ps时间轴怎么做动画
我们知道ps可以做动图,这里需要用到一种工具叫做"时间轴",今天我们就来学习用"时间轴"做动画.
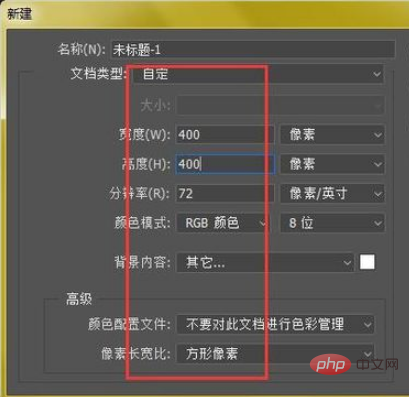
打开PS工具,新建画布大小400*400像素,分辨率为72,颜色模式为RGB,背景颜色为默认白色即可

新建画布是这样的

然后要绘制几个图形,为方便,可以选择工具栏中的椭圆工具,绘制图形时会自动生成心的图层,为下步操作做基础

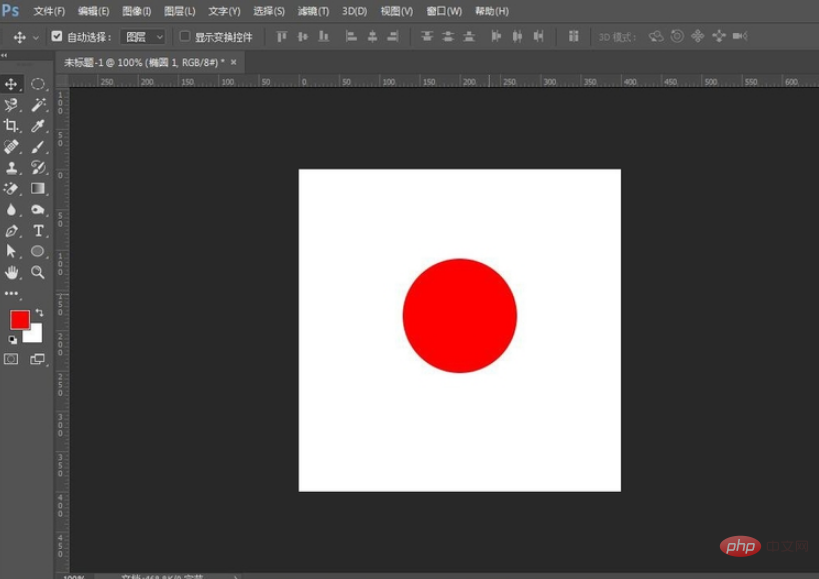
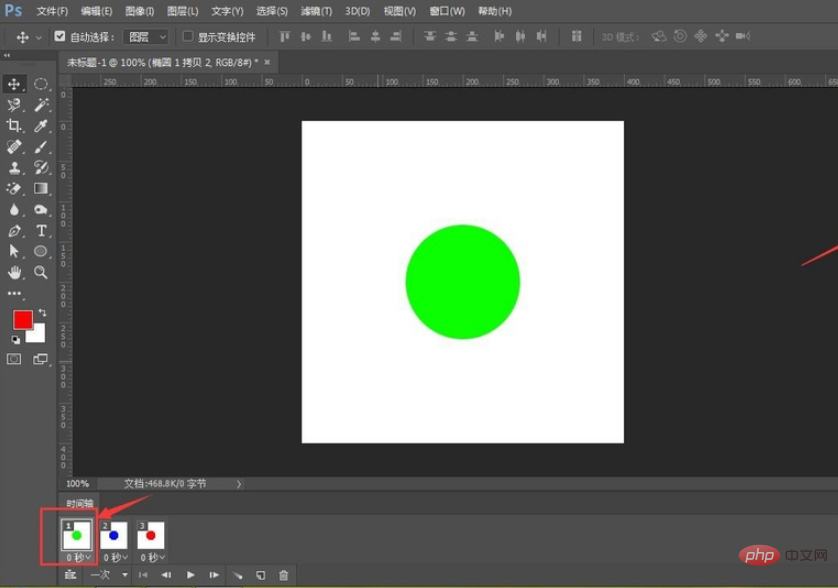
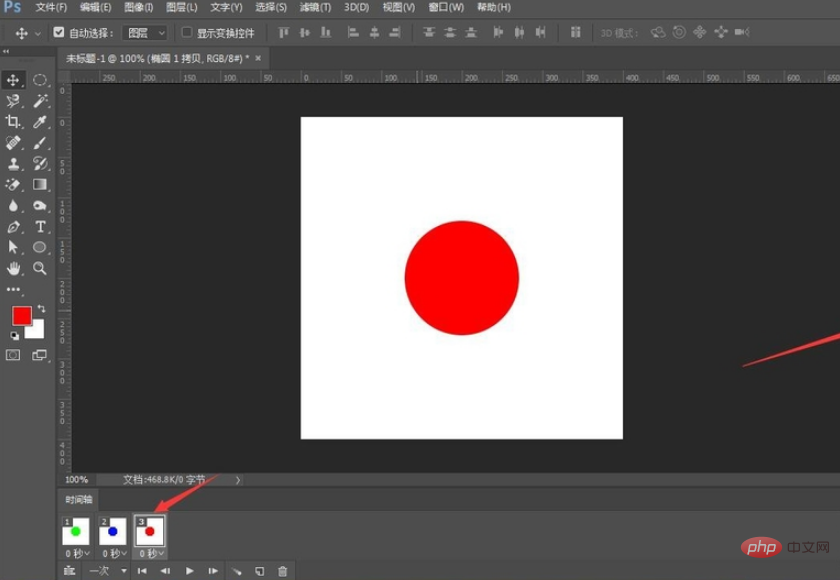
按住shift键,在画布中心绘制一个圆形,填充红色

