
css border-radius属性是一个简写属性,用于设置四个 border-*-radius 属性,其语法是语法border-radius: 1-4 length|% / 1-4 length|%。

css border-radius属性怎么用?
作用:简写属性,用于设置四个 border-*-radius 属性。
语法:
border-radius: 1-4 length|% / 1-4 length|%;
说明:
length 定义圆角的形状。
% 以百分比定义圆角的形状。
注释:
按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
css border-radius属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
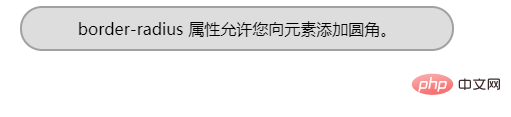
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>效果输出:

Atas ialah kandungan terperinci css border-radius属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


