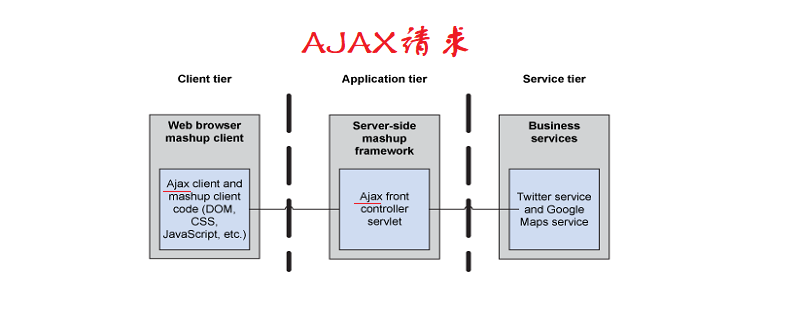
前端请求ajax的url 路径怎么写
ajax的url路径写法有两种,一种是包含协议、主机地址、端口号、项目名的完整请求路径,另一种是相对于当前请求地址的相对路径。

ajax的url路径写法有两种,一种是绝对路径,另一种是相对路径。

一、绝对路径:包括协议名称、主机地址、端口、web项目名称等的完整请求路径。
例如:
$.ajax({
url:"http://localhost:8080/webname/test"
});好处:比如在webA项目中的ajax需要请求webB项目中的服务,则必须使用绝对路径。
坏处:使用绝对路径要求古地理更web项目的名称,如果webB项目重命名了,则对应的ajax请求都需要修改。
二、相对路径:不需要协议名、主机地址、端口、web项目名称,只需要请求的路径。
假设:
项目路径:http://localhost:8080/webname
页面路径:/webname/index.html(A页面),/webname/test/test.html(B页面)
请求路径:/request/ajaxtest,request/ajaxtest
1、如果请求路径以根路径开头,则无论什么ajax在什么页面,该请求都是相对于服务器的根路径,最后的请求路径都是:http://localhost:8080/request/ajaxtest
例如:
$.ajax({
url :"/request/ajaxtest"
});原因:以"/"开头,是表示该请求基于从服务器的根路径,即不是相对于html的路径。
2、如果请求不以根路径开头(常见),则该请求路径是相对于html所在的路径的。
a、假如请求在A页面,最终的请求路径是:http://localhost:8080/webname/request/ajaxtest。
// /webname/index.html页面
$.ajax({
url:"request/ajaxtest"
});
原因:index.html页面对应的路径是"/webname/",所以将url跟在这个路径下就是最终的请求路径。
b、假如请求在B页面,最终的请求路径是:http://localhost:8080/webname/test/request/ajaxtest。
// /webname/test/test.html页面
$.ajax({
url:"request/ajaxtest"
});原因:test.html页面对应的路径是“/webname/test/”,所以将url要跟在test这一级下面。
Atas ialah kandungan terperinci 前端请求ajax的url 路径怎么写. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan ralat 403 dalam permintaan AJAX jQuery Ralat 403 merujuk kepada permintaan bahawa pelayan melarang akses kepada sumber Ralat ini biasanya berlaku kerana permintaan itu tidak mempunyai kebenaran atau ditolak oleh pelayan. Apabila membuat permintaan jQueryAJAX, anda kadangkala menghadapi situasi ini Artikel ini akan memperkenalkan cara menyelesaikan masalah ini dan memberikan contoh kod. Penyelesaian: Semak kebenaran: Mula-mula pastikan alamat URL yang diminta adalah betul dan sahkan bahawa anda mempunyai kebenaran yang mencukupi untuk mengakses sumber tersebut.
 Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan pembangunan sisi klien. AJAX ialah teknologi yang menghantar permintaan tak segerak dan berinteraksi dengan pelayan tanpa memuatkan semula keseluruhan halaman web. Walau bagaimanapun, apabila menggunakan jQuery untuk membuat permintaan AJAX, anda kadangkala menghadapi 403 ralat. Ralat 403 biasanya ralat akses yang dinafikan pelayan, mungkin disebabkan oleh dasar keselamatan atau isu kebenaran. Dalam artikel ini, kami akan membincangkan cara menyelesaikan permintaan jQueryAJAX yang menghadapi ralat 403
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQueryAJAX ralat 403? Apabila membangunkan aplikasi web, jQuery sering digunakan untuk menghantar permintaan tak segerak. Walau bagaimanapun, kadangkala anda mungkin menghadapi kod ralat 403 apabila menggunakan jQueryAJAX, menunjukkan bahawa akses dilarang oleh pelayan. Ini biasanya disebabkan oleh tetapan keselamatan bahagian pelayan, tetapi terdapat cara untuk mengatasinya. Artikel ini akan memperkenalkan cara menyelesaikan masalah ralat jQueryAJAX 403 dan memberikan contoh kod khusus. 1. membuat
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
Ajax (JavaScript Asynchronous dan XML) membenarkan menambah kandungan dinamik tanpa memuatkan semula halaman. Menggunakan PHP dan Ajax, anda boleh memuatkan senarai produk secara dinamik: HTML mencipta halaman dengan elemen kontena dan permintaan Ajax menambah data pada elemen selepas memuatkannya. JavaScript menggunakan Ajax untuk menghantar permintaan kepada pelayan melalui XMLHttpRequest untuk mendapatkan data produk dalam format JSON daripada pelayan. PHP menggunakan MySQL untuk menanyakan data produk daripada pangkalan data dan mengekodnya ke dalam format JSON. JavaScript menghuraikan data JSON dan memaparkannya dalam bekas halaman. Mengklik butang mencetuskan permintaan Ajax untuk memuatkan senarai produk.
 PHP dan Ajax: Cara Meningkatkan Keselamatan Ajax
Jun 01, 2024 am 09:34 AM
PHP dan Ajax: Cara Meningkatkan Keselamatan Ajax
Jun 01, 2024 am 09:34 AM
Untuk meningkatkan keselamatan Ajax, terdapat beberapa kaedah: Perlindungan CSRF: menjana token dan menghantarnya kepada pelanggan, menambahnya ke bahagian pelayan dalam permintaan untuk pengesahan. Perlindungan XSS: Gunakan htmlspecialchars() untuk menapis input bagi mengelakkan suntikan skrip berniat jahat. Pengepala Kandungan-Keselamatan-Dasar: Hadkan pemuatan sumber berniat jahat dan nyatakan sumber dari mana skrip dan helaian gaya dibenarkan untuk dimuatkan. Sahkan input sisi pelayan: Sahkan input yang diterima daripada permintaan Ajax untuk menghalang penyerang daripada mengeksploitasi kelemahan input. Gunakan perpustakaan Ajax yang selamat: Manfaatkan modul perlindungan CSRF automatik yang disediakan oleh perpustakaan seperti jQuery.
 Apakah versi ajax?
Nov 22, 2023 pm 02:00 PM
Apakah versi ajax?
Nov 22, 2023 pm 02:00 PM
Ajax bukanlah versi khusus, tetapi teknologi yang menggunakan koleksi teknologi untuk memuatkan dan mengemas kini kandungan halaman web secara tidak segerak. Ajax tidak mempunyai nombor versi tertentu, tetapi terdapat beberapa variasi atau sambungan ajax: 1. jQuery AJAX 2. Axios 4. JSONP 5. XMLHttpRequest 7. Server; -Acara Dihantar; 8, GraphQL, dsb.