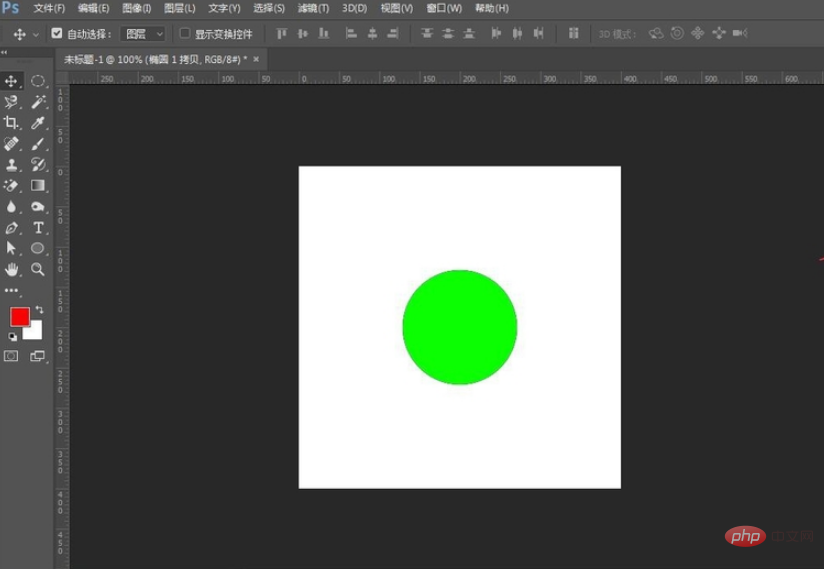
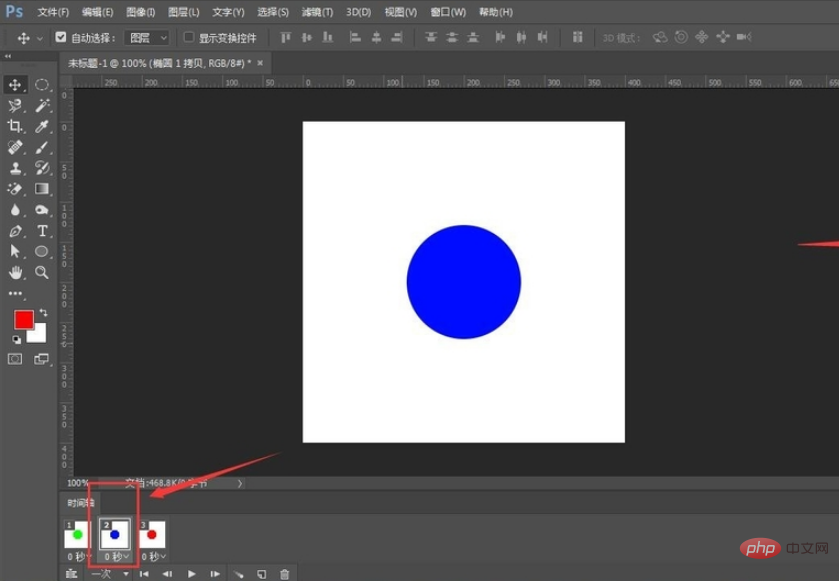
然后复制两个图层,选择填充不同的颜色,比如最上面的一个填充绿色,第二个为蓝色,如图中所示

