 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang keperluan sintaks asas bahasa JavaScript_Pengetahuan asas
Penjelasan terperinci tentang keperluan sintaks asas bahasa JavaScript_Pengetahuan asas
Penjelasan terperinci tentang keperluan sintaks asas bahasa JavaScript_Pengetahuan asas
Apakah keperluan tatabahasa asas bahasa JavaScript? Yang berikut akan memberi anda jawapan satu demi satu:
1. Sensitif huruf besar/kecil
Bahasa JavaScript membezakan aksara antara huruf besar dan huruf kecil, dan dua rentetan kes yang berbeza dianggap sama. Kata kunci bahasa JavaScript juga sensitif huruf besar dan huruf kecil mengikut keperluan tatabahasa.
2. Format penulisan
Oleh bahasa JavaScript mengabaikan ruang putih antara pernyataan, iaitu ruang antara pernyataan, garis kosong, lekukan, dll.
Untuk meningkatkan kebolehbacaan atur cara, format ini harus digunakan untuk menjadikan atur cara lebih jelas dan lebih mudah dibaca.
3. Kenyataan komen
Untuk meningkatkan kebolehselenggaraan dan kebolehbacaan program, perlu ada pernyataan ulasan tertentu
Ia adalah untuk orang yang membaca program tersebut ulasan. Komen satu baris Komen bermula dengan garis miring berganda, dan berbilang baris bermula dan berakhir dengan /*,*/.
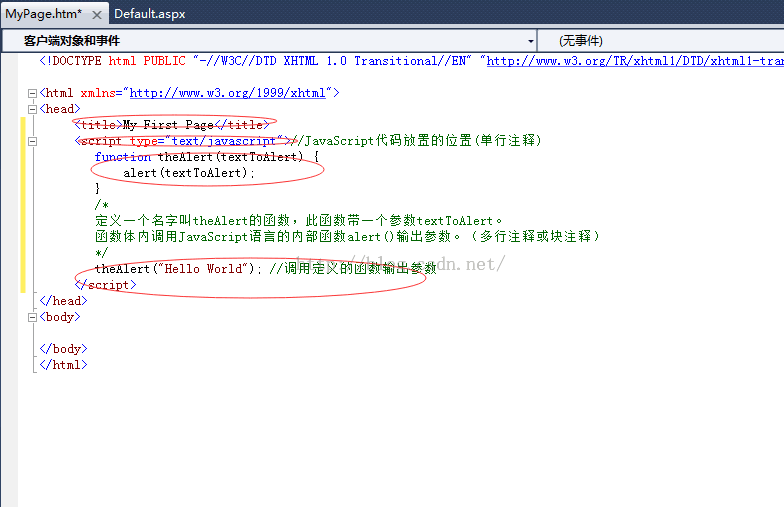
<script type="text/javascript">//JavaScript代码放置的位置(单行注释)
function theAlert(textToAlert) {
alert(textToAlert);
}
/*
定义一个名字叫theAlert的函数,此函数带一个参数textToAlert。
函数体内调用JavaScript语言的内部函数alert()输出参数。(多行注释或块注释)
*/
theAlert("Hello World");//调用定义的函数输出参数
</script>
<script type=”text/Javascript”src=” MyPage.js”>

