
本篇文章给大家带来的内容是关于如何使用web/phpstorm将本地代码自动同步到远程服务器(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
场景:如果开发和测试环境不同,或者经常使用机器是windows,项目要求必须liunx,这时候我选择虚拟机安装liunx,部署ssh服务,主机安装winscp配合putty,使用webstorm开发,对于web前端目前主流的webpack热编译,时时地传送文件到虚拟机,实在是非常累人的事情,于是选择工具的自动同步。
设置
配置基本信息
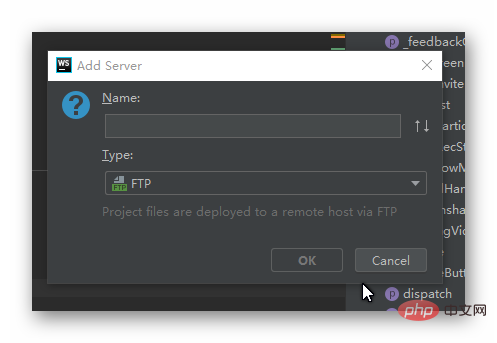
在webstom编辑器依次选择 Tools – Deployment – Configuration,添加一个远程主机,这个名字只是备注用,随便写,协议选择FTP(也支持SFTP、本地等)


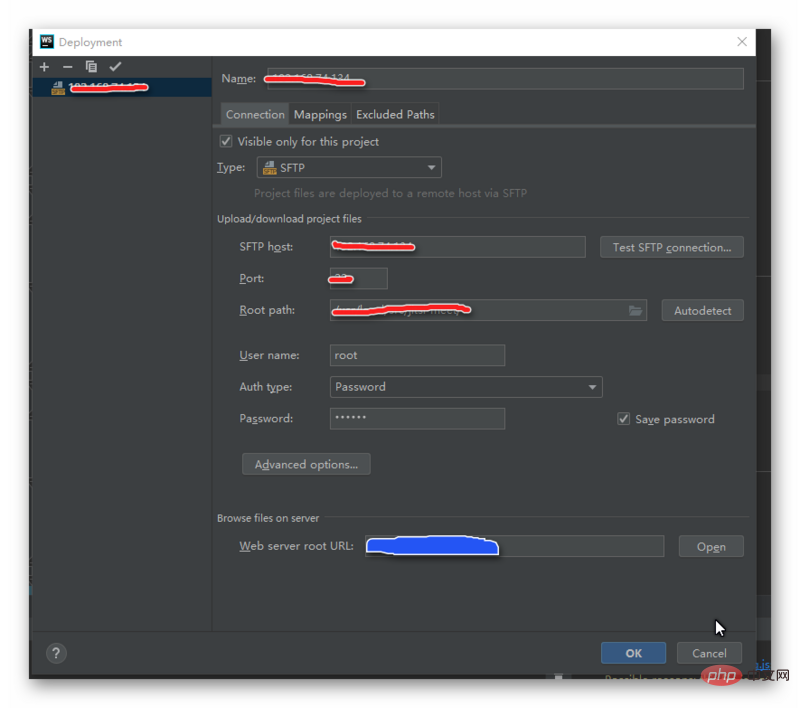
这个时候主要就是填写远程主机的FTP信息了,除了基本的FTP信息填写完毕外,还需要填写如下信息:
Root path //这个选项是要打开的路径,这样做主要是为了防止误操作影响项目,填写后上级目录不会展示,当然你可以不写 Web server root URL //这里就是调试的网址
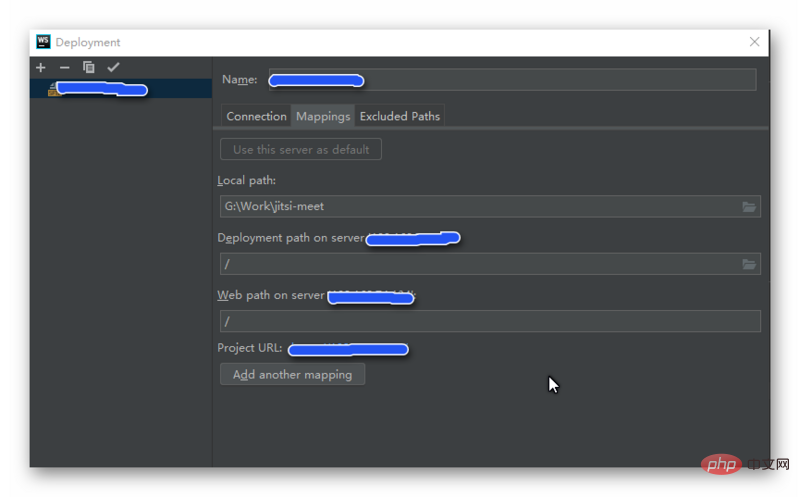
另外,需要配置一下本地和服务器的文件映射,如下图所示:

