本篇文章给大家带来的内容是关于vue导出excel遇到的问题解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
需求:
Vue+element UI el-table下的导出当前所有数据到一个excel文件里。
先按照网上的方法,看看有哪些坑
准备工作:
1、安装依赖:yarn add xlsx file-saver -S
2、在放置需要导出功能的组件中引入
1 2 | import FileSaver from "file-saver";
import XLSX from "xlsx";
|
Salin selepas log masuk
3、HTML中的设置,简单来说就是给需要导出的table标签el-table上加一个id:如outTable,对应下面的exportExcel方法中的 document.querySelector(‘#outTable‘)
1 2 3 4 5 6 7 8 9 |
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable'))
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
|
Salin selepas log masuk
我们来看一下原始数据

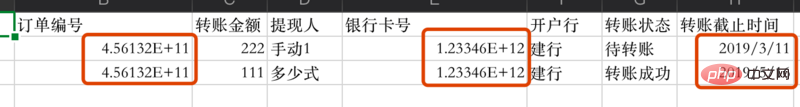
接下来再来看一下导出的结果

哎???我订单编号跟银行卡号咋成了科学计数法了??
还有我的时间,时分秒呢??
原因是因为数字太长了,需要使用excel的文本格式才能显示正常
经过各种搜索,最终解决方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | exportExcel() {
var xlsxParam = { raw: true };
var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
},
|
Salin selepas log masuk
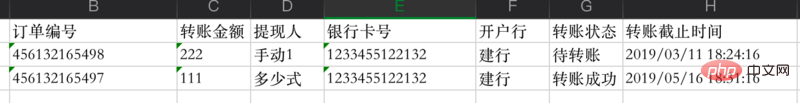
再来看我们的数据

大功告成。
Atas ialah kandungan terperinci vue导出excel遇到的问题解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!