
最近有小伙伴好奇留言板显示留言一直刷新,实现原理是怎么样的?一般发送留言就是通过正常的ajax向服务器发送数据,而实时显示留言就需要用到轮询了。本篇文章主要讲述了用ajax实现留言刷新状态,具有一定的参考价值,感兴趣的朋友可以了解一下。
什么是轮询:就是使用定时器,每隔固定的时间从客户端向服务器发起请求。

案例代码demo:
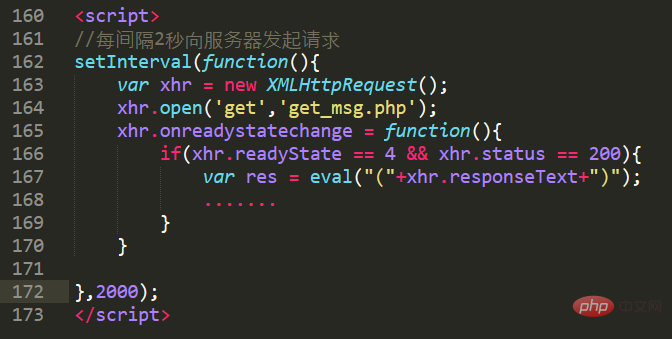
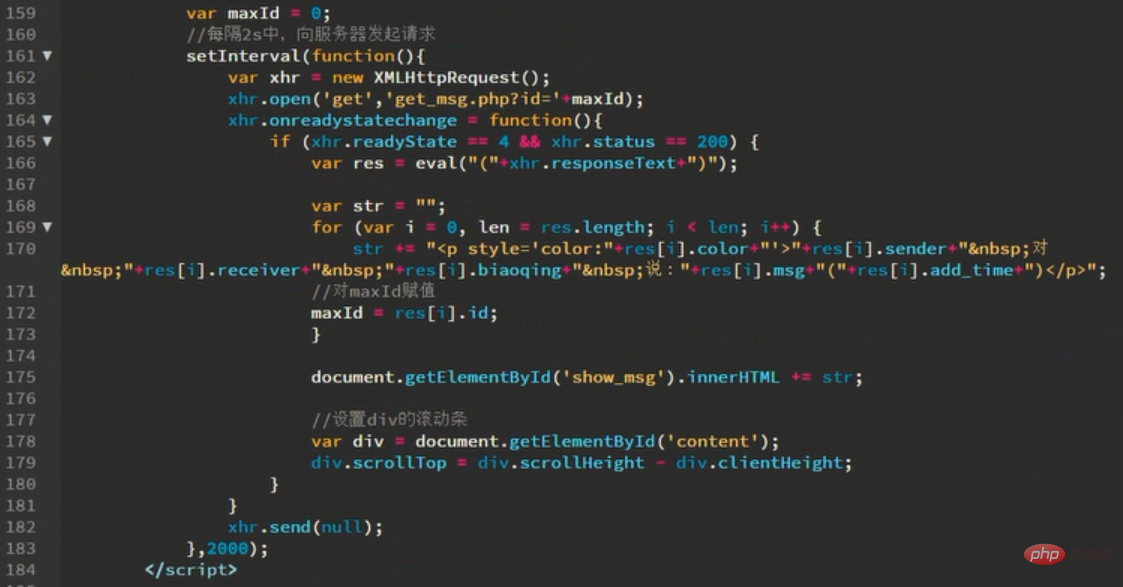
<script>//每间隔2秒向服务器发起请求setInterval(function(){ var xhr = new XMLHttpRequest();
xhr.open('get','get_msg.php');
xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var res = eval("("+xhr.responseText+")");
.......
}
}
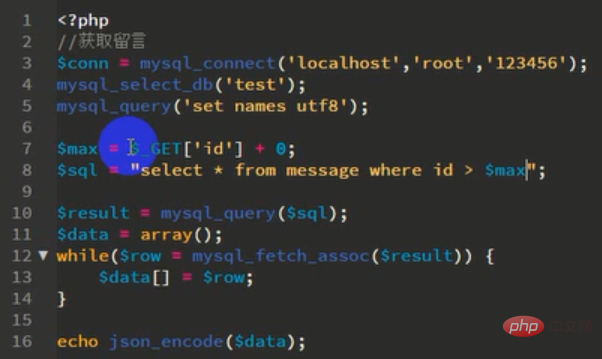
},2000);</script注意:为了防止留言板被重复的数据覆盖,必须标记maxid,每次取新数据






总体效果:

相关教程:ajax视频教程
Atas ialah kandungan terperinci ajax实现局部刷新页面--留言刷新. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial ajax
tutorial ajax
 Penyelesaian kod kacau Cina Ajax
Penyelesaian kod kacau Cina Ajax
 Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
 Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah?
Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah?
 Perbezaan antara rawak dan pseudo-rawak
Perbezaan antara rawak dan pseudo-rawak
 Apa yang perlu dilakukan jika komputer tidak mempunyai bunyi
Apa yang perlu dilakukan jika komputer tidak mempunyai bunyi
 css melumpuhkan acara klik
css melumpuhkan acara klik
 Berapa banyak jenis antara muka usb yang ada?
Berapa banyak jenis antara muka usb yang ada?
 Pengenalan kepada penggunaan peti mesej
Pengenalan kepada penggunaan peti mesej