Laksanakan menu akordion berdasarkan Jquery code_jquery
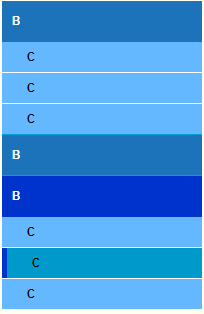
Saya akan tunjukkan kepada anda rendering dahulu:

Lihat kod halaman dahulu, sarang senarai:
<div id="menuDiv"> <ul id="menu"> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> </ul> </div>
Kod CSS, terutamanya menetapkan warna latar belakang dan gaya sempadan kiri submenu, menetapkan gaya terapung dan terpilih, dan mula menetapkan submenu untuk tidak dipaparkan (paparan selepas mengklik melalui tetapan js):
#menuDiv{
width: 200px;
background-color: #029FD4;
}
.parentLi
{
width: 100%;
line-height: 40px;
margin-top: 1px;
background: #1C73BA;
color: #fff;
cursor: pointer;
font-weight:bolder;
}
.parentLi span
{
padding: 10px;
}
.parentLi:hover, .selectedParentMenu
{
background: #0033CC;
}
.childrenUl
{
background-color: #ffffff;
display: none;
}
.childrenLi
{
width: 100%;
line-height: 30px;
font-size: .9em;
margin-top: 1px;
background: #63B8FF;
color: #000000;
padding-left: 15px;
cursor: pointer;
}
.childrenLi:hover, .selectedChildrenMenu
{
border-left: 5px #0033CC solid;
background: #0099CC;
padding-left: 15px;
}Seterusnya ialah kod untuk acara klik:
$(".parentLi").click(function(event) {
$(this).children('.childrenUl').slideToggle();
});
$(".childrenLi").click(function(event) {
event.stopPropagation();
$(".childrenLi").removeClass('selectedChildrenMenu');
$(".parentLi").removeClass('selectedParentMenu');
$(this).parents(".parentLi").addClass('selectedParentMenu');
$(this).addClass('selectedChildrenMenu');
});Perlu diambil perhatian bahawa senarai bersarang akan menyebabkan acara menggelegak, jadi menggelegak mesti dianjurkan dalam acara klik submenu, event.stopPropagation();
Kod di atas sangat mudah, kod tersebut hanyalah ulasan, dan menu akordion jquery dilaksanakan. Rakan-rakan yang memerlukan boleh datang merujuk.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...




