
css flex-grow属性用于设置或检索弹性盒子的扩展比率,CSS语法是flex-grow: number|initial|inherit;如果元素不是弹性盒对象的元素,则flex-grow属性不起作用。

css flex-grow属性怎么用?
定义和用法
flex-grow 属性用于设置或检索弹性盒子的扩展比率。
注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。
默认值: 0
继承: 否
可动画化: 是。
版本: CSS3
JavaScript 语法:
object.style.flexGrow="5"
CSS 语法:
flex-grow: number|initial|inherit;
属性值
number 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
initial 设置该属性为它的默认值。
inherit 从父元素继承该属性。
实例
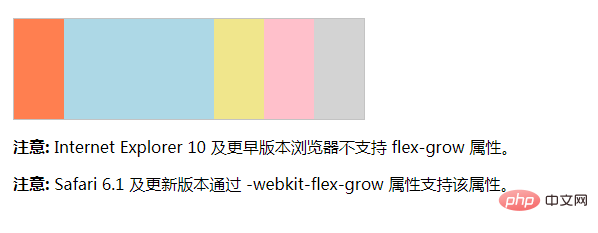
让第二个元素的宽度为其他元素的三倍:
<!DOCTYPE html>
<html>
<head>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 3;}
#main div:nth-of-type(3) {flex-grow: 1;}
#main div:nth-of-type(4) {flex-grow: 1;}
#main div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-grow 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-grow 属性支持该属性。</p>
</body>
</html>效果:

Atas ialah kandungan terperinci css flex-grow属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mendapatkan Bitcoin
Bagaimana untuk mendapatkan Bitcoin
 Bagaimana untuk memasang chatgpt pada telefon bimbit
Bagaimana untuk memasang chatgpt pada telefon bimbit
 Kaedah pembundaran Java
Kaedah pembundaran Java
 fail_dapatkan kandungan
fail_dapatkan kandungan
 Detik WeChat, dua sengkang dan satu titik
Detik WeChat, dua sengkang dan satu titik
 sambungan jauh mstsc gagal
sambungan jauh mstsc gagal
 Bagaimana untuk membuka fail dmp
Bagaimana untuk membuka fail dmp
 Bagaimana untuk menukar nef kepada format jpg
Bagaimana untuk menukar nef kepada format jpg
 Kebaikan dan keburukan rangka kerja flutter
Kebaikan dan keburukan rangka kerja flutter



