web开发是用px还是rem
px是用于固定尺寸的单位,多用于pc端页面;而rem是一个相对于html根元素的单位,适合用于简单的移动端页面。在项目中还是要根据具体开发要求来选择最适合的长度单位
在前端开发中,CSS中的长度单位是必不可少的,因为在CSS中的众多属性都需要依赖长度单位来显示各种页面元素及效果,接下来将在文章中为大家具体介绍两种常用的长度单位rem和px,希望对大家有所帮助

【推荐课程:CSS教程】
px
px意为像素,它是相对于显示器屏幕分辨率而言。用px设置字体大小时,效果会比较稳定和精确。但是用px也存在一些问题比如:IE浏览器无法调整那些使用px作为单位的字体大小,因此会造成因设备屏幕大小使得页面效果发生改变
rem
rem是CSS3新增的一个相对单位,当使用rem为元素设置字体大小时,它会相对于HTML根元素是。通过rem,我们只需要修改根元素就可以成比例的调整所有字体的大小,同时还可以避免字体大小逐层复合的连锁反应。
例:
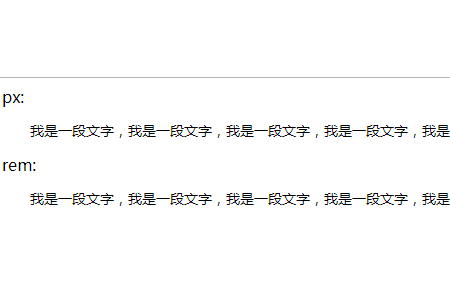
!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 用px单位--> px:<p style="font-size:14px; text-indent:28px"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> <!-- 用rem单位,当前html的字体大小是16px--> rem:<p style="font-size:14px; text-indent:1.75rem"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> </body> </html>
效果图如下:

px与rem如何选择
px适合用于固定尺寸,多用于pc端页面,而rem更适合用于移动端页面
rem实现的是在不同尺寸的屏幕上显示大小一样的内容,但是用户往往需要的是页面效果随着屏幕的大小改变而改变,所以rem在复杂的页面上不占任何优势
所以在开发中,我们还是要根据实际开发情况来决定,比如有的项目只需要在pc端展示我们就可以使用px作为长度单位,有的项目需要做响应式开发就要看具体情况来决定了
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
本文参考:https://www.html.cn/book/css/values/length/index.htm
Atas ialah kandungan terperinci web开发是用px还是rem. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah REM (nama penuh REMME)?
Feb 21, 2024 pm 05:00 PM
Apakah REM (nama penuh REMME)?
Feb 21, 2024 pm 05:00 PM
Apakah syiling REMME? REMME ialah mata wang kripto berasaskan teknologi blockchain khusus untuk menyediakan penyelesaian keselamatan dan pengesahan identiti rangkaian yang sangat selamat dan terdesentralisasi. Projek ini bertujuan untuk menggunakan teknologi penyulitan yang diedarkan untuk meningkatkan dan memudahkan proses pengesahan pengguna, dengan itu meningkatkan keselamatan dan kecekapan. Inovasi REMME ialah ia menggunakan kebolehubahan dan ketelusan rantaian blok untuk menyediakan pengguna kaedah pengesahan identiti yang lebih dipercayai. Dengan menyimpan maklumat pengesahan pada rantaian blok, REMME menghapuskan satu-satunya titik kegagalan sistem pengesahan berpusat dan mengurangkan risiko kecurian data atau gangguan. Kaedah pengesahan berasaskan blokchain ini bukan sahaja lebih selamat dan boleh dipercayai, tetapi juga menyediakan pengguna dengan latar belakang REMME Dalam era digital semasa, rangkaian
 Evolusi dan aplikasi unit susun atur CSS: daripada piksel kepada unit relatif berdasarkan saiz fon elemen akar
Jan 05, 2024 pm 05:41 PM
Evolusi dan aplikasi unit susun atur CSS: daripada piksel kepada unit relatif berdasarkan saiz fon elemen akar
Jan 05, 2024 pm 05:41 PM
Dari px ke rem: Evolusi dan aplikasi unit susun atur CSS Pengenalan: Dalam pembangunan bahagian hadapan, kita selalunya perlu menggunakan CSS untuk melaksanakan reka letak halaman. Sejak beberapa tahun kebelakangan ini, unit susun atur CSS telah berkembang dan berkembang. Pada mulanya kami menggunakan piksel (px) sebagai unit untuk menetapkan saiz dan kedudukan elemen. Walau bagaimanapun, dengan peningkatan reka bentuk responsif dan populariti peranti mudah alih, unit piksel telah mendedahkan beberapa masalah secara beransur-ansur. Untuk menyelesaikan masalah ini, rem unit baharu wujud dan secara beransur-ansur digunakan secara meluas dalam reka letak CSS. satu
 Petua pengoptimuman sifat unit CSS: em, rem, px dan vw/vh
Oct 20, 2023 pm 12:54 PM
Petua pengoptimuman sifat unit CSS: em, rem, px dan vw/vh
Oct 20, 2023 pm 12:54 PM
Petua pengoptimuman atribut unit CSS: em, rem, px dan vw/vh Pengenalan: Dalam reka bentuk dan pembangunan web, atribut unit CSS memainkan peranan yang sangat penting. Pemilihan dan penggunaan atribut unit yang sesuai boleh menjadikan paparan halaman lebih cantik dan konsisten pada peranti dan saiz skrin yang berbeza. Artikel ini akan memperkenalkan beberapa sifat unit CSS yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca menguasai teknik pengoptimuman ini dengan lebih baik. unit em: Unit em dikira relatif kepada saiz fon elemen induk. Contohnya
 Unit yang manakah harus digunakan untuk mencapai kesan penyesuaian susun atur responsif?
