css background-origin属性怎么用
css background-origin属性background-origin属性用于设置背景图片的定位区域。语法:background-origin: padding-box|border-box|content-box;其中三个属性值分别表示:相对于内边距框定位、相对于边框盒定位、相对于内容框定位。

css background-origin属性怎么用?
作用:规定 background-position 属性相对于什么位置来定位。
语法:
background-origin: padding-box|border-box|content-box;
说明:padding-box 背景图像相对于内边距框来定位。border-box 背景图像相对于边框盒来定位。content-box 背景图像相对于内容框来定位。
注释:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
css background-origin属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
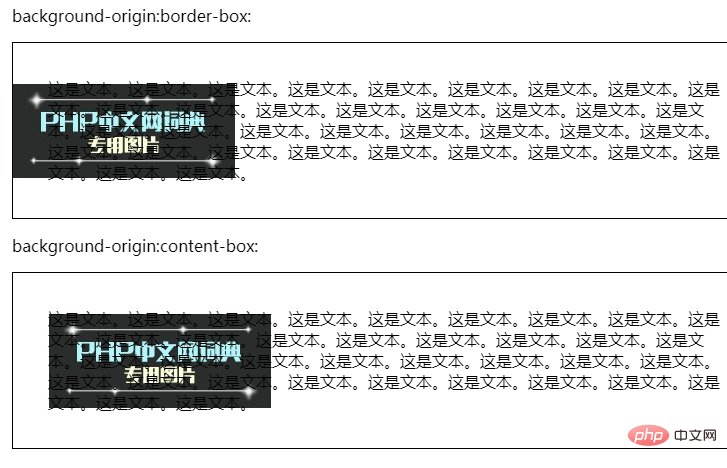
<p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>效果输出:

Atas ialah kandungan terperinci css background-origin属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Artikel ini membincangkan useeffect dalam React, cangkuk untuk menguruskan kesan sampingan seperti pengambilan data dan manipulasi DOM dalam komponen berfungsi. Ia menerangkan penggunaan, kesan sampingan yang biasa, dan pembersihan untuk mencegah masalah seperti kebocoran memori.
 Terangkan konsep pemuatan malas.
Mar 13, 2025 pm 07:47 PM
Terangkan konsep pemuatan malas.
Mar 13, 2025 pm 07:47 PM
Lazy memuatkan kelewatan memuatkan kandungan sehingga diperlukan, meningkatkan prestasi web dan pengalaman pengguna dengan mengurangkan masa beban awal dan beban pelayan.
 Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Artikel ini menerangkan algoritma perdamaian React, yang dengan cekap mengemas kini DOM dengan membandingkan pokok DOM maya. Ia membincangkan manfaat prestasi, teknik pengoptimuman, dan kesan terhadap pengalaman pengguna. Kira -kira: 159
 Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Artikel ini membincangkan kari dalam JavaScript, teknik yang mengubah fungsi multi-argumen ke dalam urutan fungsi argumen tunggal. Ia meneroka pelaksanaan kari, faedah seperti aplikasi separa, dan kegunaan praktikal, meningkatkan kod baca
 Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Fungsi pesanan yang lebih tinggi dalam JavaScript meningkatkan ketabahan kod, kebolehgunaan semula, modulariti, dan prestasi melalui abstraksi, corak umum, dan teknik pengoptimuman.
 Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Artikel ini menerangkan USEContext dalam React, yang memudahkan pengurusan negara dengan mengelakkan penggerudian prop. Ia membincangkan faedah seperti keadaan terpusat dan penambahbaikan prestasi melalui pengurangan semula yang dikurangkan.
 Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Artikel membincangkan penyambungan komponen reaksi ke kedai redux menggunakan Connect (), menerangkan MapStateToprops, MapdispatchToprops, dan kesan prestasi.
 Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Artikel membincangkan menghalang tingkah laku lalai dalam pengendali acara menggunakan kaedah pencegahanDefault (), faedahnya seperti pengalaman pengguna yang dipertingkatkan, dan isu -isu yang berpotensi seperti kebimbangan aksesibiliti.




