
html dialog标签用于定义对话框或窗口,

html dialog标签怎么用?
作用:定义对话框或窗口。
说明:
注释:
html dialog标签 示例
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
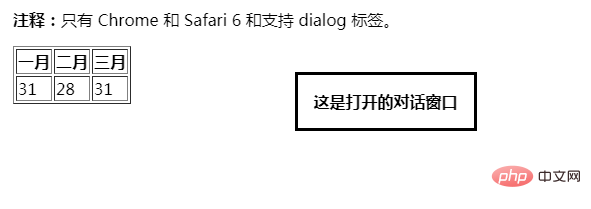
效果:

Atas ialah kandungan terperinci html dialog标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!