css text-align-last属性怎么用

text-align-last属性定义及用法
在css中,text-align-last属性是使用来规定如何对齐文本的最后一行,使用该属性必须将text-align属性设置为"justify",不然text-align-last属性不起作用。
只有Internet Explorer支持text-align-last属性,但不支持start和end属性值。Firefox浏览器支持-moz-text-align-last属性来替代该属性。
text-align-last属性语法格式
css语法:text-align-last: auto/left/right/center/justify/start/end/initial/inherit
JavaScript语法:object.style.textAlignLast="right"
属性值说明
auto :默认值,最后一行被调整,并向左对齐
left:最后一行向左对齐;right: 最后一行向右对齐
center:最后一行居中对齐
justify:最后一行被调整为两端对齐
start :最后一行在行开头对齐(如果 text-direction 是从左到右,则向左对齐;如果 text-direction是从右到左,则向右对齐)
end:最后一行在行末尾对齐(如果 text-direction 是从左到右,则向右对齐;如果 text-direction是从右到左,则向左对齐)
initial:设置该属性为它的默认值
inherit:从父元素继承text-align-last属性值
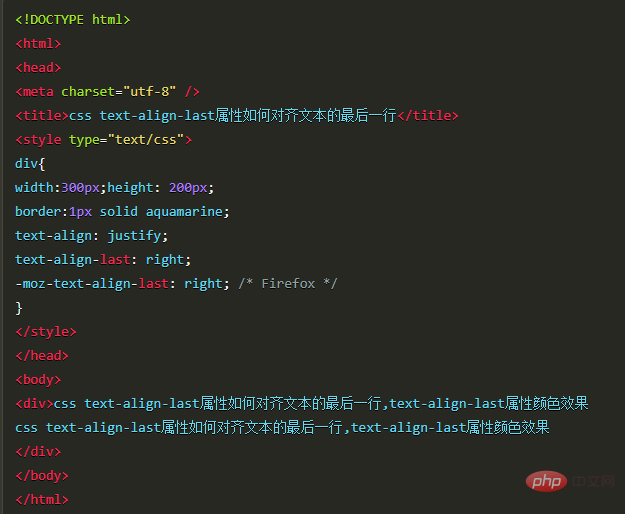
实例

Atas ialah kandungan terperinci css text-align-last属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