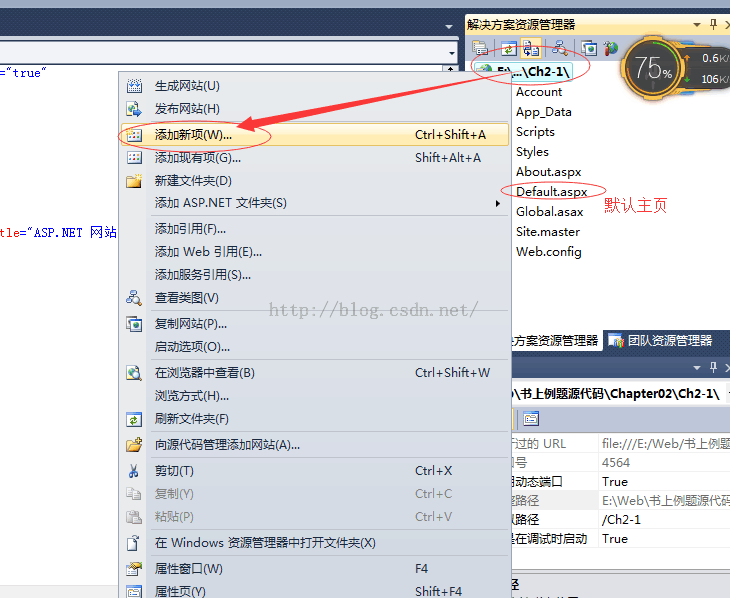
 (3) Pada halaman MyPage.htm, letakkan kursor di antara
(3) Pada halaman MyPage.htm, letakkan kursor di antara


(4) Kemudian pilih "Simpan Semua" dalam menu "Fail" untuk menyimpan kod bertulis.

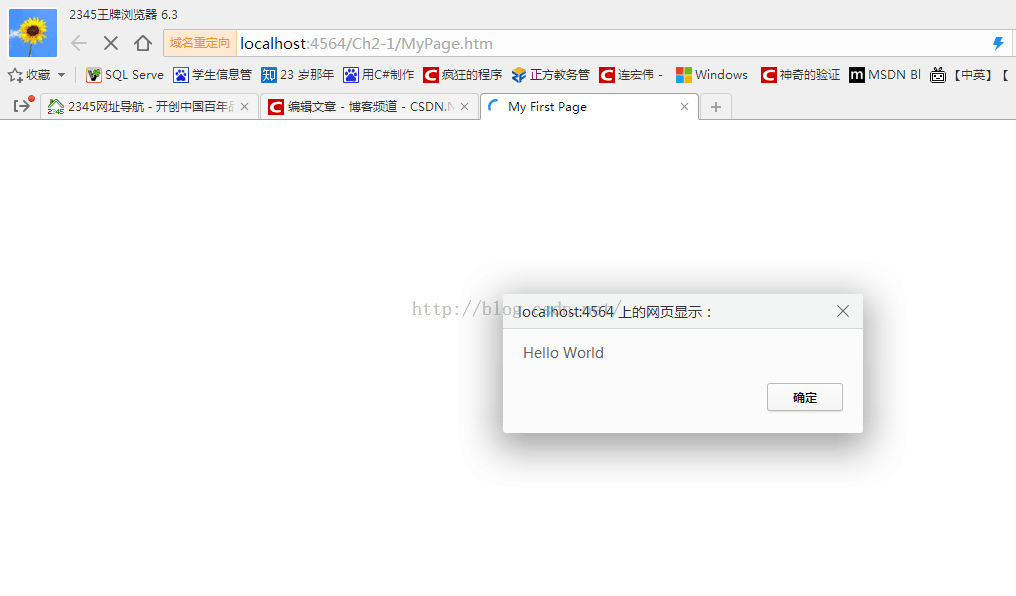
(5) Untuk menjalankan program, pilih "Mulakan Nyahpepijat" dalam menu "Nyahpepijat", atau tekan kekunci fungsi F5 pada papan kekunci, atau klik butang "Mulakan Nyahpepijat" dalam bar alat. Keputusan berjalan memaparkan kotak gesaan.

Proses kerja kod di atas dalam penghuraian HTML pelayar:
Mula-mula, buka teg skrip dan isytiharkannya sebagai JavaScript, iaitu baris kod berikut:
Kemudian, isytiharkan fungsi theAlter(), menggunakan parameter textToAlter, yang memanggil fungsi dalaman alter() untuk melengkapkan fungsi paparan. Itulah sekeping kod berikut:
functiontheAlter(textToAlter) {
alert(textToAlter);
}
Akhir sekali, fungsi dipanggil dengan memberikan nilai kepada parameter, yang disertakan dalam petikan: "Hello World!". Itulah baris kod berikut:
theAlter("HelloWorld">theAlter("HelloWorld">

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript



