浏览器地址栏在哪里?
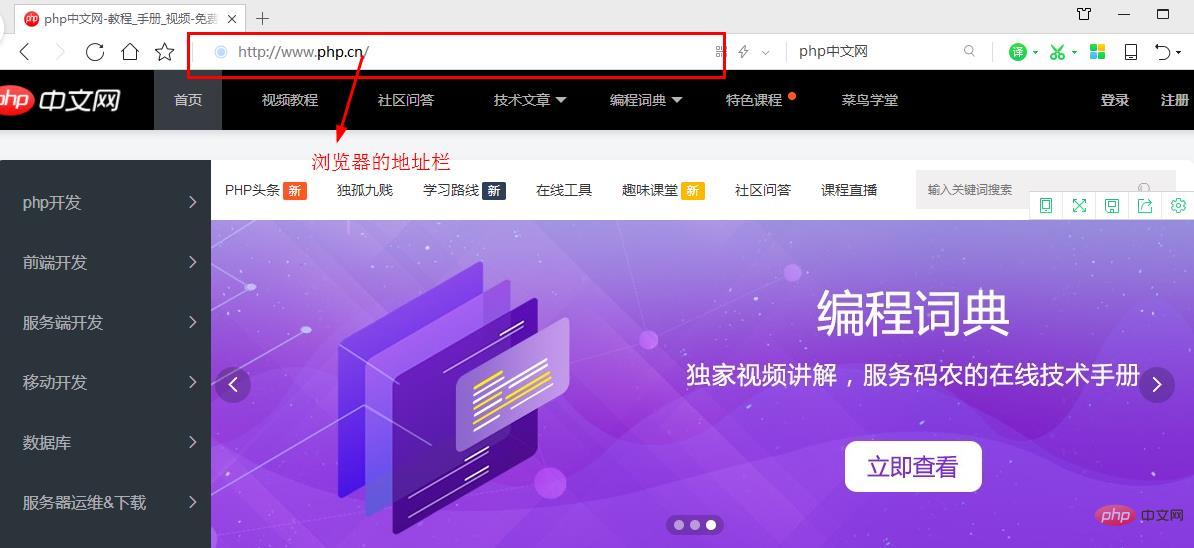
电脑浏览器的地址栏一般在浏览器的上方,含有“https://”或“http://”内容的就是浏览器地址栏;也可以使用【Alt+D】或F6键来将光标快速定位到地址栏。

浏览器的地址栏就是一个浏览器输入网址的地方,在浏览器地址栏输入要打开的网址,即可打开对应的网站。

IE地址栏的一些妙用:
1、地址栏中输入“我的电脑”,回车后后可直接进入“我的电脑”
2、 地址栏中输入“回收站”打开回收站,删除或恢复其中的文件,按“后退”按钮可以回到IE中。
3、地址栏中输入“控制面板”,回车后即可进入“控制面板”设置窗口。
4、地址栏中输入“mailto:XXX@XXX.COM”的邮件地址,回车后就可以启动系统默认的电子邮件程序来发送邮件。
5、地址栏中输入“c:/command.com”,回车后即可进入MS-DOS方式。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci 浏览器地址栏在哪里?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mencapai kesan jurang pada susun atur kad dan kupon dengan latar belakang kecerunan?
Apr 05, 2025 am 07:48 AM
Bagaimana untuk mencapai kesan jurang pada susun atur kad dan kupon dengan latar belakang kecerunan?
Apr 05, 2025 am 07:48 AM
Menyedari kesan jurang susun atur kupon kad. Semasa merancang susun atur kupon kad, anda sering menemui keperluan untuk menambah jurang pada kupon kad, terutamanya apabila latar belakang adalah gradien ...
 Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Menggunakan fail font yang dipasang di laman web baru -baru ini, saya memuat turun fon percuma dari internet dan berjaya memasangnya ke dalam sistem saya. Sekarang ...
 Apakah sebab pengecualian pengekodan apabila menggunakan perpustakaan permintaan untuk mendapatkan teks html dalam node.js? Bagaimana menyelesaikannya?
Apr 05, 2025 am 07:03 AM
Apakah sebab pengecualian pengekodan apabila menggunakan perpustakaan permintaan untuk mendapatkan teks html dalam node.js? Bagaimana menyelesaikannya?
Apr 05, 2025 am 07:03 AM
Alasan dan penyelesaian untuk pengecualian pengekodan apabila menggunakan Perpustakaan Permintaan untuk mendapatkan kandungan teks HTML dalam persekitaran Node.js. Semasa proses pembangunan menggunakan node.js, sering diperlukan untuk ...
 Icon IconFont memaparkan tidak normal secara berselang -seli? Cara menyelesaikan masalah dan menyelesaikan masalah pengekodan
Apr 05, 2025 am 07:54 AM
Icon IconFont memaparkan tidak normal secara berselang -seli? Cara menyelesaikan masalah dan menyelesaikan masalah pengekodan
Apr 05, 2025 am 07:54 AM
Iconfont ...
 Bagaimana menggunakan CSS dan Flexbox untuk melaksanakan susun atur imej dan teks yang responsif pada saiz skrin yang berbeza?
Apr 05, 2025 pm 06:06 PM
Bagaimana menggunakan CSS dan Flexbox untuk melaksanakan susun atur imej dan teks yang responsif pada saiz skrin yang berbeza?
Apr 05, 2025 pm 06:06 PM
Melaksanakan susun atur responsif menggunakan CSS apabila kami ingin melaksanakan perubahan susun atur di bawah saiz skrin yang berbeza dalam reka bentuk web, CSS ...
 Bagaimana untuk mendapatkan data aplikasi masa nyata dan data penonton di halaman kerja 58.com?
Apr 05, 2025 am 08:06 AM
Bagaimana untuk mendapatkan data aplikasi masa nyata dan data penonton di halaman kerja 58.com?
Apr 05, 2025 am 08:06 AM
Bagaimana untuk mendapatkan data dinamik 58.com halaman kerja semasa merangkak? Semasa merangkak halaman kerja 58.com menggunakan alat crawler, anda mungkin menghadapi ...
 Bagaimana untuk menyesuaikan simbol saiz semula melalui CSS dan menjadikannya seragam dengan warna latar belakang?
Apr 05, 2025 pm 02:30 PM
Bagaimana untuk menyesuaikan simbol saiz semula melalui CSS dan menjadikannya seragam dengan warna latar belakang?
Apr 05, 2025 pm 02:30 PM
Kaedah penyesuaian simbol saiz semula dalam CSS bersatu dengan warna latar belakang. Dalam perkembangan harian, kita sering menghadapi situasi di mana kita perlu menyesuaikan butiran antara muka pengguna, seperti menyesuaikan ...
 Kenapa dua elemen blok dalam talian menunjukkan misalignment? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 08:09 PM
Kenapa dua elemen blok dalam talian menunjukkan misalignment? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 08:09 PM
Membincangkan sebab-sebab misalignment dua elemen blok sebaris. Dalam pembangunan front-end, kita sering menghadapi masalah menaip elemen, terutamanya apabila menggunakan blok sebaris ...





