
css flex-basis属性用于设置或检索弹性盒伸缩基准值,css语法是flex-basis: number|auto|initial|inherit;如果元素不是弹性盒对象的元素,则flex-basis属性不起作用。

css flex-basis属性怎么用?
定义和用法
flex-basis 属性用于设置或检索弹性盒伸缩基准值。。
注意:如果元素不是弹性盒对象的元素,则 flex-basis 属性不起作用。
默认值: auto
继承: 否
可动画化: 是。
版本: CSS3
JavaScript 语法:
object.style.flexBasis="200px"
CSS 语法
flex-basis: number|auto|initial|inherit;
属性值
number 一个长度单位或者一个百分比,规定灵活项目的初始长度。
auto 默认值。长度等于灵活项目的长度。如果该项目未指定长度,则长度将根据内容决定。
initial 设置该属性为它的默认值。
inherit 从父元素继承该属性。
实例
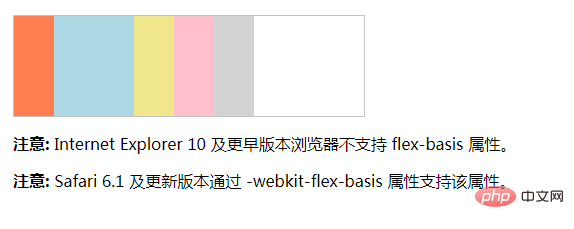
设置第二个弹性盒元素的初始长度为 80 像素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
-webkit-flex-grow: 0; /* Safari 6.1+ */
-webkit-flex-shrink: 0; /* Safari 6.1+ */
-webkit-flex-basis: 40px; /* Safari 6.1+ */
flex-grow: 0;
flex-shrink: 0;
flex-basis: 40px;
}
#main div:nth-of-type(2) {
-webkit-flex-basis: 80px; /* Safari 6.1+ */
flex-basis: 80px;
}
</style>
</head>
<body>效果:

Atas ialah kandungan terperinci css flex-basis属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