最后,我们再调整一下本地和远程主机的映射即可,如果要添加了多个远程主机的话,记得把要使用的项目点击一下 Use this server as default。
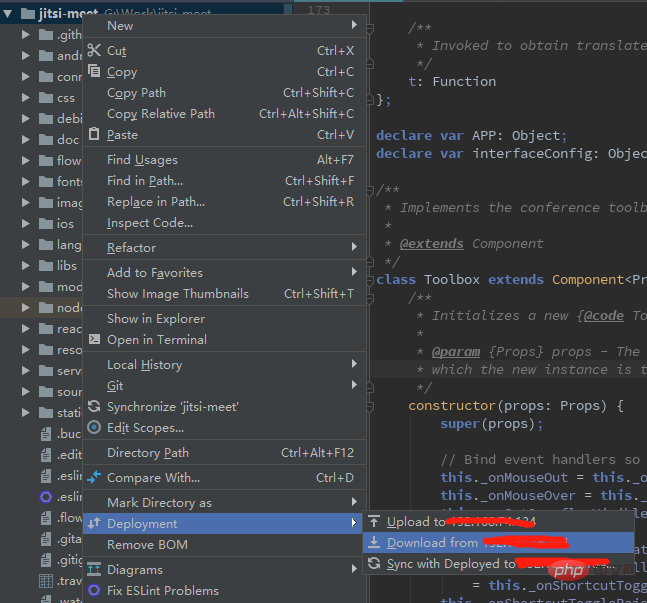
远程主机配置好后我们就可以看一下目录结构了,点击 Tools – Deployment – Broswse Remote Host,然后就会看到远程的文件了。

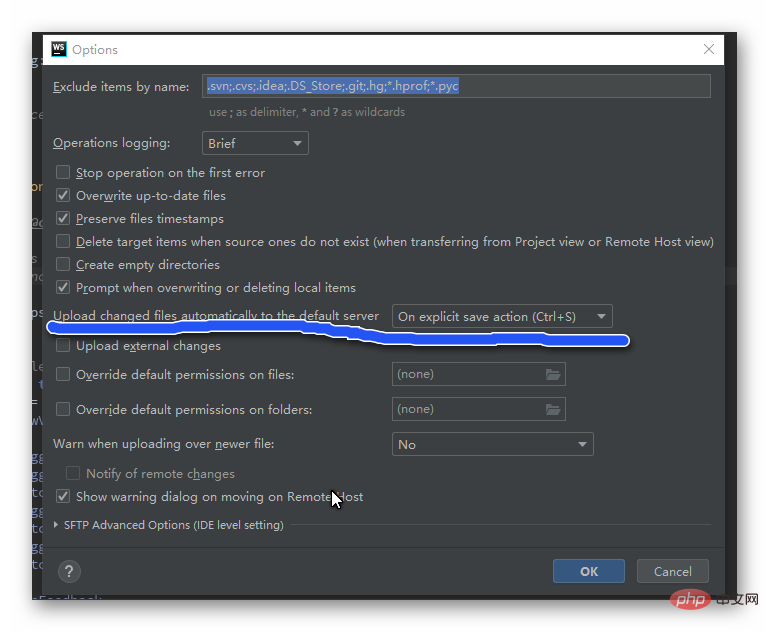
但是这时候要实现同步还是要手动传输的,距离实现自动化还差一点点,打开 Tools – Deployment – Options,我们把Upload changed files 一项改为 On explicit save action,意思也就是每次保存都会同步到远程服务器。

本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的PHP视频教程栏目!
Atas ialah kandungan terperinci 如何使用web/phpstorm将本地代码自动同步到远程服务器(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!