Jan 27, 2024 am 09:47 AM
Unit yang manakah harus digunakan untuk mencapai kesan penyesuaian susun atur responsif?
Jan 27, 2024 am 09:47 AM
Dalam reka letak responsif, apakah jenis unit yang digunakan untuk mencapai kesan penyesuaian? Dengan populariti peranti mudah alih dan kemunculan skrin pelbagai saiz, reka letak responsif telah menjadi konsep penting dalam reka bentuk dan pembangunan web moden. Melalui reka letak responsif, halaman web boleh mencapai kesan penyesuaian pada peranti yang berbeza dan meningkatkan pengalaman pengguna. Dalam proses melaksanakan susun atur responsif, adalah sangat penting untuk memilih unit yang sesuai untuk susun atur. Artikel ini akan memperkenalkan beberapa unit yang biasa digunakan dan membincangkan kebolehgunaannya dalam senario yang berbeza. Pertama, mari kita bincangkan yang paling biasa
 Apakah perbezaan antara px dan em dalam html5
Aug 19, 2022 pm 05:36 PM
Apakah perbezaan antara px dan em dalam html5
Aug 19, 2022 pm 05:36 PM
Perbezaan: 1. Panjang unit adalah berbeza, px ialah unit panjang imej digital, dan em ialah gandaan lebar aksara 2. Objek relatif berbeza, px adalah relatif kepada resolusi skrin monitor, dan em adalah relatif kepada fon teks dalam saiz objek semasa. 3. Nilai px adalah tetap, ia adalah apa sahaja yang anda tentukan, dan pengiraan lebih mudah; nilai em tidak tetap, dan em akan mewarisi saiz fon elemen induk.
 Panduan untuk sifat unit CSS: em, rem, px dan vw/vh
Oct 25, 2023 am 10:37 AM
Panduan untuk sifat unit CSS: em, rem, px dan vw/vh
Oct 25, 2023 am 10:37 AM
Panduan untuk sifat unit CSS: em, rem, px dan vw/vh Apabila menulis gaya CSS, adalah sangat penting untuk memilih sifat unit yang sesuai. Artikel ini akan memperkenalkan beberapa atribut unit yang biasa digunakan: em, rem, px dan vw/vh, dan memberikan contoh kod khusus. emem (unit saiz fon) ialah unit relatif kepada saiz fon elemen induk. Jika saiz fon elemen induk ialah 16px, 1em adalah sama dengan 16px. Apabila em digunakan untuk atribut lain (seperti lebar, tinggi, dll.), ia juga relatif kepada elemen induk
 Bagaimana untuk menyelesaikan masalah piksel 1px pada terminal mudah alih Vue
Jun 30, 2023 pm 06:21 PM
Bagaimana untuk menyelesaikan masalah piksel 1px pada terminal mudah alih Vue
Jun 30, 2023 pm 06:21 PM
Bagaimana untuk menyelesaikan masalah piksel 1px pada bahagian mudah alih dalam pembangunan Vue Dengan perkembangan pesat Internet mudah alih, permintaan untuk aplikasi mudah alih semakin meningkat dari hari ke hari. Walau bagaimanapun, kepelbagaian saiz skrin peranti mudah alih dan ketumpatan piksel menimbulkan cabaran tertentu untuk pembangun. Salah satu masalah biasa ialah masalah piksel 1px pada mudah alih. Artikel ini akan memperkenalkan cara menyelesaikan masalah piksel 1px pada bahagian mudah alih dalam pembangunan Vue. Punca masalah Punca masalah piksel 1px pada bahagian mudah alih terletak pada ketidakpadanan antara piksel fizikal peranti mudah alih dan piksel bebas peranti. Piksel bebas peranti (seperti CSS
 Apakah unit panjang CSS yang biasa digunakan?
Feb 19, 2024 pm 09:10 PM
Apakah unit panjang CSS yang biasa digunakan?
Feb 19, 2024 pm 09:10 PM
Unit panjang yang paling biasa digunakan dalam CSS ialah piksel (px), peratusan (%) dan rem, em, vh, vw, pt, cm, mm, in, dsb. Unit ini boleh digunakan untuk menetapkan lebar, ketinggian, saiz sempadan, saiz fon, dsb. Unit piksel (px) ialah salah satu unit yang paling biasa digunakan. Ia ialah unit panjang tetap yang dikira secara relatif kepada piksel fizikal skrin elektronik. Berikut ialah contoh kod: div{width:200px;heigh