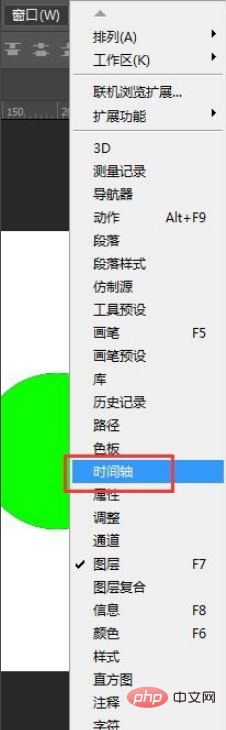
然后选择菜单栏中的“窗口-时间轴”

选择帧动画作图

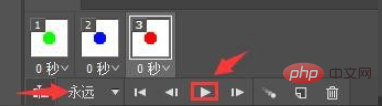
打开帧动画后,每一帧要针对一层画布形状,所以也要建立3帧,每一帧对应每一个图形,点击第一帧就要针对第一个图形,将另外两个图形之前的眼睛关闭,如图所示,以此类推,将剩下两张图做同样的效果,开启哪一帧就只显示第几个图形



完成后,就进入开始流程,可调整时间,设置为永远,点击开始

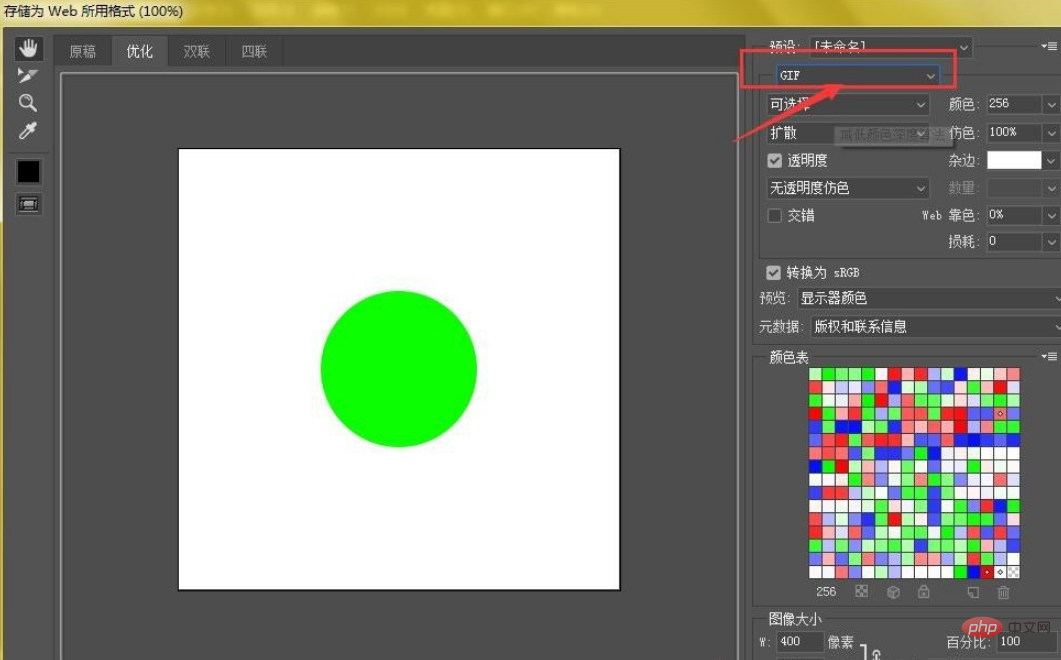
最后就是保存,快捷键ctrl+shift+alt+S,选择GIF格式,点击存储即可保存。
 最后一张简单的GIF图做完。
最后一张简单的GIF图做完。

