html5页面布局怎么做
引言
浏览器中渲染的网页由许多东西组成-logo、信息文本、图片、超链接、导航结构等等。
HTML5为网页提供了一系列允许你创建结构化布局的标签。这些元素通常被称为语义化标签,因为它们能够清楚地给开发者和浏览器传达它们的意义和目的。本文将讨论一些有助于网页布局的重要的HTML5标签。

HTML5新元素及其特性
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单。
本次学习HTML5的新标签元素有:
定义页面或区段的头部; 定义页面或区段的尾部;
定义页面或区段的导航区域;
页面的逻辑区域或内容组合;
定义正文或一篇完整的内容;
定义补充或相关内容;
学习这些标签最好的方法当然就是试着使用它们。虽然现在有很多现成的网页布局的模板可以方便的拿来用,但是对于初学者来说,自己实现简单的页面布局绝对是有必要的。
这里通过一个简单的页面布局的例子,来展示上述标签的使用方法。
示例:模仿博客首页布局
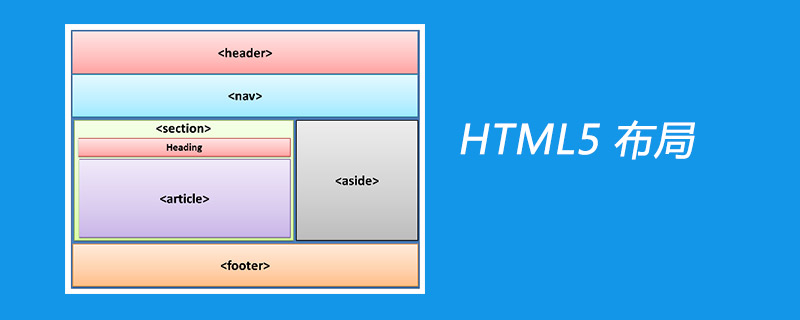
实现如图2-1的网页结构,这是一个非常典型的博客页面:头部、尾部、水平导航栏、侧边栏导航以及内容。

图2-1
在图2-1中已经看到,相应标签实现的区域用名称标注了出来,比如头部Header
在编写页面前,有必要说一下:页面元素由HTML5实现,而元素的显示效果是CSS3渲染的,CSS3的代码可以和HTML5的代码放在同一个文件,也可以是独立的文件,只要在HTML5文件里引用即可。建议最好各自是独立的文件,这样的好处有:
1)符合单一职责原则:HTML5页面就负责管理元素,而CSS3文件只负责对相应HTML5文件显示效果的渲染,相互独立,互不相交。
2)降低页面的复杂度,便于维护:试想,当页面的元素数量增到很多的时候,同时在一个页面里管理元素和元素的显示属性,可读性是该有多差,后期的维护会很蛋疼。
3)加快浏览器的加载速度:第2)点的另外一个好处,简单的页面自然加载更快。
当然,如果就是习惯HTML5+CSS3放在一个文件里,也未尝不可,这里也只是建议。
下面来具体实现图2-1。
分为两个部分:1)HTML5文件;2)CSS3文件
一.HTML5部分
1. HTML5的文档声明
新建index.html文件,如果用的网页编写工具已经支持HTML5文件类型,那么,应该生成如下的HTML5模板:
1 <!DOCTYPE html> 2 <html lang="en-US"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>Layout TEST</title> 6 </head> 7 <body> 8 </body> 9 </html>
如果网页编写工具暂时不支持HTML5也没关系,自己写这几行代码也很简单。
说明:第一行:DOCTYPE html>是HTML5对文档类型的简化,化繁为简;(文档类型的作用:验证器依据它来判断该采用何种规则去验证代码;强制浏览器以标准模式渲染页面)
2. 头部
<header id="page_header"> <h1>Header</h1> </header>
说明:1)header不能喝h1,h2,h3这些标题混为一谈。
2)同一个页面可以包含多个
3. 尾部
<footer id="page_footer"> <h2>Footer</h2> </footer>
说明:位置是页面或者区块的尾部,用法和
4. 导航
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">Three</a></li> </ul> </nav>
说明:导航的重要性对于一个网页至关重要,快速方便的导航是留住访客所必须的。
1)可以被包含在
2)导航一般需要CSS来渲染,随后将会看到CSS的渲染。
5. 区块和文章
<section id="posts"> /*可以包含多个< article>*/ <article class="post"> /*article的内容*/ </article> <article class="post"> /*article的内容*/ </article> </section>
下面是
<article class="post"> <header> <h2>Article Header</h2> </header> <p>Without you?I'd be a soul without a purpose. </p> <footer> <h2>Article Footer</h2> </footer> </article>
可以看到它可以包含很多元素。
6. 旁白和侧边栏
<aside> <p>sth. in aside </p> </aside>
<article class="post"> <header> <h2>Article Header</h2> </header> <aside> <p>sth. in aside </p> </aside> <p>Without you?I'd be a soul without a purpose. </p> <footer> <h2>Article Footer</h2> </footer> </article>
侧边栏,不是旁白!看做是右面的一个区域,包含链接,用
<section id="sidebar"> <nav> <ul> <li><a href="2012/04">April 2012</a></li> <li><a href="2012/03">March 2012</a></li> <li><a href="2012/02">February 2012</a></li> <li><a href="2012/01">January 2012</a></li> </ul> </nav> </section>
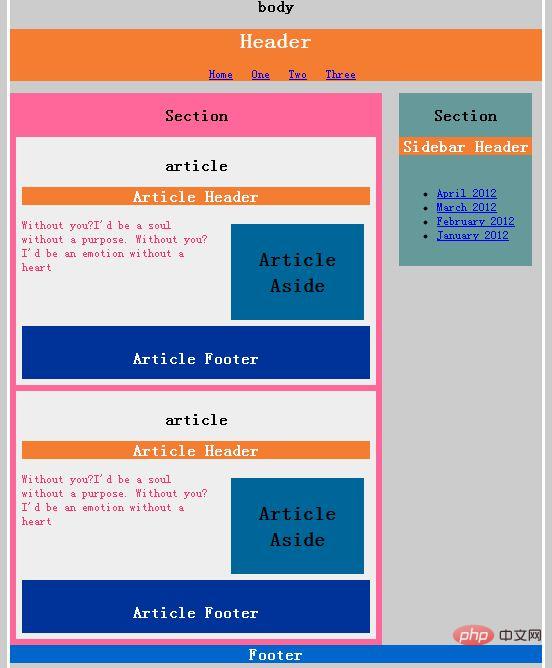
到这里,每种标签的使用就是这样了,下面是HTML5的完整代码index.html文件
