
本篇文章给大家带来的内容是关于export和export default中的知识点介绍(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
网上有很多关于export和export default的文章,他们大部门都是只讲了用法,但是没有提到性能,打包等关键的东西。
大家应该应该能理解import * from 'xxx'会把文件中export default的内容都打包到文件中,而import {func} from 'xxx' 只会把文件中的func导入,这样势必export会比export default打包的少。看例子
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export default {
func1,
func2
}index.js
import { render } from "react-dom";
import common from './common';
class Index extends Component {
render() {
common.func1();
return (
123456
);
}
}
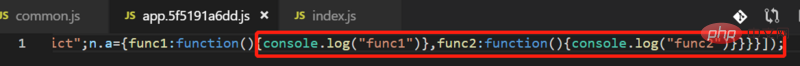
render(<Index />, document.getElementById('app'));用这种export default的方法那么打包的文件会是怎么样的呢?我们看看

我们发现整个文件被打包了
用另一种方式
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export {
func1,
func2
}index.js
import { render } from "react-dom";
import {func1} from './common';
class Index extends Component {
render() {
func1();
return (
123456
);
}
}
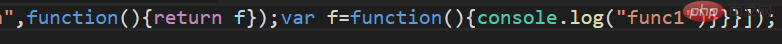
render(<Index />, document.getElementById('app'));结果:

只打包了func1
综上export default确实可能会打包更多不需要的内容,但是在某些场景用export default更好。
所以总结如下:
1.当文件存放着很多方法,变量不同场景需要引用不同方法,请用export
2.当类只有某几个方法,并且每次引用都需要用到里面的大部分方法,请用export default,
毕竟还有方法提示
3.当值导出一个方法,类请用export default
4.如果一个文件只会被某一个其他文件的子文件,不会被其他文件引用,并且其中的方法都会被用到,
考虑用export default。比如某个业务文件夹下的action.js,用的时候用import api from './action';
方便识别,不用重复在import的{}中添加,也可以用方法提示。
4.如果一个文件兼有以上需求 可以同时export和export default本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的JavaScript教程视频栏目!
Atas ialah kandungan terperinci export和export default中的知识点介绍(附示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