Atas ialah kandungan terperinci ps时间轴怎么做动画. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Apabila Microsoft melancarkan Windows 11, ia membawa banyak perubahan. Salah satu perubahan ialah peningkatan dalam bilangan animasi antara muka pengguna. Sesetengah pengguna ingin mengubah cara sesuatu kelihatan dan mereka perlu mencari cara untuk melakukannya. Mempunyai animasi menjadikannya lebih baik dan lebih mesra pengguna. Animasi menggunakan kesan visual untuk menjadikan komputer kelihatan lebih menarik dan responsif. Sebahagian daripada mereka termasuk menu gelongsor selepas beberapa saat atau minit. Terdapat banyak animasi pada komputer anda yang boleh menjejaskan prestasi PC, memperlahankannya dan mengganggu kerja anda. Dalam kes ini, anda perlu mematikan animasi. Artikel ini akan memperkenalkan beberapa cara pengguna boleh meningkatkan kelajuan animasi mereka pada PC. Anda boleh menggunakan perubahan menggunakan Registry Editor atau fail tersuai yang anda jalankan. Bagaimana untuk menambah baik animasi dalam Windows 11
 Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Bagaimana untuk mencapai kesan kilat elemen, contoh kod khusus diperlukan Dalam reka bentuk web, kesan animasi kadangkala boleh membawa pengalaman pengguna yang baik ke halaman. Kesan glitter ialah kesan animasi biasa yang boleh menjadikan elemen lebih menarik perhatian. Berikut akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kilat elemen. 1. Pelaksanaan asas kilat Pertama, kita perlu menggunakan sifat animasi CSS untuk mencapai kesan kilat. Nilai atribut animasi perlu menentukan nama animasi, masa pelaksanaan animasi dan masa tunda animasi
![Animasi tidak berfungsi dalam PowerPoint [Tetap]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Adakah anda cuba membuat persembahan tetapi tidak boleh menambah animasi? Jika animasi tidak berfungsi dalam PowerPoint pada PC Windows anda, maka artikel ini akan membantu anda. Ini adalah masalah biasa yang dikeluhkan oleh ramai orang. Contohnya, animasi mungkin berhenti berfungsi semasa pembentangan dalam Microsoft Teams atau semasa rakaman skrin. Dalam panduan ini, kami akan meneroka pelbagai teknik penyelesaian masalah untuk membantu anda membetulkan animasi yang tidak berfungsi dalam PowerPoint pada Windows. Mengapa animasi PowerPoint saya tidak berfungsi? Kami mendapati bahawa beberapa sebab yang mungkin menyebabkan animasi dalam PowerPoint tidak berfungsi pada Windows adalah seperti berikut: Disebabkan oleh peribadi
 Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Kami sering menggunakan ppt dalam kerja harian kami, jadi adakah anda biasa dengan setiap fungsi operasi dalam ppt? Contohnya: Bagaimana untuk menetapkan kesan animasi dalam ppt, bagaimana untuk menetapkan kesan pensuisan, dan apakah tempoh kesan setiap animasi? Bolehkah setiap slaid bermain secara automatik, masuk dan kemudian keluar dari animasi ppt, dan lain-lain. Dalam isu ini, saya akan berkongsi dengan anda langkah-langkah khusus untuk memasuki dan kemudian keluar dari animasi ppt. Kawan, datang dan lihat. Lihatlah! 1. Mula-mula, kita buka ppt pada komputer, klik di luar kotak teks untuk memilih kotak teks (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 2. Kemudian, klik [Animasi] dalam bar menu dan pilih kesan [Padam] (seperti yang ditunjukkan dalam bulatan merah dalam rajah). 3. Seterusnya, klik [
 Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Sep 19, 2023 am 09:33 AM
Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Sep 19, 2023 am 09:33 AM
