html5搜索匹配怎么做?
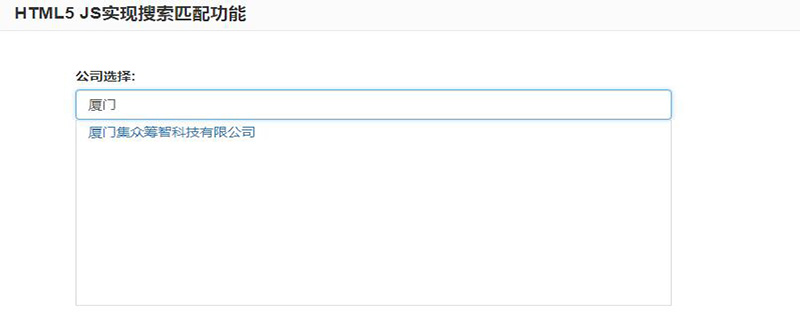
【HTML5+jquery】实现的搜索匹配效果,或者说是搜索过滤,当你在文本框输入一个字符时,如果下边的列表中有以此为开头的内容时,将自动为你显示相关内容。

示例中仅列出了一些,用时候你可以自己再完善下,代码仅为您提供一种思路,希望对你是有帮助的
HTML
<link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<div class="g-container">
<form action="" class="basic-grey">
<div class="form-group">
<label for="lastname" class="control-label">
公司选择:
</label>
<div class="Companies">
<input class="form-control" type="text" placeholder="请选择" id="js-groupId">
<input type="hidden" id="groupId">
<ul id="groupid">
<li data-id="827"><a href="javascript:void(0)">厦门集众筹智科技有限公司</a></li>
<li data-id="826"><a href="javascript:void(0)">苏州高新区文体发展有限公司</a></li>
<li data-id="825"><a href="javascript:void(0)">美罗城test</a></li>
<li data-id="824"><a href="javascript:void(0)">深圳市高收益科技开发有限公司</a></li>
<li data-id="823"><a href="javascript:void(0)">深圳市蜗爱生活科技开发有限公司</a></li>
<li data-id="815"><a href="javascript:void(0)">深圳市宇恒乐便利店管理有限公司</a></li>
<li data-id="814"><a href="javascript:void(0)">广东胜佳超市有限公司</a></li>
<li data-id="813"><a href="javascript:void(0)">顺义李先生说</a></li>
<li data-id="812"><a href="javascript:void(0)">十足集团股份有限公司</a></li>
<li data-id="811"><a href="javascript:void(0)">宏图三胞高科技术有限公司</a></li>
<li data-id="810"><a href="javascript:void(0)">九州连锁超市公司</a></li>
<li data-id="809"><a href="javascript:void(0)">李先生</a></li>
<li data-id="808"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="807"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="806"><a href="javascript:void(0)">美宜佳便利店有限公司</a></li>
<li data-id="805"><a href="javascript:void(0)">上海一嗨汽车租赁有限公司</a></li>
<li data-id="804"><a href="javascript:void(0)">龙湖商业地产(重庆区)</a></li>
<li data-id="803"><a href="javascript:void(0)">阜阳华联集团股份有限公司</a></li>
<li data-id="802"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="801"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="800"><a href="javascript:void(0)">上海恭胜酒店管理有限公司</a></li>
<li data-id="799"><a href="javascript:void(0)">北京好伦哥餐饮有限公司</a></li>
<li data-id="798"><a href="javascript:void(0)">富驿酒店集团有限公司</a></li>
</ul>
</div>
</div>
</form>
</div>CSS:
div,li,ul {
margin:0;
padding:0;
}
ul li {
list-style:none;
}
.basic-grey {
width:600px;
margin:5% 10%;
}
.basic-grey .Companies {
position:relative;
}
.basic-grey .Companies ul {
position:relative;
height:210px;
width:100%;
overflow-y:auto;
border:1px solid #DDD;
display:none;
}
.basic-grey .Companies ul li {
padding:3px 12px;
}
.basic-grey .Companies ul li:hover {
background-color:#bebebe;
cursor:pointer;
}
.basic-grey .Companies ul li.top {
position:absolute;
top:0;
}js:
jQuery.expr[':'].Contains = function(a, i, m) {
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase()) >= 0;
};
function filterList(list) {
$('#js-groupId').bind('input propertychange', function() {
var filter = $(this).val();
if (filter) {
$matches = $(list).find('a:Contains(' + filter + ')').parent();
$('li', list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
});
}
$(function() {
filterList($("#groupid"));
$('#js-groupId').bind('focus', function() {
$('#groupid').slideDown();
}).bind('blur', function() {
$('#groupid').slideUp();
})
$('#groupid').on('click', 'li', function() {
$('#js-groupId').val($(this).text())
$('#groupId').val($(this).data('id'))
$('#groupid').slideUp()
});
})Atas ialah kandungan terperinci html5搜索匹配怎么做?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




