指调用bind()时传入的参数).
语法:函数名.bind( this的新指向 ,可以写参数也可以不写参数 );
用bind()的方式调用getSum()函数,但是此时并不会执行getSum()函数,而是会返回一个和getSum()函数的函数体一模一样但是this已经修改成obj对象的函数了,这个函数被新声明的变量接收。 一般在this修改后才转入实参。
javascript中的函数(普通函数、构造函数)本质上是一个对象,是由Function()构造函数实例化出来的对象,而call、apply、bind这三个方法都是定义在Function.prototype原型中的,那么意味着javascript中的所有函数都可以点出这三个方法来
5.上下文调用模式注意细节:
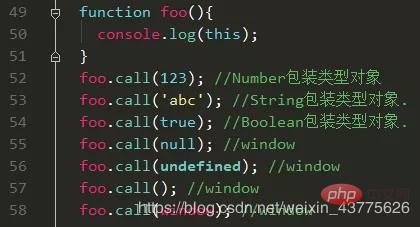
5.1如果使用函数上下文模式调用函数,第一个参数不是指向一个对象,而是指向一个 基本数据类型的值,那么函数中this的指向该类型的值?代码如下:

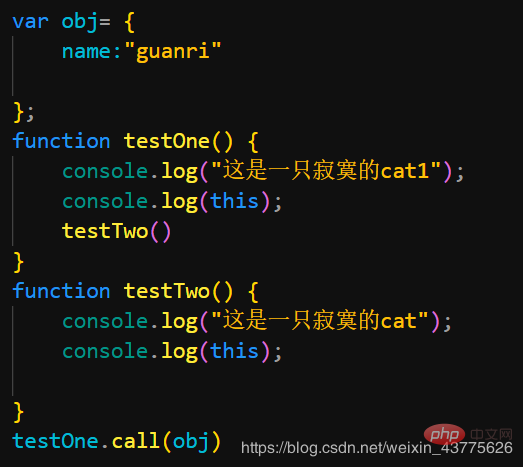
5.2哪个函数使用上下文模式调用,修改的this就是哪个函数的


6.函数上下文调用模式的使用场景
6.1元素都是整数的数组求最大值
6.2伪数组转换成真数组
6.3借用构造函数继承
6.4 检测数据类型
Atas ialah kandungan terperinci JavaScript中的this的详细分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!