Cara menggunakan Vue untuk melaksanakan kesan khas animasi mesin taip Animasi mesin taip ialah kesan khas yang biasa dan menarik perhatian yang sering digunakan dalam tajuk tapak web, slogan dan paparan teks lain. Dalam Vue, kita boleh mencapai kesan animasi mesin taip dengan menggunakan arahan tersuai Vue. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. Langkah 1: Buat projek Vue Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI untuk membuat projek Vue baharu dengan cepat atau secara manual
 Bagaimana untuk melumpuhkan animasi dalam Windows 11
Apr 16, 2023 pm 11:34 PM
Bagaimana untuk melumpuhkan animasi dalam Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 menyertakan banyak ciri dan fungsi baharu. Antara muka pengguna telah dikemas kini dan syarikat juga telah memperkenalkan beberapa kesan baharu. Secara lalai, kesan animasi digunakan pada kawalan dan objek lain. Patutkah saya melumpuhkan animasi ini? Walaupun Windows 11 menampilkan animasi yang menarik secara visual dan kesan pudar, ia boleh menyebabkan komputer anda berasa lembap kepada sesetengah pengguna kerana mereka menambahkan sedikit kelewatan pada tugasan tertentu. Sangat mudah untuk mematikan animasi untuk pengalaman pengguna yang lebih responsif. Selepas kami melihat perubahan lain yang telah dibuat pada sistem pengendalian, kami akan membimbing anda melalui cara menghidupkan atau mematikan kesan animasi dalam Windows 11. Kami juga mempunyai artikel tentang cara
 PV terakhir animasi utama 'Arknights: Winter Hidden Return' telah diumumkan dan akan dilancarkan pada 7 Oktober
Sep 23, 2023 am 11:37 AM
PV terakhir animasi utama 'Arknights: Winter Hidden Return' telah diumumkan dan akan dilancarkan pada 7 Oktober
Sep 23, 2023 am 11:37 AM
Kandungan yang perlu ditulis semula di laman web ini ialah: 9 Kandungan yang perlu ditulis semula ialah: 23 Kandungan yang perlu ditulis semula ialah: Berita harian, drama baris utama musim kedua siri animasi "Arknights" "Arknights: Winter Hidden Return" telah dikeluarkan Kandungan yang perlu ditulis semula ialah: PV Kandungan yang perlu ditulis semula ialah: 10. Kandungan yang perlu ditulis semula ialah: 7. Kandungan yang perlu ditulis semula. ditulis semula ialah: 7 Kandungannya ialah: Kandungan yang perlu ditulis semula ialah: 00:23 Kandungan yang perlu ditulis semula ialah: Dilancarkan secara rasmi, klik di sini untuk memasuki laman web rasmi tema. Kandungan yang perlu ditulis semula ialah: Laman web ini menyedari bahawa "Arknights: Winter Hidden Return" adalah kesinambungan kepada "Arknights: Prelude to Dawn". Ringkasan plot adalah seperti berikut: Untuk mengelakkan jangkitan, a kumpulan daripada
 Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Laman web ini melaporkan pada 26 Januari bahawa filem animasi 3D domestik "Er Lang Shen: The Deep Sea Dragon" mengeluarkan satu set gambar pegun terbaharu dan secara rasmi mengumumkan bahawa ia akan dikeluarkan pada 13 Julai. Difahamkan bahawa "Er Lang Shen: The Deep Sea Dragon" diterbitkan oleh Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu Filem animasi terbitan Tianhuo Technology Co., Ltd. dan Huawen Image (Beijing) Film Co., Ltd. dan diarahkan oleh Wang Jun pada asalnya dijadualkan ditayangkan di tanah besar China pada 22 Julai 2022 . Sinopsis plot laman web ini: Selepas Pertempuran Dewa Yang Dikurniakan, Jiang Ziya mengambil "Senarai Tuhan Yang Dikurniakan" untuk membahagikan tuhan, dan kemudian Senarai Tuhan Yang Dikurniakan dimeterai oleh Mahkamah Syurga di bawah laut dalam Kyushu Alam Rahsia. Malah, selain menganugerahkan kedudukan ilahi, terdapat juga banyak roh jahat yang kuat yang dimeterai dalam Senarai Dewa Yang Diberikan.






