
本篇文章给大家带来的内容是关于Element表格嵌入复选框以及单选框的方法介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

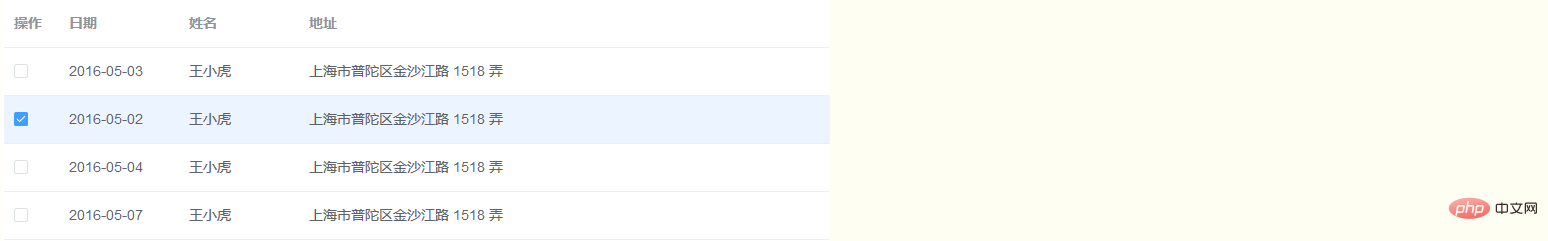
2,element结合checkBox实现单选效果如下:

html代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
js代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
|
Atas ialah kandungan terperinci Element表格嵌入复选框以及单选框的方法介绍(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengubah suai elemen.gaya
Bagaimana untuk mengubah suai elemen.gaya
 penggunaan fungsi vlookup excel
penggunaan fungsi vlookup excel
 Bagaimana untuk membuka kunci telefon oppo jika saya terlupa kata laluan
Bagaimana untuk membuka kunci telefon oppo jika saya terlupa kata laluan
 Bagaimana untuk menyelesaikan masalah bahawa pemproses cetak tidak wujud
Bagaimana untuk menyelesaikan masalah bahawa pemproses cetak tidak wujud
 Bagaimana untuk mendaftar dompet Bitcoin
Bagaimana untuk mendaftar dompet Bitcoin
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Peranan tag asas
Peranan tag asas
 kad rangkaian lihat linux
kad rangkaian lihat linux
 penyelesaian di luar julat
penyelesaian di luar julat




