如何在两个内联元素之间添加换行符
内链元素一般都是基于语义级(semantic)的基本元素,只能容纳文本或其他内联元素,例如文字这类元素,各个字母 之间横向排列,到最右端自动折行,那么,我们如何在两个内联元素之间添加换行符呢?
本篇文章就来给大家介绍一下关于在两个内联元素之间添加换行符的方法。

如果需要两个内联元素,其中一个在另一个元素中插入下一行,则可以通过添加伪元素来完成此操作:afterwith content:'\a'.and white space:pre
下面我们来看具体的代码示例
HTML代码:
<h3>
<span class="label">PHP中文网1</span>
<span class="secondary-label">PHP中文网2</span>
</h3>CSS代码
<style type="text/css">
.label:after {
content: '\A';
white-space: pre;
}
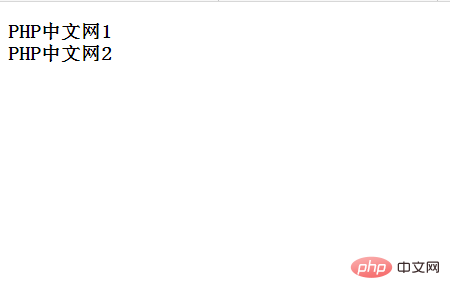
</style>运行结果如下:可以看到结果中,文字变成了两行。

本篇文章到这里就已将全部结束了,更多精彩内容大家可以关注PHP中文网的CSS视频教程栏目!!!
Atas ialah kandungan terperinci 如何在两个内联元素之间添加换行符. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1238
1238
 24
24
 Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Saya melihat Font Google melancarkan reka bentuk baru (tweet). Berbanding dengan reka bentuk besar yang terakhir, ini terasa lebih berulang. Saya hampir tidak dapat memberitahu perbezaannya
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVG
Apr 09, 2025 am 11:29 AM
Tartan adalah kain berpola yang biasanya dikaitkan dengan Scotland, terutamanya kilt bergaya mereka. Di Tartanify.com, kami mengumpulkan lebih dari 5,000 Tartan
 Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Arahan template inline membolehkan kita membina komponen Vue yang kaya sebagai peningkatan progresif ke atas markup WordPress yang sedia ada.
 PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
Templat PHP sering mendapat rap buruk untuk memudahkan kod subpar - tetapi itu tidak perlu berlaku. Mari kita lihat bagaimana projek PHP dapat menguatkuasakan asas
 Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diakses
Apr 09, 2025 am 11:30 AM
Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diakses
Apr 09, 2025 am 11:30 AM
Kami sentiasa mencari untuk menjadikan web lebih mudah diakses. Kontras warna hanya matematik, jadi Sass dapat membantu menutup kes -kes kelebihan yang mungkin dilewatkan oleh para pereka.




