 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Melaksanakan komunikasi segera websocket berdasarkan gabungan html5 dan nodejs_node.js
Melaksanakan komunikasi segera websocket berdasarkan gabungan html5 dan nodejs_node.js
Melaksanakan komunikasi segera websocket berdasarkan gabungan html5 dan nodejs_node.js
Saya telah mempelajari HTML5 baru-baru ini dan membuat permainan kanvas, saya mendapati bahawa selain kanvas, alat yang berkuasa dalam HTML5, terdapat juga WebSocket, yang juga patut diberi perhatian. Ia boleh digunakan untuk membuat permainan interaktif dwi skrin Apakah permainan interaktif dwi skrin? Ia adalah untuk mengawal permainan web PC melalui peranti mudah alih. Dalam kes ini, komunikasi masa nyata akan digunakan, dan WebSocket sudah pasti yang paling sesuai. WebSocket mempunyai banyak kelebihan berbanding HTTP Sebab utama ialah WebSocket hanya mewujudkan sambungan TCP dan secara aktif boleh menolak data kepada pelanggan. Ia juga mempunyai pengepala protokol yang lebih ringan untuk mengurangkan jumlah penghantaran data. Oleh itu, WebSocket ialah protokol terbaik untuk komunikasi masa nyata buat masa ini.
Bagi pilihan bahasa pelayan, nodeJs, pertama sekali, kerana saya bekerja pada bahagian hadapan dan sudah biasa dengan javascript Berbanding dengan bahasa bahagian belakang yang lain, saya secara semula jadi lebih suka nodeJs. Kedua, NodeJs sendiri sangat mahir berinteraksi dengan sebilangan besar pelanggan kerana pendekatannya yang didorong oleh peristiwa mengekalkan sambungan konkurensi tinggi. Jadi saya memilih NodeJs.
Pelaksanaan pelayan adalah sangat mudah mula-mula pasang modul nodeJs yang dipanggil nodejs-websocket Taip terus dalam baris arahan nodeJs: npm install nodejs-websocket dan tekan Enter untuk memasangnya . , kerana modul nodejs-websocket, kita tidak perlu melakukan banyak kerja sendiri, kita hanya boleh memanggil kaedah terkapsul orang lain secara terus:
[Kod pelayan], tentukan yang mana satu permainan1 dan yang mana satu permainan2 berdasarkan mesej daripada pelanggan, dan simpan objek sambungan.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var game1 = null,game2 = null , game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
}
if(str==="game2"){
game2 = conn;
game2Ready = true;
}
if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[kod permainan1]: Dapatkan kandungan tiga kotak dengan mengklik dan memindahkannya ke pelayan
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style>
</head>
<body>
<div id="mess">正在连接...</div>
<div class="kuang">
<div class="value" id="value1">小明小明</div>
<div class="value" id="value2">大胸大胸</div>
<div class="value" id="value3">小张小张</div>
</div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
}
</script>
</body>
</html>[kod permainan2]: Dapatkan mesej yang ditolak oleh perkhidmatan dan paparan
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style>
</head>
<body>
<div id="mess"></div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
}
</script>
</body>
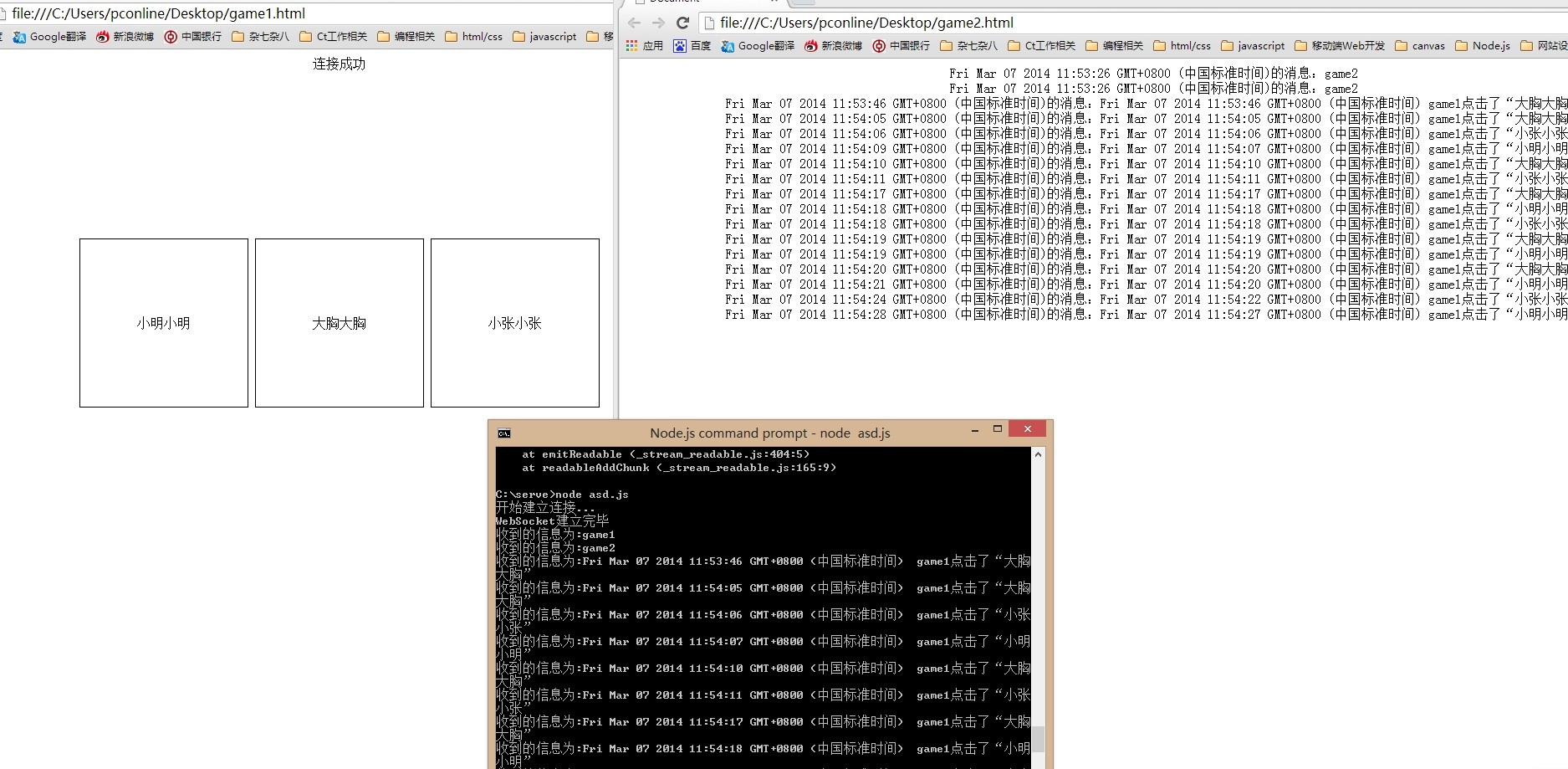
</html>Tangkapan skrin sedang berjalan:

Kod ini sangat mudah: ia mudah difahami, dan panggilan nodejs-WebSocket juga sangat ringkas dan jelas Untuk API nodejs-websocket, anda boleh melihat https://www. npmjs.org/package/nodejs-websocket, terdapat pengenalan di dalamnya. Ia akan menjadi sangat mudah untuk mengujinya sendiri Pelaksanaan klien juga boleh dicapai melalui beberapa kaedah seperti onopen dan onmessage.
ps: kekurangan nodejs
1. nodej dikemas kini dengan sangat cepat dan mungkin terdapat keserasian versi
2. Nodejs belum matang dan belum mempunyai pengeluaran besar.
3. Tidak seperti pelayan lain, nodejs tidak menyokong operasi proses dan benang untuk sambungan yang berbeza.
Semasa menimbang pembangunan lancar yang tidak terhingga yang dibawa oleh Nodejs kepada kami, kami mesti mengambil kira ketidakmatangannya, terutamanya untuk aplikasi komunikasi rangkaian "sambungan panjang".

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript



