浅谈vuex数据缓存的问题
本篇文章主要讲的是关于vuex的数据缓存问题。页面中的页签使用vuex进行数据存储,当切换路由时,进行添页签渲染,而当页面刷新后,存储在store的数据就会被初始化,变为空,遇到这样的情况该如何解决?和小编一起来了解一下吧。

描述: 页面中的页签使用vuex进行数据存储,当切换路由时,进行添页签渲染
问题: 当页面刷新后,存储在store的数据就会被初始化,变为空
解决: 最开始想法是用本地缓存来进行数据存储,但感觉并不是太方便,于是就有了vuex-along,话不多数,上代码

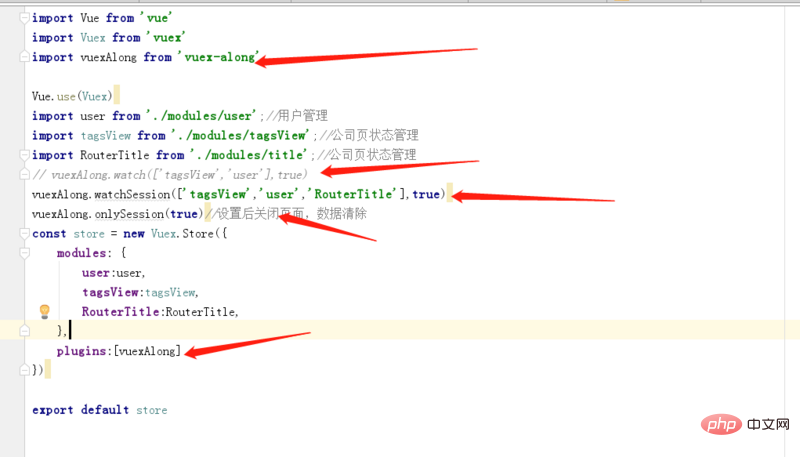
引入vuex-along
watch() 方法里面存入的数组是你要进行数据保存的的,默认是全部数据缓存,不过有的是是不需要的,就可以在里面设置
watchSession()和watch()存储类似,不过warchSession是存储在session中,区别是关闭浏览器watch() 方法存储的数据不会丢失,watchSession,关闭浏览器数据就会丢失
onlySession()方法,是关闭当前页面,数据就会丢失
相关教程:vue视频教程
Atas ialah kandungan terperinci 浅谈vuex数据缓存的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
![Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] tidak mengubah keadaan kedai vuex di luar pengendali mutasi apabila menggunakan vuex dalam aplikasi Vue?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] tidak mengubah keadaan kedai vuex di luar pengendali mutasi apabila menggunakan vuex dalam aplikasi Vue?
Jun 24, 2023 pm 07:04 PM
Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] tidak mengubah keadaan kedai vuex di luar pengendali mutasi apabila menggunakan vuex dalam aplikasi Vue?
Jun 24, 2023 pm 07:04 PM
Dalam aplikasi Vue, menggunakan vuex ialah kaedah pengurusan keadaan biasa. Walau bagaimanapun, apabila menggunakan vuex, kadangkala kita mungkin menghadapi mesej ralat sedemikian: "Ralat:[vuex]donotmutatevuexstorestateoutsidemutationhandlers Apakah maksud mesej ralat ini? Mengapa mesej ralat ini muncul? Bagaimana untuk membetulkan ralat ini? Artikel ini akan membincangkan isu ini secara terperinci. Mesej ralat mengandungi
 Amalan terbaik untuk menggunakan Vuex untuk mengurus keadaan global dalam Vue2.x
Jun 09, 2023 pm 04:07 PM
Amalan terbaik untuk menggunakan Vuex untuk mengurus keadaan global dalam Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ialah salah satu rangka kerja bahagian hadapan paling popular pada masa ini, yang menyediakan Vuex sebagai penyelesaian untuk mengurus keadaan global. Menggunakan Vuex boleh menjadikan pengurusan negeri lebih jelas dan lebih mudah diselenggarakan Amalan terbaik Vuex akan diperkenalkan di bawah untuk membantu pembangun menggunakan Vuex dengan lebih baik dan meningkatkan kualiti kod. 1. Gunakan keadaan organisasi modular Vuex menggunakan pepohon keadaan tunggal untuk mengurus semua keadaan aplikasi, mengekstrak keadaan daripada komponen, menjadikan pengurusan negeri lebih jelas dan lebih mudah difahami. Dalam aplikasi dengan banyak keadaan, modul mesti digunakan
![Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] jenis tindakan yang tidak diketahui: xxx' apabila menggunakan vuex dalam aplikasi Vue?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] jenis tindakan yang tidak diketahui: xxx' apabila menggunakan vuex dalam aplikasi Vue?
Jun 25, 2023 pm 12:09 PM
Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] jenis tindakan yang tidak diketahui: xxx' apabila menggunakan vuex dalam aplikasi Vue?