<!DOCTYPE html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="style.css" type="text/css"> <title>Layout TEST</title> </head> <body> <h2>body</h2> <header id="page_header"> <h1>Header</h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">Three</a></li> </ul> </nav> </header> <section id="posts"> <h2>Section</h2> <article class="post"> <h2>article</h2> <header> <h2>Article Header</h2> </header> <aside> <h2>Article Aside</h2> </aside> <p>Without you?I'd be a soul without a purpose. </p> <footer> <h2>Article Footer</h2> </footer> </article> <article class="post"> <h2>article</h2> <header> <h2>Article Header</h2> </header> <aside> <h2>Article Aside</h2> </aside> <p>Without you?I'd be a soul without a purpose. </p> <footer> <h2>Article Footer</h2> </footer> </article> </section> <section id="sidebar"> <h2>Section</h2> <header> <h2>Sidebar Header</h2> </header> <nav> <h3></h3> <ul> <li><a href="2012/04">April 2012</a></li> <li><a href="2012/03">March 2012</a></li> <li><a href="2012/02">February 2012</a></li> <li><a href="2012/01">January 2012</a></li> </ul> </nav> </section> <footer id="page_footer"> <h2>Footer</h2> </footer> </body> </html>
二.CSS3部分
对于CSS文件,最好能够根据HTML文件的树结构,对应到相应的元素,有组织有层次的进行元素属性的渲染。这样既能够不遗漏元素,又便于查找修改。当然根据个人的习惯来定就好。
CSS3的属性定义更加丰富,这里不再赘述,网上有CSS3参考手册,用的时候查一查就好。更或者,连查都懒得查,还有专门的CSS3控件代码生成工具和网站,例如http://css-tricks.com/examples/,丰富的控件效果示例可以下载。还可以搜一些类似的。
这里直接贴出CSS3代码 style.css文件
@charset "utf-8";
/* CSS Document */
body { /*整个页面的属性设定*/
background-color: #CCCCCC; /*背景色*/
font-family: Geneva, sans-serif; /*可用字体*/
margin: 10px auto; /*页边空白*/
max-width: 800px;
border: solid; /*边缘立体*/
border-color: #FFFFFF; /*边缘颜色*/
}
h2 { /*设定整个body内的h2的共同属性*/
text-align: center; /*文本居中*/
}
header { /*整个body页面的header适用*/
background-color: #F47D31;
color: #FFFFFF;
text-align: center;
}
article { /*整个body页面的article适用*/
background-color: #eee;
}
p { /*整个body页面的p适用*/
color: #F36;
}
nav,article,aside { /*共同属性*/
margin: 10px;
padding: 10px;
display: block;
}
header#page_header nav { /*header#page_header nav的属性*/
list-style: none;
margin: 0;
padding: 0;
}
header#page_header nav ul li { /*header#page_header nav ul li属性*/
padding: 0;
margin: 0 20px 0 0;
display: inline;
}
section#posts { /*#posts 的section属性*/
display: block;
float: left;
width: 70%;
height: auto;
background-color: #F69;
}
section#posts article footer { /*section#posts article footer属性*/
background-color: #039;
clear: both;
height: 50px;
display: block;
color: #FFFFFF;
text-align: center;
padding: 15px;
}
section#posts aside { /*section#posts aside属性*/
background-color: #069;
display: block;
float: right;
width: 35%;
margin-left: 5%;
font-size: 20px;
line-height: 40px;
}
section#sidebar { /*section#sidebar属性*/
background-color: #eee;
display: block;
float: right;
width: 25%;
height: auto;
background-color: #699;
margin-right: 15px;
}
footer#page_footer { /*footer#page_footer属性*/
display: block;
clear: both;
width: 100%;
margin-top: 15px;
display: block;
color: #FFFFFF;
text-align: center;
background-color: #06C;
}相信无需多解释,一看就能明白。
想要让页面的显示更精美绚丽,CSS3好好看看吧。
目前来看,HTML5的简单但强大,CSS3的丰富,二者结合能做出怎样的惊人的效果真的很令人期待。
Atas ialah kandungan terperinci html5页面布局怎么做. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




