
本篇文章给大家带来的内容是关于JavaScript中使用for...in 和Object.keys()枚举对象属性的差异(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
用for...in循环和Object.keys方法都可以获取对象的属性,那么它们有什么区别呢?假设有一个对象a:
var a = {x: 1, y: 2};
Object.defineProperty(a, 'z', {value: 3}); // 定义不可枚举属性z
var keys = [];
for (var key in a) {
keys.push(key);
}
console.log(keys);
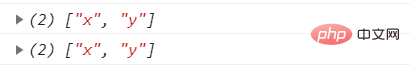
console.log(Object.keys(a));程序的输出结果为:

两种方式都获取到了对象的所有可枚举属性,而对于不可枚举属性两种方式都无法得到。
下面顶一个对象b, 并且b作为对象a的原型对象:
var b = {bx: 1, by: 2};
Object.defineProperty(b, 'bz', {value: 3});
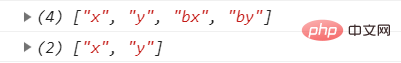
Object.setPrototypeOf(a, b);在此用上面的方式输出a的key值,得到结果如下:

从输出的结果中不难看出,for...in循环可以遍历对象的所有可枚举属性,包括原型对象中的属性,而通过Object.keys只能获取到对象可枚举的自有属性,所以如果想通过for...in获取对象的自有属性,可通过hasOwnProperty方法对结果进行过滤:
var keys = [];
for (var key in a) {
if (a.hasOwnProperty(key)) {
keys.push(key);
}
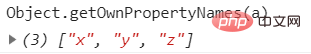
}也可以通过Object.getOwnPropertyNames获取对象的自有属性。

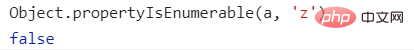
从上面的输出结果中可知getOwnPropertyNames方法输出的结果中还包含了对象的不可枚举属性,可以通过Object.propertyIsEnumerable来判断属性是否可枚举从而对结果进行过滤:

Atas ialah kandungan terperinci JavaScript中使用for...in 和Object.keys()枚举对象属性的差异(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!