Jun 25, 2023 pm 12:09 PM
Dalam projek Vue.js, vuex ialah alat pengurusan keadaan yang sangat berguna. Ia membantu kami berkongsi keadaan antara berbilang komponen dan menyediakan cara yang boleh dipercayai untuk mengurus perubahan keadaan. Tetapi apabila menggunakan vuex, kadangkala anda akan menghadapi ralat "Error:[vuex]unknownactiontype:xxx". Artikel ini akan menerangkan punca dan penyelesaian ralat ini. 1. Punca ralat Apabila menggunakan vuex, kita perlu menentukan beberapa tindakan dan mu
 Cara menggunakan Vuex dalam Vue3
May 14, 2023 pm 08:28 PM
Cara menggunakan Vuex dalam Vue3
May 14, 2023 pm 08:28 PM
Apakah yang Vuex lakukan? Vue rasmi: Alat pengurusan negeri Apakah pengurusan negeri yang perlu dikongsi di antara pelbagai komponen, dan ia responsif, satu perubahan, semua perubahan? Contohnya, beberapa maklumat status yang digunakan secara global: status log masuk pengguna, nama pengguna, maklumat lokasi geografi, item dalam troli beli-belah, dll. Pada masa ini, kami memerlukan alat sedemikian untuk pengurusan status global, dan Vuex ialah alat sedemikian. Pengurusan keadaan halaman tunggal Paparan–>Tindakan–>Lapisan paparan keadaan (paparan) mencetuskan tindakan (tindakan) untuk menukar keadaan (keadaan) dan bertindak balas semula untuk melihat lapisan (pandangan) vuex (Vue3.
 Ketahui lebih lanjut tentang prinsip pelaksanaan vuex
Mar 20, 2023 pm 06:14 PM
Ketahui lebih lanjut tentang prinsip pelaksanaan vuex
Mar 20, 2023 pm 06:14 PM
Apabila ditanya dalam temu bual tentang prinsip pelaksanaan vuex, bagaimanakah anda harus menjawab? Artikel berikut akan memberi anda pemahaman yang mendalam tentang prinsip pelaksanaan vuex. Saya harap ia akan membantu anda!
 Bagaimana untuk menyelesaikan masalah 'TypeError: Tidak dapat membaca harta 'xxx' undefined' apabila menggunakan vuex dalam aplikasi Vue?
Aug 18, 2023 pm 09:24 PM
Bagaimana untuk menyelesaikan masalah 'TypeError: Tidak dapat membaca harta 'xxx' undefined' apabila menggunakan vuex dalam aplikasi Vue?
Aug 18, 2023 pm 09:24 PM
Menggunakan Vuex dalam aplikasi Vue adalah operasi yang sangat biasa. Walau bagaimanapun, kadangkala apabila menggunakan Vuex, anda akan menemui mesej ralat "TypeError: Cannotreadproperty'xxx'ofundefined". Sebab masalah ini sebenarnya sangat jelas Ia adalah kerana apabila memanggil atribut Vuex tertentu, atribut ini tidak ditetapkan dengan betul.
 Cara menggunakan vuex dalam vue3+vite
Jun 03, 2023 am 09:10 AM
Cara menggunakan vuex dalam vue3+vite
Jun 03, 2023 am 09:10 AM
Langkah khusus: 1. Pasang vuex (vue3 disyorkan 4.0+) pnpmivuex-S2, konfigurasikan konfigurasi global importstorefrom'@/store'//hx-app dalam main.js constapp=createApp(App)app.use(store) 3 . Cipta folder dan fail baharu yang berkaitan Di sini, konfigurasikan berbilang js di dalam vuex yang berbeza untuk meletakkan halaman dan fail yang berbeza, kemudian gunakan fail teras Import.meta.glob daripada
 Bagaimana untuk menggunakan vuex untuk komunikasi komponen dalam Vue?
Jul 19, 2023 pm 06:16 PM
Bagaimana untuk menggunakan vuex untuk komunikasi komponen dalam Vue?
Jul 19, 2023 pm 06:16 PM
Bagaimana untuk menggunakan vuex untuk komunikasi komponen dalam Vue? Vue ialah rangka kerja JavaScript popular yang menggunakan model pembangunan berasaskan komponen, membolehkan kami membina aplikasi yang kompleks dengan lebih mudah. Dalam proses pembangunan komponen Vue, kita sering menghadapi situasi yang memerlukan komunikasi antara komponen yang berbeza. Vuex ialah alat pengurusan negeri yang disyorkan secara rasmi oleh Vue Ia menyediakan pengurus storan berpusat dan menyelesaikan masalah komunikasi antara komponen. Artikel ini akan memperkenalkan cara menggunakan Vuex untuk komunikasi komponen dalam Vue



