filezilla怎么用
filezilla的使用方法:首先下载安装并启动FileZilla软件;然后将语言切换至中文;接着依次点击“Edit-Settings-Language-Chinese”项并重启;最后点击“新建站点”并进行远程连接即可。

推荐下载:《FileZilla软件》
FileZilla是方便高效的FTP客户端工具。
温馨提示:
Linux主机请您将网页上传到 /htdocs 目录下。此目录是您网站的根目录。
Windows主机直接上传到根目录即可。
下面以在Windows操作系统下使用FileZilla为例,Mac操作系统下的操作基本一致,可参考。
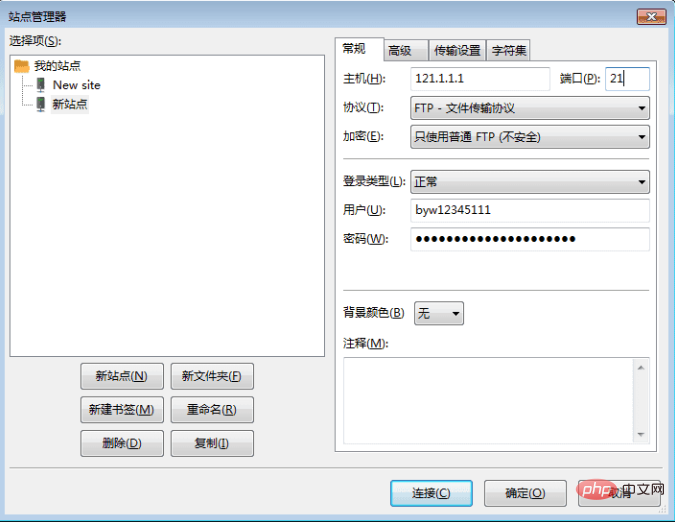
1.安装完毕后,启动FileZilla软件,将语言切换至中文。点击Edit-Settings-Language-Chinese(Simplified)(zh_CN)。重新启动FileZilla后,点击新建站点:单击 文件 > 站点管理器 > 新站点 。
● 新站点,名字可任意填写,如填写为:新站点。
● 主机,填入主机的IP地址,如:121.XX.XX.XX 。
● 端口,填写21 。
● 协议,选择 FTP-文件传输协议 。
● 加密,选择只使用普通FTP 。
● 登录类型。选择 正常 。
● 用户,填写主机的用户名(主机FTP用户名)。
● 密码,填写主机的FTP密码。

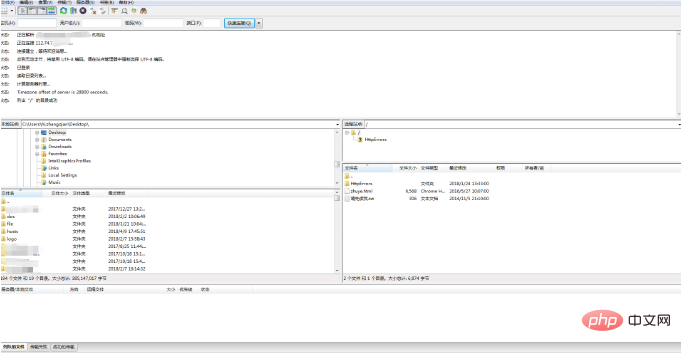
2. 连接远程站点:单击 连接 ,即可连接至主机目录。界面分为以下部份:
● 上部:工具栏和消息日志 。
● 左边:本地区域,即本地硬盘。
● 右边:远程区域即远端服务器。
● 下部:传输队列,从此区域可以看出队列窗口,可以查看文件传输进度。

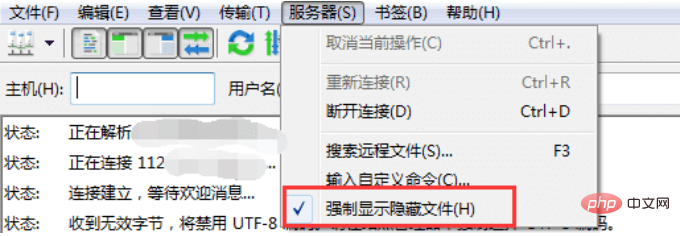
3. 显示隐藏文件:单击 服务器 > 强制显示隐藏文件。

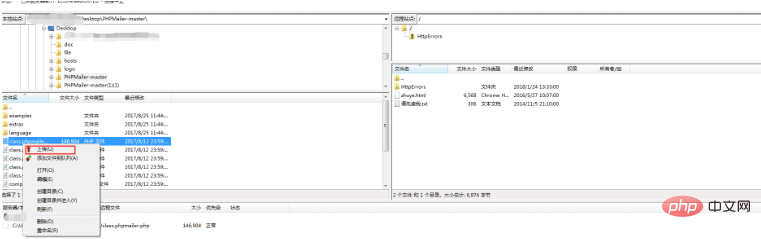
4. 相关操作:连接远程站点在通过以下操作将网页上传后,使用浏览器访问测试。
● 从本地区域选定要上传的网页或文件,双击或用鼠标拖至远程区即可完成上传工作。

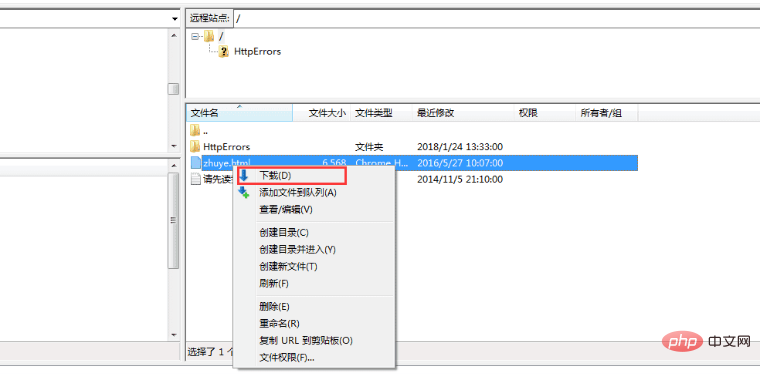
● 鼠标右键单击本地站点或远程站点上的相关文件及目录可进行,创建新文件、删除、重命名、移动、属性、等操作。

Atas ialah kandungan terperinci filezilla怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Sistem Reaktiviti Vue 2 bergelut dengan tetapan indeks array langsung, pengubahsuaian panjang, dan penambahan/penghapusan harta benda objek. Pemaju boleh menggunakan kaedah mutasi Vue dan vue.set () untuk memastikan kereaktifan.
 Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTML
Apr 08, 2025 pm 05:53 PM
Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTML
Apr 08, 2025 pm 05:53 PM
Komponen React boleh ditakrifkan oleh fungsi atau kelas, merangkumi logik UI dan menerima data input melalui prop. 1) Tentukan komponen: Gunakan fungsi atau kelas untuk mengembalikan elemen bertindak balas. 2) Rendering Component: React Call Render Kaedah atau Melaksanakan Komponen Fungsi. 3) Komponen multiplexing: Lulus data melalui prop untuk membina UI yang kompleks. Pendekatan kitaran hayat komponen membolehkan logik dilaksanakan pada peringkat yang berbeza, meningkatkan kecekapan pembangunan dan pemeliharaan kod.
 Apakah faedah menggunakan TypeScript dengan React?
Mar 27, 2025 pm 05:43 PM
Apakah faedah menggunakan TypeScript dengan React?
Mar 27, 2025 pm 05:43 PM
TypeScript meningkatkan pembangunan React dengan menyediakan keselamatan jenis, meningkatkan kualiti kod, dan menawarkan sokongan IDE yang lebih baik, dengan itu mengurangkan kesilapan dan meningkatkan kebolehkerjaan.
 React and the Frontend: Membina Pengalaman Interaktif
Apr 11, 2025 am 12:02 AM
React and the Frontend: Membina Pengalaman Interaktif
Apr 11, 2025 am 12:02 AM
React adalah alat pilihan untuk membina pengalaman front-end interaktif. 1) React memudahkan pembangunan UI melalui komponen dan DOM maya. 2) Komponen dibahagikan kepada komponen fungsi dan komponen kelas. Komponen fungsi adalah lebih mudah dan komponen kelas menyediakan lebih banyak kaedah kitaran hayat. 3) Prinsip kerja React bergantung kepada algoritma DOM dan perdamaian maya untuk meningkatkan prestasi. 4) Pengurusan negeri menggunakan useState atau ini. Kaedah kitaran hayat seperti ComponentDidMount digunakan untuk logik tertentu. 5) Penggunaan asas termasuk membuat komponen dan pengurusan negeri, dan penggunaan lanjutan melibatkan cangkuk tersuai dan pengoptimuman prestasi. 6) Kesalahan biasa termasuk kemas kini status yang tidak betul dan isu prestasi, kemahiran debugging termasuk menggunakan reactdevtools dan sangat baik
 Bagaimanakah anda boleh menggunakan UserEducer untuk Pengurusan Negeri Kompleks?
Mar 26, 2025 pm 06:29 PM
Bagaimanakah anda boleh menggunakan UserEducer untuk Pengurusan Negeri Kompleks?
Mar 26, 2025 pm 06:29 PM
Artikel ini menerangkan menggunakan UserEducer untuk Pengurusan Negeri Kompleks dalam React, memperincikan manfaatnya ke atas UseState dan bagaimana untuk mengintegrasikannya dengan useeffect untuk kesan sampingan.
 Apakah komponen berfungsi dalam vue.js? Bilakah mereka berguna?
Mar 25, 2025 pm 01:54 PM
Apakah komponen berfungsi dalam vue.js? Bilakah mereka berguna?
Mar 25, 2025 pm 01:54 PM
Komponen fungsional dalam vue.js adalah cangkuk kitaran hidup, ringan, dan kekurangan kitaran, sesuai untuk memberikan data tulen dan mengoptimumkan prestasi. Mereka berbeza daripada komponen yang berkesudahan dengan tidak mempunyai keadaan atau kereaktifan, menggunakan fungsi render secara langsung, a
 Bagaimana anda memastikan bahawa komponen React anda boleh diakses? Alat apa yang boleh anda gunakan?
Mar 27, 2025 pm 05:41 PM
Bagaimana anda memastikan bahawa komponen React anda boleh diakses? Alat apa yang boleh anda gunakan?
Mar 27, 2025 pm 05:41 PM
Artikel ini membincangkan strategi dan alat untuk memastikan komponen React boleh diakses, memberi tumpuan kepada HTML semantik, atribut ARIA, navigasi papan kekunci, dan kontras warna. Ia mengesyorkan menggunakan alat seperti ESLINT-PLUGIN-JSX-A11Y dan AXE-CORE untuk TESTI




