flex布局基本语法的详细介绍
本篇文章给大家带来的内容是关于flex布局基本语法的详细介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能
1.什么是flex布局?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性.
flex布局 : .box{display:flex;}
行内元素也可以使用flex布局 : .box{display:inline-flex;}
Webkit内核的浏览器,必须加上-webkit前缀 : .box{display:-webkit-flex; display:flex;}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2.基本概念
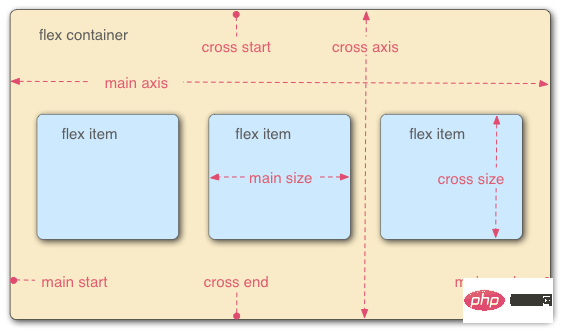
Flex容器(flex container) : 采用Flex布局的元素,称为flex容器.
Flex项目(flex item) : flex容器的所有子元素,自动成为容器成员,即flex项目.
容器的两根轴线 : 水平的主轴(main axis), 垂直的交叉轴(cross axis).
主轴(main axis) : 开始位置->main start, 结束位置->main end, 项目默认沿主轴排列.
交叉轴(cross axis) : 开始位置->cross start, 结束位置->cross end
容器内的单个项目占据的主轴空间叫做->main size, 交叉轴空间叫做->cross size

3.FLex属性
flex属性分为容器属性和项目属性.
容器属性 : flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content
项目属性 : order, flex-grow, flex-shrink, flex-basis, flex, align-self
3.1容器属性
flex-direction : 决定主轴的方向(即项目排列方向)
row : 水平方向,从左到右.(默认属性)
row-reverse : 水平方向,从右到左.
column : 垂直方向,从上到下.
column-reverse : 垂直方向,从下到上.
flex-wrap : 规定一条轴线排不下,如何换行.
nowrap : 不换行(默认属性)
wrap : 换行,第一行在上边
wrap-reverse : 换行,第一行在下边,(只行数排列相反,单行内依旧从左到右排列,每一行都是).
flex-flow : 结合flex-direction和flex-wrap,写法如下
.box{flex-flow:column wrap-reverse}
justify-content : 定义项目在主轴上的对齐方式
flex-start : 左对齐(默认值),项目以主轴的起点对齐
flex-end : 右对齐,项目以主轴的终点
center : 居中
space-between : 两端对齐,项目之间间隔相等
space-around : 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
align-items : 定义项目在交叉轴的对齐方式(仅单行,多行对齐由align-content定义)
stretch : 如果项目未设置高度或设为auto,将占满整个容器的高度(默认值)
flex-start : 从上到下,以交叉轴的起点为基线,向终点延伸
flex-end : 从下到上,以交叉轴的终点为基线,向起点延伸
center : 交叉轴的中点对齐,项目的中点放在交叉轴的中点上
baseline : 以一行中每个项目的第一行文字进行对齐.
align-content : 定义了容器内有多行项目时沿交叉轴的对齐方式, 如果项目只有一根轴线,该属性不起作用
stretch : 轴线占满整个交叉轴(每行都有一条轴线), 默认属性
flex-start : 以交叉轴的起点对齐
flex-end : 以交叉轴的终点对齐
center : 以交叉轴的中点对齐
space-between : 多行项目在交叉轴上间隔平均分布
space-around : 多行项目在交叉轴上两侧的间隔都相等。所以,项目在交叉轴上的间隔比项目与边框的间隔大一倍
注 : justify-content, align-items和align-content是容器的属性,而不是项目的属性,是设定一个容器内项目以轴线上的某一位置对齐
3.2项目属性
order : 定义项目的排列顺序,数值越小,排列越靠前.默认值为0,写法如下
.item{order:5}
flex-grow : 定义属性项目放大比例,默认为1
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
flex-shrink : 定义项目缩小比例,默认为1
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小.负值对该属性无效
flex-basis : 定义了在分配多余空间之前,项目占据的主轴空间(main size),浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
flex : 结合flex-grow, flex-shrink 和 flex-basis的属性, 默认值为0 1 auto, 推荐优先使用
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto
align-self : 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性, 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
该属性可能取6个值,除了auto,其他都与align-items属性完全一致
【相关推荐:CSS视频教程】
Atas ialah kandungan terperinci flex布局基本语法的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan halaman web WordPress yang tidak sejajar Dalam pembangunan tapak web WordPress, kadangkala kami menghadapi elemen halaman web yang tidak sejajar Ini mungkin disebabkan oleh saiz skrin pada peranti yang berbeza, keserasian penyemak imbas atau tetapan gaya CSS yang tidak betul. Untuk menyelesaikan salah jajaran ini, kita perlu menganalisis masalah dengan teliti, mencari kemungkinan punca dan nyahpepijat serta membaikinya langkah demi langkah. Artikel ini akan berkongsi beberapa masalah salah jajaran laman web WordPress biasa dan penyelesaian yang sepadan, dan memberikan contoh kod khusus untuk membantu membangunkan
 Bagaimana untuk melaksanakan reka letak responsif menggunakan Vue
Nov 07, 2023 am 11:06 AM
Bagaimana untuk melaksanakan reka letak responsif menggunakan Vue
Nov 07, 2023 am 11:06 AM
Vue ialah rangka kerja pembangunan bahagian hadapan yang sangat baik Ia menggunakan mod MVVM dan mencapai reka letak responsif yang sangat baik melalui pengikatan data dua hala. Dalam pembangunan bahagian hadapan kami, reka letak responsif adalah bahagian yang sangat penting, kerana ia membolehkan halaman kami memaparkan kesan terbaik untuk peranti yang berbeza, sekali gus meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk melaksanakan reka letak responsif dan memberikan contoh kod khusus. 1. Gunakan Bootstrap untuk melaksanakan reka letak responsif ialah a
 Selesaikan masalah gaya reka letak fleksibel dalam Vue
Jun 30, 2023 pm 08:51 PM
Selesaikan masalah gaya reka letak fleksibel dalam Vue
Jun 30, 2023 pm 08:51 PM
Vue ialah rangka kerja JavaScript popular yang digunakan secara meluas dalam pembangunan bahagian hadapan. Fleksibiliti dan ciri yang berkuasa membolehkan pembangun membina aplikasi web yang kaya dengan interaksi dengan mudah. Dalam pembangunan Vue, reka letak flex hampir di mana-mana. Walau bagaimanapun, apabila menggunakan reka letak fleksibel, anda kadangkala menghadapi beberapa isu penggayaan. Artikel ini akan memperkenalkan beberapa kaedah untuk menyelesaikan masalah gaya yang disebabkan oleh reka letak fleksibel. Mula-mula, mari kita fahami konsep asas susun atur fleksibel. Susun atur fleksibel menyediakan model kotak yang fleksibel
 Apakah sifat susun atur Flex yang biasa digunakan?
Feb 25, 2024 am 10:42 AM
Apakah sifat susun atur Flex yang biasa digunakan?
Feb 25, 2024 am 10:42 AM
Apakah sifat umum reka letak flex? Contoh kod khusus diperlukan untuk reka letak halaman web yang responsif. Ia memudahkan untuk mengawal susunan dan saiz elemen dalam halaman web dengan menggunakan set sifat yang fleksibel. Dalam artikel ini, saya akan memperkenalkan sifat umum susun atur Flex dan memberikan contoh kod khusus. paparan: Tetapkan mod paparan elemen kepada Flex. .container{display:flex;}flex-directi
 Bagaimana untuk melaksanakan susun atur dua lajur melalui susun atur CSS Flex
Sep 26, 2023 am 10:54 AM
Bagaimana untuk melaksanakan susun atur dua lajur melalui susun atur CSS Flex
Sep 26, 2023 am 10:54 AM
Cara melaksanakan reka letak dua lajur melalui reka letak fleksibel CSSFlex Reka letak fleksibel CSSFlex ialah teknologi reka letak moden yang memudahkan proses reka letak halaman web, membolehkan pereka bentuk dan pembangun membuat reka letak yang fleksibel dan boleh disesuaikan dengan pelbagai saiz skrin dengan mudah. Antaranya, melaksanakan susun atur dua lajur adalah salah satu keperluan biasa dalam susun atur Flex. Dalam artikel ini, kami akan memperkenalkan cara menggunakan reka letak anjal CSSFlex untuk melaksanakan reka letak dua lajur yang mudah dan menyediakan contoh kod khusus. Menggunakan bekas dan projek Flex
 Bagaimana untuk melaksanakan susun atur grid yang tidak teratur melalui susun atur CSS Flex
Sep 28, 2023 pm 09:49 PM
Bagaimana untuk melaksanakan susun atur grid yang tidak teratur melalui susun atur CSS Flex
Sep 28, 2023 pm 09:49 PM
Bagaimana untuk melaksanakan susun atur grid yang tidak teratur melalui reka letak elastik CSSFlex, selalunya perlu menggunakan reka letak grid untuk mencapai pembahagian halaman dan susun atur biasanya, dan setiap grid adalah saiz yang sama beberapa susun atur grid yang tidak teratur. Reka letak anjal CSSFlex ialah kaedah susun atur berkuasa yang boleh melaksanakan pelbagai susun atur grid dengan mudah, termasuk susun atur grid yang tidak teratur. Di bawah ini kami akan memperkenalkan cara menggunakan susun atur elastik CSSFlex untuk mencapai yang berbeza
 Optimumkan reka letak WordPress dan hapuskan masalah salah jajaran
Mar 05, 2024 pm 05:36 PM
Optimumkan reka letak WordPress dan hapuskan masalah salah jajaran
Mar 05, 2024 pm 05:36 PM
Optimumkan susun atur WordPress dan hapuskan masalah salah jajaran Dalam proses membina tapak web menggunakan WordPress, salah jajaran reka letak adalah masalah biasa, yang membawa masalah kepada pengguna semasa melayari laman web. Reka letak yang betul ialah bahagian penting dalam reka bentuk tapak web, yang secara langsung mempengaruhi pengalaman pengguna dan kesan paparan halaman. Oleh itu, untuk menghapuskan masalah salah jajaran, kita perlu mengoptimumkan susun atur WordPress dan melaksanakannya melalui contoh kod tertentu. Berikut ialah beberapa masalah reka letak biasa dan penyelesaian yang sepadan: Masalah reka letak responsif:
 Bagaimana untuk mencapai pemusatan menegak elemen halaman melalui susun atur CSS Flex
Sep 27, 2023 pm 03:52 PM
Bagaimana untuk mencapai pemusatan menegak elemen halaman melalui susun atur CSS Flex
Sep 27, 2023 pm 03:52 PM
Bagaimana untuk mencapai pemusatan menegak elemen halaman melalui reka letak anjal CSSFlex Dalam reka bentuk web, kita sering menghadapi situasi di mana elemen halaman perlu dipusatkan secara menegak. Reka letak anjal CSSFlex ialah kaedah susun atur yang elegan, ringkas dan fleksibel yang boleh mencapai pemusatan menegak elemen halaman dengan mudah. Artikel ini akan memperkenalkan secara terperinci cara menggunakan reka letak CSSFlex untuk mencapai pemusatan menegak elemen halaman dan menyediakan contoh kod khusus. 1. Prinsip Asas Untuk menggunakan reka letak CSSFlex untuk mencapai pemusatan menegak elemen halaman, perkara berikut diperlukan:




