css font-size-adjust属性怎么用

font-size-adjust属性定义及用法
在css中,font-size-adjust属性是使用来更好的控制字体大小,当第一个选择的字体不可用时,浏览器使用第二个指定的字体,这可能会导致改变字体大小,为了防止这种情况的发生,可以使用font-size-adjust属性。所有字体都能有"aspect值",这是小写字母"X"和大写字母"X"的大小差异,当浏览器知道"aspect值"为第一选择的字体时,浏览器可以找出什么样的font-size使用第二选择字体显示文字。
font-size-adjust属性语法格式
css语法:font-size-adjust: number|none|inherit
JavaScript语法:object.style.fontSizeAdjust="0.58"
font-size-adjust属性值说明
number:定义字体的 aspect 值比率。公式:首选字体的字体尺寸 * (font-size-adjust 值 / 可用字体的 aspect 值)=可应用到可用字体的字体尺寸
none:默认(如果此字体不可用,则不保持此字体的x-height;)
inherit:继承父元素的字体大小调整属性
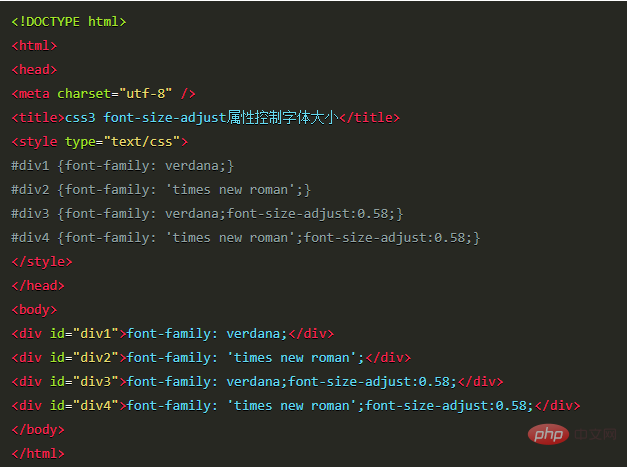
实例

Atas ialah kandungan terperinci css font-size-adjust属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1383
1383
 52
52


