服务器怎么绑定域名?
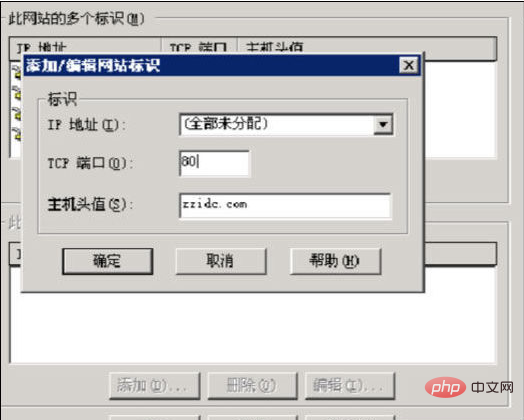
服务器绑定域名的方法:首先进入服务器的“高级网站标识”,点击选择“添加”按钮;然后在“添加编辑网站标识”对话框中,保持“IP地址”默认值不变,将“TCP端口”设置成“80”,“主机头值”是要绑定的域名,设置完成后点击“确定”按钮保存即可。

服务器绑定域名的方法:
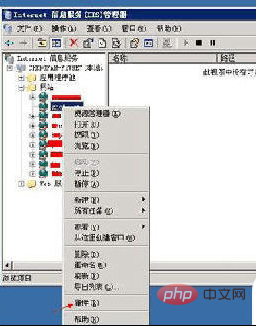
1、通过远程桌面登录服务器,在服务器里选择开始菜单里的“IIS管理器”进入,然后在“网站”文件展开目录下找到已经建立好的站点,右键选择属性打开该站点属性面板,如图所示:

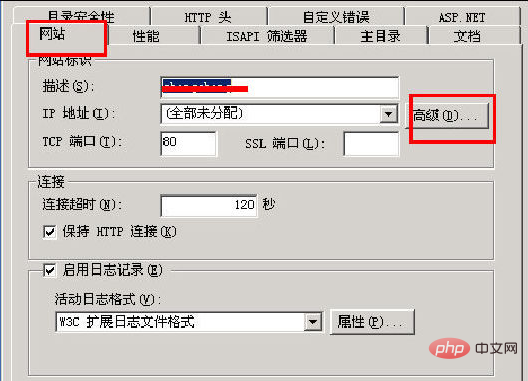
2、进入站点属性面板后可见“目录安全性”、“HTTP头”、“自定义错误”等选项标签,选择“网站”标签,保持“网站标识”以及“连接”内容的默认值,直接选择“高级”进入“高级网站标识”面板,如图所示:

3、进入“高级网站标识”属性面板后,保持“ip地址”、“TCP端口”、“主机头值”下原有的默认值不变,点击选择“添加”按钮,出现“添加编辑网站标识”的对话框,保持“IP地址”默认值不变,将“TCP端口”设置成“80”,“主机头值”是你要绑定的域名,可输入你要绑定的网址,设置完成后点击“确定”按钮保存即可,如图:

4、设置确认保存后可见有新的网站标识显示,这时候已经完成了在该服务器怎么绑定域名的操作,点击“确认”按钮即可保存退出。
Atas ialah kandungan terperinci 服务器怎么绑定域名?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Artikel ini membincangkan useeffect dalam React, cangkuk untuk menguruskan kesan sampingan seperti pengambilan data dan manipulasi DOM dalam komponen berfungsi. Ia menerangkan penggunaan, kesan sampingan yang biasa, dan pembersihan untuk mencegah masalah seperti kebocoran memori.
 Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Artikel membincangkan penyambungan komponen reaksi ke kedai redux menggunakan Connect (), menerangkan MapStateToprops, MapdispatchToprops, dan kesan prestasi.
 Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Artikel ini menerangkan USEContext dalam React, yang memudahkan pengurusan negara dengan mengelakkan penggerudian prop. Ia membincangkan faedah seperti keadaan terpusat dan penambahbaikan prestasi melalui pengurangan semula yang dikurangkan.
 Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Artikel membincangkan menghalang tingkah laku lalai dalam pengendali acara menggunakan kaedah pencegahanDefault (), faedahnya seperti pengalaman pengguna yang dipertingkatkan, dan isu -isu yang berpotensi seperti kebimbangan aksesibiliti.
 Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Artikel ini membincangkan kelebihan dan kekurangan komponen terkawal dan tidak terkawal dalam React, yang memberi tumpuan kepada aspek seperti ramalan, prestasi, dan kes penggunaan. Ia menasihatkan faktor -faktor yang perlu dipertimbangkan ketika memilih di antara mereka.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Sistem Reaktiviti Vue 2 bergelut dengan tetapan indeks array langsung, pengubahsuaian panjang, dan penambahan/penghapusan harta benda objek. Pemaju boleh menggunakan kaedah mutasi Vue dan vue.set () untuk memastikan kereaktifan.
 Bagaimana anda menentukan laluan menggunakan & lt; route & gt; komponen?
Mar 21, 2025 am 11:47 AM
Bagaimana anda menentukan laluan menggunakan & lt; route & gt; komponen?
Mar 21, 2025 am 11:47 AM
Artikel ini membincangkan laluan yang menentukan dalam Router React menggunakan & lt; route & gt; Komponen, meliputi prop seperti Path, Component, Render, Children, Exact, dan Routing bersarang.




