css box-pack属性怎么用

css box-pack属性定义及用法
1.box-pack属性是css3新增属性,是使用来规定当框大于子元素的尺寸,在何处放置子元素,目前主流浏览器都还不支持该属性,但是一些浏览器有自己的私有属性来实现box-pack属性的效果。
2.Internet Explorer 10可以使用-ms-flex-pack property属性来代替支持box-pack属性,Internet Explorer 10之前版本不支持该属性。Firefox内核浏览器可以通过私有属性-moz-box-pack属性来代替支持box-pack属性。Safari、Opera以及Chrome浏览器可以通过私有属性 -webkit-box-pack属性来代替支持box-pack属性;
css box-pack属性语法格式
box-pack: start/end/center/justify;
属性值说明
start :对于普通方向的boxes,左边缘的第一个子元素被放置在左侧(所有额外的空间放置后的最后一个子元素)。对于反向boxes,右边缘最后一个子元素放置在右侧(所有额外的空间放置前的第一个子元素)
end:对于正常的方向的boxes,最后一个子元素的右边缘放置在右侧(所有额外的空间放置前的第一个子元素)。对于反向boxes,第一个孩子的左边缘放置在左侧(所有额外的空间放置后的最后一个子元素)
center:额外的空间划分均匀的两半,前一半放置第一个子元素,另一半放置最后一个子元素
justify:额外的空间平均分配给每个子元素
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-pack属性笔记</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 100px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:center;/* W3C */
-ms-flex-pack:center;/* Internet Explorer 10 */
-moz-box-pack:center;/* Firefox */
-webkit-box-pack:center;/* Safari, Opera, and Chrome */
}
.box2{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:justify;/* W3C */
-ms-flex-pack:justify;/* Internet Explorer 10 */
-moz-box-pack:justify;/* Firefox */
-webkit-box-pack:justify;/* Safari, Opera, and Chrome */
}
</style>
</head>
<body>
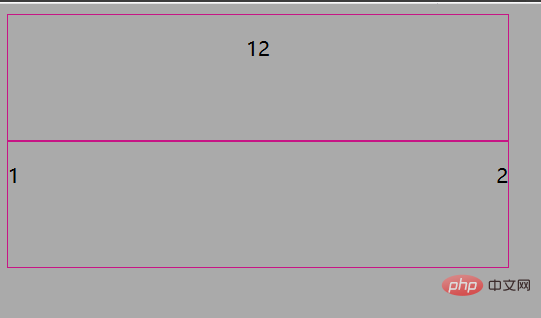
<div class="box1"><p>1</p><p>2</p></div>
<div class="box2"><p>1</p><p>2</p></div>
</body>
</html>运行结果

Atas ialah kandungan terperinci css box-pack属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis





