
vue中的全局组件指的是可以在应用程序中的任何位置使用的组件,而局部组件指的是未在全局组件中注册的组件,因此只能使用于局部。
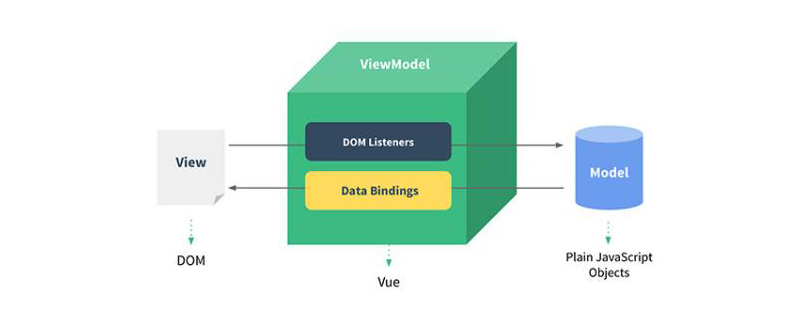
在Vue中组件的出现是为了拆分Vue实例的代码量,让我们以不同的组件来划分不同的功能模块。在代码中我们需要何种功能就去调用相应的组件就可以了。接下来要介绍的是全局组件和局部组件的区别,具有一定的参考作用,希望对大家有所帮助。

【推荐教程:Vue教程】
全局组件指的是可以在应用程序中的任何位置使用的组件,包括在其他组件中
局部组件指的是未在全局组件中注册的组件,因此只能在注册它的组件上使用
例:
<div id="app"> <contact-us></contact-us> </div>
Vue.component('contact-us', { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`});new Vue({ el: '#app',});上述代码的组件实际上是一个全局组件,因为我们在全局Vue对象上使用组件方法去注册它。这样就意味着我们可以随意的使用它。
如何将全局组件设置成局部组件
先将组件对象存储在变量中
var contactUs = { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`};然后在Vue实例中,我们可以添加一个components属性,其中包含我们想要局部注册的组件。此属性应该是一个对象,并包含标记名称和配置对象的键值对。
new Vue({
el: '#app',
components: {
'contact-us': contactUs
}});请注意,在此示例中,已将components属性添加到Vue实例,但也可以将其添加到另一个组件。
运行代码后会看到该组件已经正常工作了。但是为了证明该组件是局部的而不是全局的将添加另一个Vue实例并更改现有实例的选择器。
new Vue({
el: '#app1',
components: {
'contact-us': contactUs
}});new Vue({ el: '#app2',});<div id="app1"> <contact-us></contact-us> </div> <div id="app2"> <contact-us></contact-us> </div>

现在我们只看到一次呈现的联系人组件,即使我们在模板中使用了两次标签。
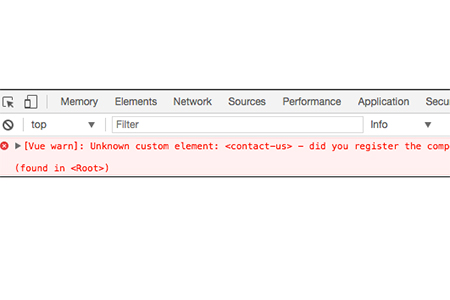
它出现在第一个Vue实例中,因为我们已将其注册为局部组件,但第二个Vue实例不知道如何处理标记。查看一下浏览器的控制台,浏览器报错说未注册该组件

因此,要注册全局组件,请使用Vue.component方法,对于局部组件,应使用Vue实例或其他组件中的components属性。
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
Atas ialah kandungan terperinci 如何理解vue中的全局组件和局部组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!