

HTML
如果有很多的选项组合, 可以使用
示例,
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>HTML 4.01 与 HTML5中的差异
无。
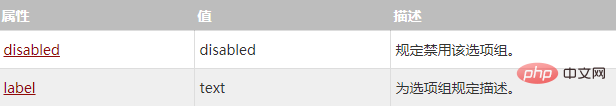
属性

全局属性
事件属性
Atas ialah kandungan terperinci html optgroup标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!